表单
网页中用户于服务端交互数据的表单控件有input、select、textarea,而表单是将为了达到一个目的(登录、注册等)各种控件整合到一起的一个集合。
表单和其中的表单控件提供了验证服务,可以让用户在提交(一般在点击类型为submit的按钮时提交)表单前意识到自己有非法(不符合要求,以下都将称为非法)的输入。这种验证方式(客户端验证)提供了比单独的服务端验证更好的用户体验,因为用户在输入后得到实时的反馈,修正输入的信息。
但是虽然说客户端验证提供了更好的用户体验,但是服务端验证也是不可或缺的,因为客户端验证并不可靠而且很容易被绕过。为了编写一个可靠的应用程序,服务端验证是不可或缺的。
基础的表单
用于理解双向数据绑定的关键指令是ngModel(指令在视图中使用时需要将大写字母装换为-x,例如ng-model),ngModel(ngBind)指令提供了模型与视图之间的双向数据绑定的方法。另外,ngModel为其他指令扩展其行为提供了API(应用程序编程接口)。
<body ng-controller="myCtrl">
<form name="basicForm" novalidate>
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" ng-model="user.name" class="form-control">
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" id="email" ng-model="user.email" class="form-control">
</div>
<div class="form-group">
<label for="gender">性别:</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="male" ng-model="user.gender"> 男
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="female" ng-model="user.gender"> 女
</label>
</div>
<div class="text-center">
<button class="btn btn-success" type="submit" ng-click="save()">保存</button>
<button class="btn btn-danger" ng-click="reset()">重置</button>
</div>
</form>
