仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各部位的形状,当然也不会使用任何图片哦。那就没意思了。
有的同学说,用canvas不是能画得更逼真而且更简单吗?这点我也非常赞同,但我的理由还是,那就没意思了。
这次写的详细一点,把各个部位都拆出来分析。
GitHub传送门:https://github.com/lancer07/css3Ultraman
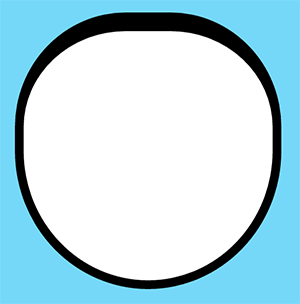
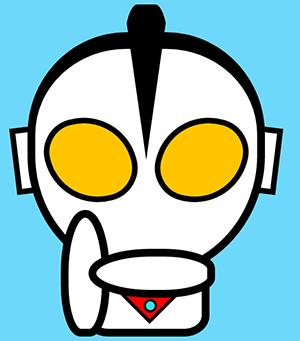
第一步:头部轮廓
<header></header>.ultraman header {
border: 7px solid #000;
border-top: 15px solid #000;
width: 200px;
height: 200px;
border-radius: 50% 50% 60% 60%;
position: absolute;
background: #fff;
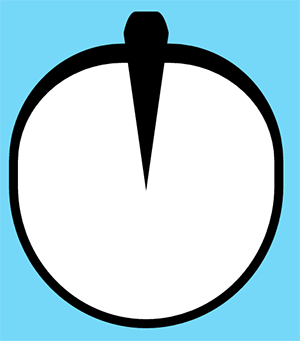
}第二步:就算作是头发吧
<header>
<div class="hair"></div>
</header>.ultraman header .hair {
position: absolute;
top: -40px;
left: 80px;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 140px solid #000;
border-radius: 30% 30% 50% 50%;
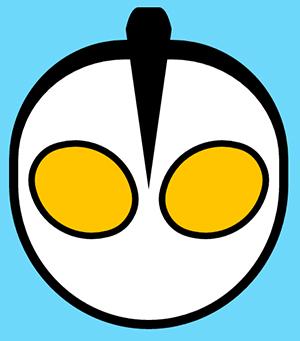
}第三步:眼睛
<header>
<div class="hair"></div>
<div class="left_eye"></div>
<div class="right_eye"></div>
</header>因为我是用less写的嘛,所以先定义了一个眼睛的类,然后再生成2个眼睛
.eye(@l,@r,@deg){
border:5px solid #000;
width:70px;
height:70px;
background:#ffc30a;
border-radius:@l @r;
transform:rotate(@deg);
position:absolute;
top:60px;
}
.left_eye{
.eye(50%,80%,-15deg);
left:10px;
}
.right_eye{
.eye(80%,50%,15deg);
right:10px;
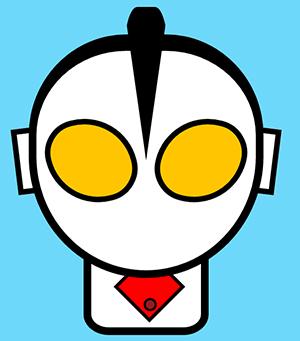
}第四步:耳朵
<header>
<div class="hair"></div>
<div class="left_eye"></div>
<div class="right_eye"></div>
<div class="left_ear"></div>
<div class="right_ear"></div>
</header>.ear(@deg){
width:20px;
height:50px;
border:5px solid #000;
position:absolute;
top:70px;
z-index:-1;
transform:rotate(@deg);
background:#fff;
}
.left_ear{
.ear(-7deg);
left:-20px
}
.right_ear{
.ear(7deg);
right:-20px
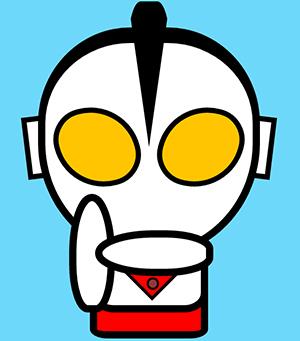
}第五步:小身体
<div class="body">
<div class="light"><span></span></div>
</div>身上有个灯,时间到了,会嘀嘟嘀嘟叫的,所以加一个动画效果
@keyframes jump{
0%{
background:#48e1e7;
}
50%{
background:#961e1e;
}
100%{
background:#48e1e7;
}
}
.body{
width:100px;
height:80px;
background:#fff;
border:7px solid #000;
position:absolute;
top:180px;
left:50px;
border-radius:0 0 20% 20%;
z-index:-1;
.light{
width:40px;
height:40px;
border:3px solid #000;
position:relative;
top:20px;
left:30px;
background:red;
transform:rotate(-45deg);
span{
width:8px;
height:8px;
border:2px solid #000;
background:#48e1e7;
display:block;
position:absolute;
left:3px;
top:26px;
border-radius:50%;
z-index:2;
animation:jump 0.5s infinite;
}
}
}第六步:手
<div class="left_hand"></div>
<div class="right_hand"></div>手只要旋转一下就好了,比出一个十字
.hand{
width:30px;
height:100px;
border-radius:60% 60% 50% 50%;
border:7px solid #000;
position:absolute;
background:#fff;
}
.left_hand{
.hand;
top:160px;
left:30px;
}
.right_hand{
.hand;
top:160px;
left:90px;
transform:rotate(-90deg);
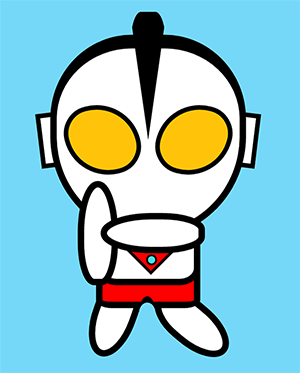
}第七步:裤子
<div class="trousers"></div>.trousers{
border:7px solid #000;
position:absolute;
background:red;
width:100px;
height:45px;
top:240px;
left:50px;
z-index:-2;
border-radius:0 0 15% 15%;
}第八步:腿
<div class="left_footer"></div>
<div class="right_footer"></div>
<div class="egg"></div>至于egg是什么, 我就不赘述了。
.footer{
width:34px;
height:80px;
border-radius:50% 50% 60% 60%;
border:7px solid #000;
position:absolute;
background:#fff;
z-index:-3;
}
.left_footer{
.footer;
left:46px;
top:260px;
transform:rotate(20deg);
}
.right_footer{
.footer;
right:20px;
top:270px;
transform:rotate(-50deg);
}
.egg{
background:#75d8f9;
width: 18px;
height: 30px;
top: 286px;
left: 97px;
position: absolute;
border-radius: 50%;
border-top:7px solid #000;
}收工
欢迎大家吐槽








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。