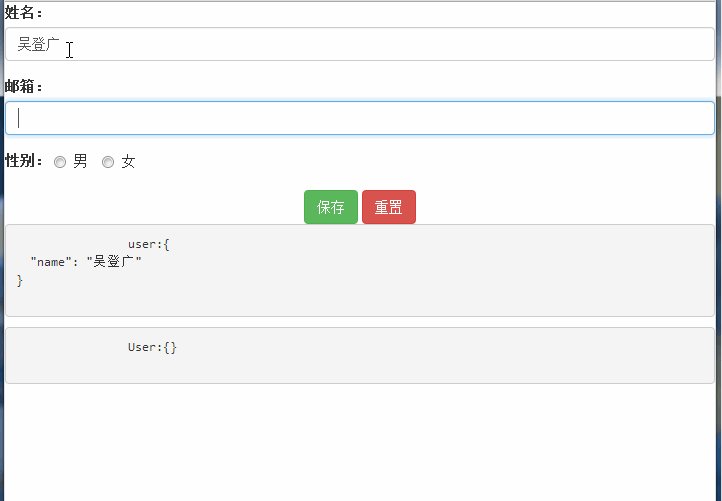
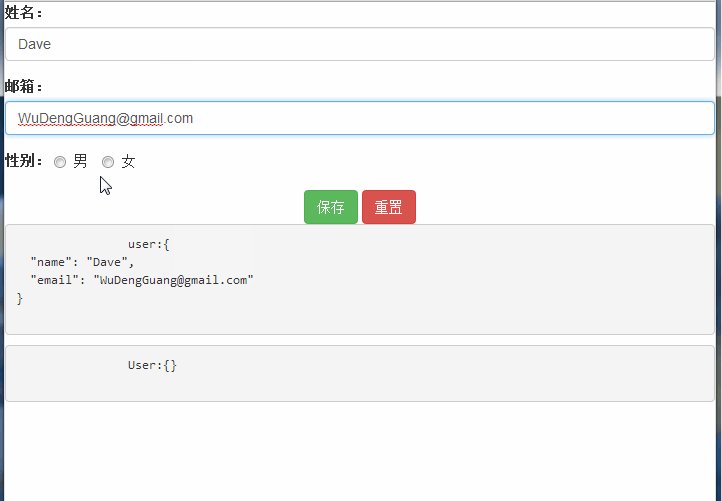
<pre>
user:{{ user | json }}
</pre>
<pre>
User:{{ User | json }}
</pre>
<script>
angular.module('basicForm',[])
.controller('myCtrl',['$scope',
function ($scope) {
$scope.User = {};
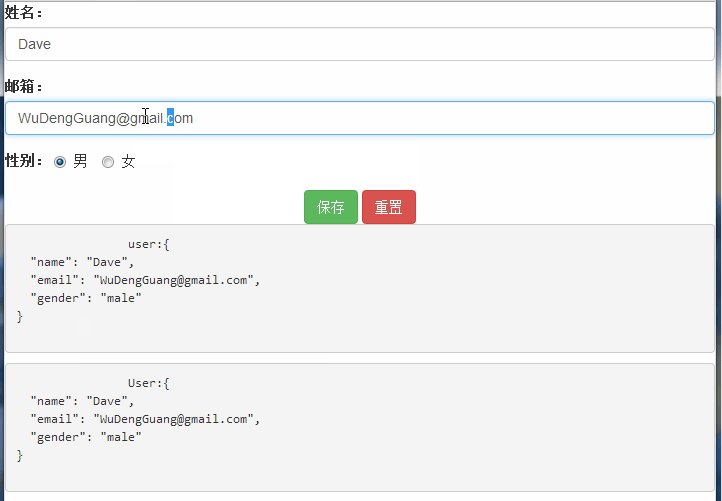
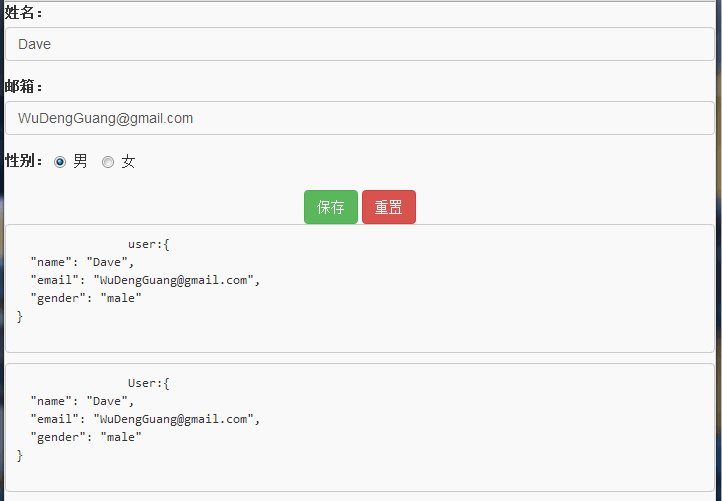
$scope.save = function () {
$scope.User = angular.copy($scope.user);
}
$scope.reset = function () {
$scope.user = angular.copy($scope.User)
}
}])
</script>
</body> 这里有几个需要注意的点:
novalidate是用来禁用浏览器自带的验证。
ngModel的值不会被设置,直到通过了控件的验证,比如说type=email必须为xxx@xxx的形式,可以仔细看下方user中email字段的变化。
建议不要使用type=reset的按钮,会将输入框清空,但不会重置数据模型中的值,原因未知。
使用css样式
在不同的验证状态下,ngModel为控件和表单提供了一些css类(需要在样式表中声明):
ng-valid:数据模型合法
ng-invalid:数据模型不合法
ng-valid-[key]:每一个通过$setValidity添加的合法键
ng-invalid-[key]:每一个通过$setValidity添加的不合法的键
ng-pristine:还没有与用户交互(输入过)的控件
ng-dirty:与用户交互过的控件
ng-touched:失去过焦点的控件(鼠标点上去获得,点其他地方失去)
ng-untouched:没有失去过焦点的控件
ng-pending:任何没有结束(与服务端交互)的异步验证
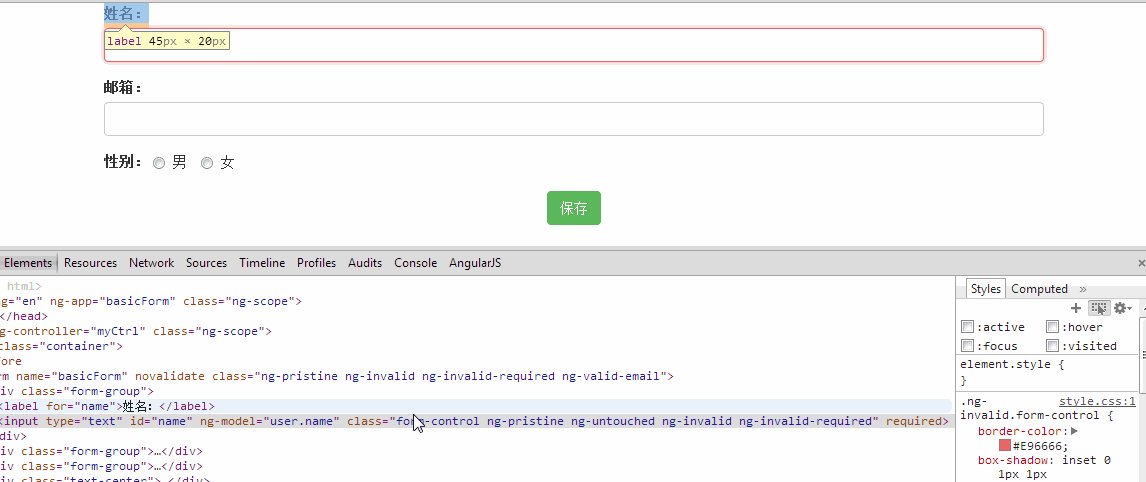
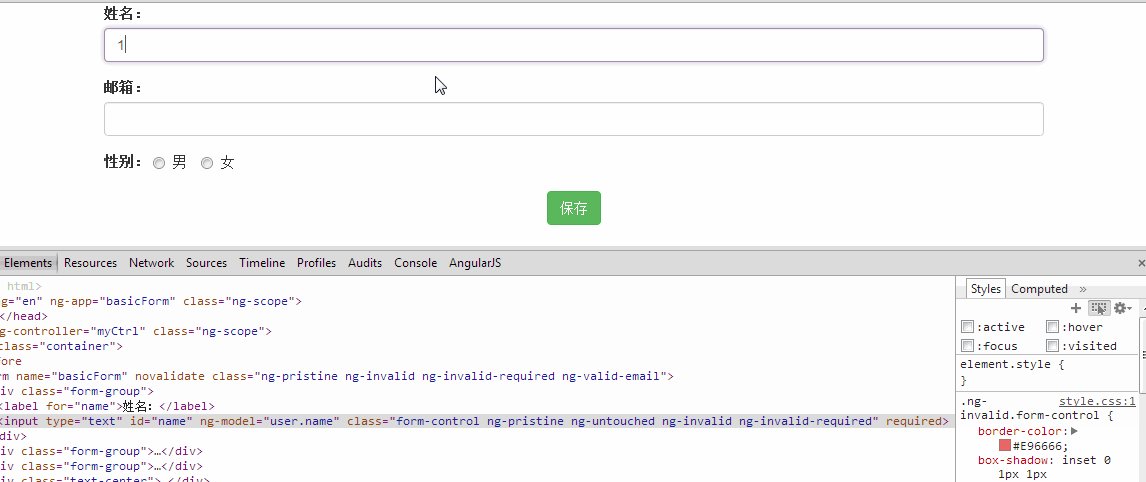
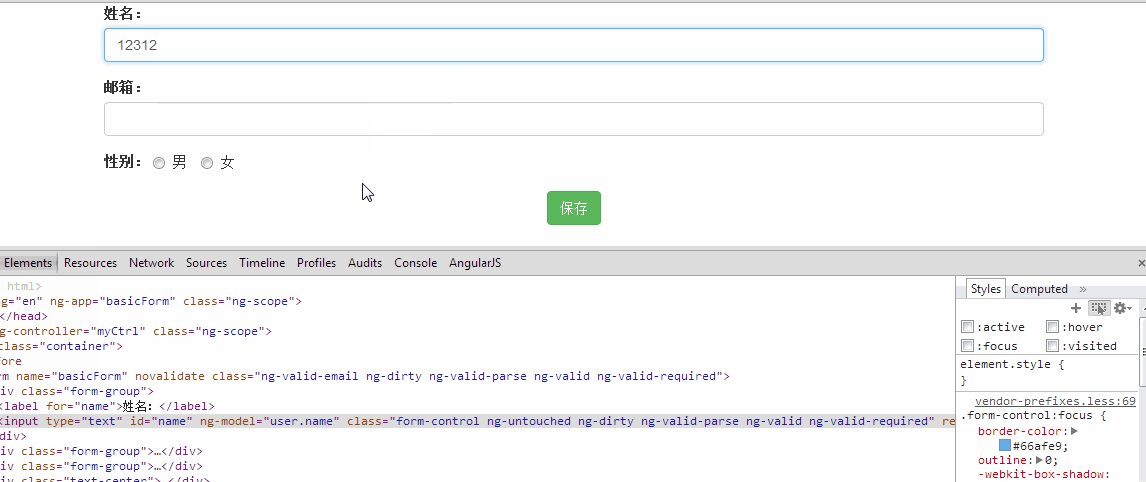
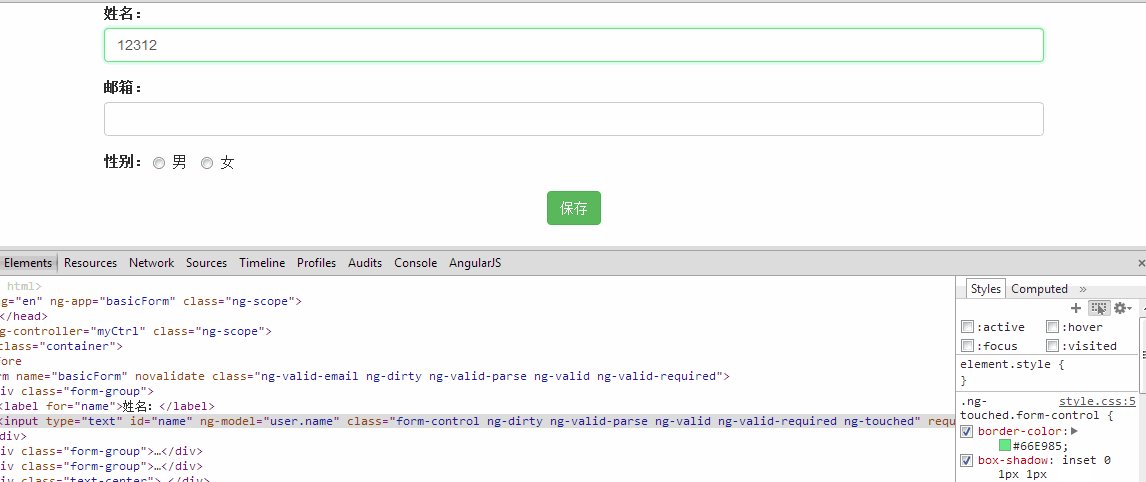
这里简单的演示ng-invalid和ng-touched
html:
<form name="basicForm" novalidate>
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" ng-model="user.name" class="form-control" required>
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" id="email" ng-model="user.email" class="form-control">
</div>
<div class="form-group">
<label for="gender">性别:</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="male" ng-model="user.gender"> 男
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="female" ng-model="user.gender"> 女
</label>
</div>
<div class="text-center">
<button class="btn btn-success" type="submit" ng-click="save()">保存</button>
</div>
</form> css:
.ng-invalid.form-control {
border-color: #E96666;
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(233, 102, 102, 0.6)
}
.ng-touched.form-control {
border-color: #66E985;
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 233, 160, 0.6)
} 第一个输入框因为是必须的,所以是非法的状态,所以angular会给这个控件添加ng-invalid样式,在输入后变为合法,该样式去除,在失去焦点后ng-touched样式添加
简单的根据表单的状态显示不同的信息
表单是FormController的一个实例,我们可以用表单的name属性将表单暴露到作用域中。
相似的,一个有数据绑定(有ngModel)的表单控件也是NgModelController的实例,也可以通过表单实例的属性(控件的name)暴露到作用域中。
我们可以通过这个特性扩展我们上一个例子:
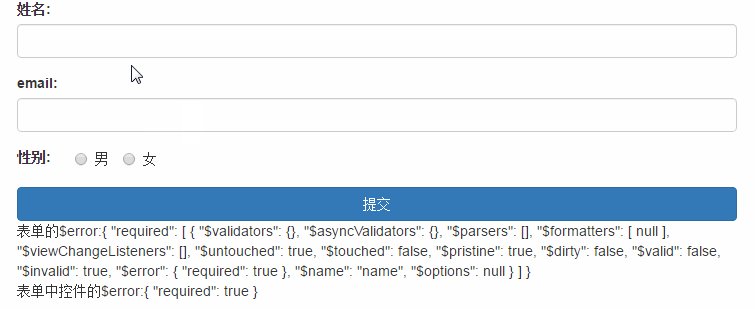
在用户与表单控件交互后再展示错误信息
在用户点击提交之后再展示错误信息
<form name="register_form" novalidate>
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" ng-model="user.name" id="name" class="form-control" name="name" required>
</div>
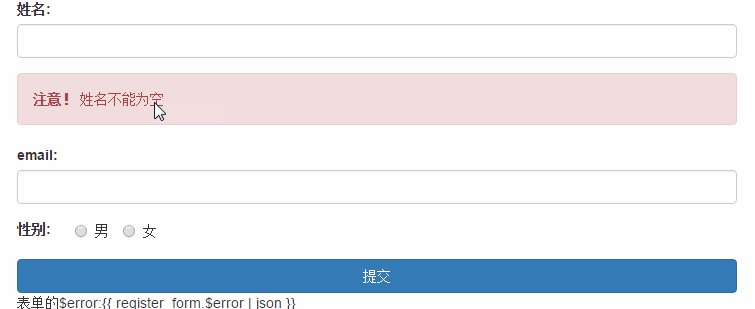
<div class="alert alert-danger" ng-show="register_form.$error.required && (register_form.$submitted || register_form.name.$touched)">
<strong>注意!</strong>
姓名不能为空
</div>
<div class="form-group">
<label for="email">email:</label>
<input type="email" ng-model="user.email" id="email" class="form-control" name="email">
</div>
<div class="form-group">
<label for="male">性别:</label>
<label class="radio-inline">
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="male" value="male" ng-model="user.gender"> 男
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="female" value="female" ng-model="user.gender"> 女
</label>
</label>
</div>
<button type="submit" class="btn btn-block btn-primary">提交</button>
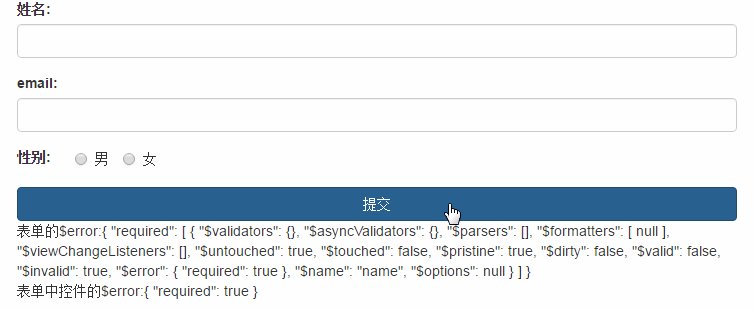
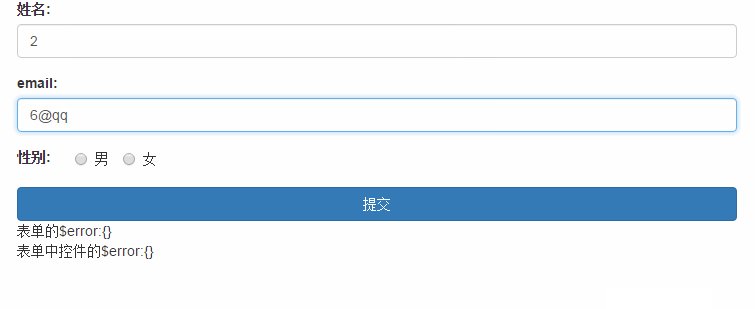
</form> 注意一下,$submitted表示是否点击过提交(type=submit)按钮,开发遇到问题的时候,大家也可以把$error打印出来看下,表单和表单中的控件都有$error对象,这里我都打印出来了
换种方式触发更新模板数据
在默认情况下,对数据的任何改变都会促发模板的更新和表单验证。我们可以使用ngModelOptions指令去重写这个行为,使只有在特定的条件下才触发。
比如说
ng-model-options="{ updateOn: 'blur' }" 会只在表单控件失去焦点时触发,我们也可以设置多个事件来触发,只要使用空格隔开即可
ng-model-options="{ updateOn: 'mousedown blur' }" 如果想把原有的保存,只是想加一个触发条件的话,可以加上default在列表中
ng-model-options="{ updateOn: 'default blur' }" 一个完整点的例子:
html:
<form class="row">
<div class="col-sm-6">
<h3>促发条件: blur</h3>
<input type="text" class="form-control" ng-model="user.name" ng-model-options="{ updateOn: 'blur' }">
{{ user.name }}
</div>
<div class="col-sm-6">
<h3>正常</h3>
<input type="text" class="form-control" ng-model="user.phone">
{{ user.phone }}
</div>
</form> 延迟的数据绑定
我们可以通过ngModelOptions的debounce 关键字来使数据绑定延迟,这个延迟对解析器,验证和表单的属性($dirty,$pristine等)都会生效。
写法也很简单
ng-model-options="{ debounce: 500 }" ngModelOptions是可以继承的,所以如果有多个控件都需要这个效果,可以在他们的父元素上添加这个指令,除非子元素重写这个属性。
<div class="col-sm-6" ng-model-options="{ updateOn: 'default blur', debounce: { default: 1000, blur: 0 } }">
<h3>促发条件: blur</h3>
<input type="text" class="form-control" ng-model="user.name">
{{ user.name }}
</div> 至于自定义表单验证,我会另写一篇。刚开博客没多久,希望大家有任何问题或者意见都在下方提出,或者加我qq 651882883。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。