欢迎大家收看聊一聊系列,这一套系列文章,可以帮助前端工程师们了解前端的方方面面(不仅仅是代码):https://segmentfault.com/blog...
1. 什么是功能统计
作为一名开发,我们的产品发布出去之后,无论是产品还是运营,其实都是想及时了解产品对用户产生的影响的。用户到底喜欢什么不喜欢什么。但是如果拉住用户去一个个问的话,也无法得到最真实的大众的想法。于是,运用大数据进行分析,就变成了产品们的利器。
那么这些反映了用户真实行为的数据,就得靠前端工程师们来打印了。
比如,你想看一个功能有多少用户进行了点击,来证明用户是否喜欢这个功能,亦或是你想看看用户究竟会在你的页面停留多长时间,从而判断用户的黏性。那么,在用户点击那个功能的时候,前端发送一条日志到服务端,这样积累下去,我们就能获得,每天有多少用户在点击某一个功能了。在功能发生迭代后,我们也能根据统计,来判断用户是否喜欢新的变化。
2. 如何统计
一般来讲,只要在想统计的行为发生时,发送一条请求到达服务端即可。这样我们的服务端就有了相应的记录。我们就能开心的利用记录数量来判断点击数量了。
一般来讲我们不必为了发送请求,就在各处点击的地方加个ajax,其实有种发送请求的方式比ajax更加的简单。而且还避免了跨域问题。
其实直接给一个图片、script标签赋值地址,就完成了一次GET请求。
例(如图2.1所示):
(new Image()).src = 'https://gm.mmstat.com/tmallfp.4202.7';
图2.1
我们看到,轻轻松松就发送了一条请求出去,亦或者是使用script标签,或者fetch之类的方式也可以达到目的。
本人观察了一下腾讯网和淘宝网,的日志。发现淘宝网使用的是请求一张空图片到服务端,以此来实现的日志打印。
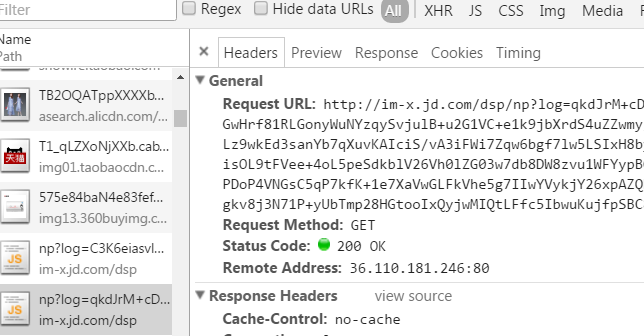
而腾讯网使用的,则是发送一个js请求的方式,来打印日志(如图2.2)
图2.2
其实无论使用什么方式,都殊途同归,最终我们得到的是服务端的一条access日志,利用这个日志,就可以记录了。
我们在开发的时候,在用户发生各个行为时,发送一条记录了此行为的数据。这样就能记录自己产品的方方面面了。
3. 服务端如何接收并使用数据
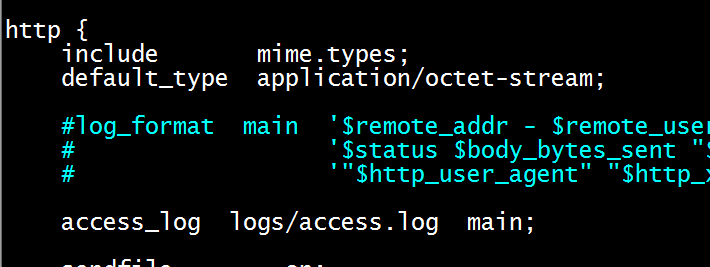
一般来讲服务器的server都会有access日志。这里拿nginx来举个例子。我们需要搭建一个nginx服务器,然后馋看nginx的conf(安装路径/conf/nginx.conf)如图3.1
图3.1
nginx可以配置一个access日志的文件,每当有请求打到当前的nginx上,都会产出一条access日志。
日志的路径也是可配置的,甚至可以配置文件的切割,这里就不再赘述。
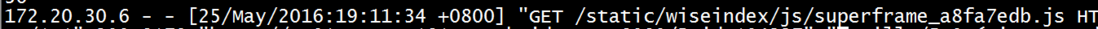
图3.2
接着,我们访问一下这个服务,于是就产生了一条access日志(如图3.2),我们只要在功能点击的时候,往这台机器上发送一个简单的请求即可产生日志啦。接下来把日志整理整理,就可以产出产品经理们想要的反馈了。
4. 多种多样个性化的日志
如果我们需要各种各样的日志,那么可以把参数给多样化,用参数来区分各个不同地方的点击或者是各种交互行为。我们的access日志中,会留存有完整的URL,只要我们将其解析,就能拿到各处的点击行为了。
5. 跟我学---进行一次简单的打印日志
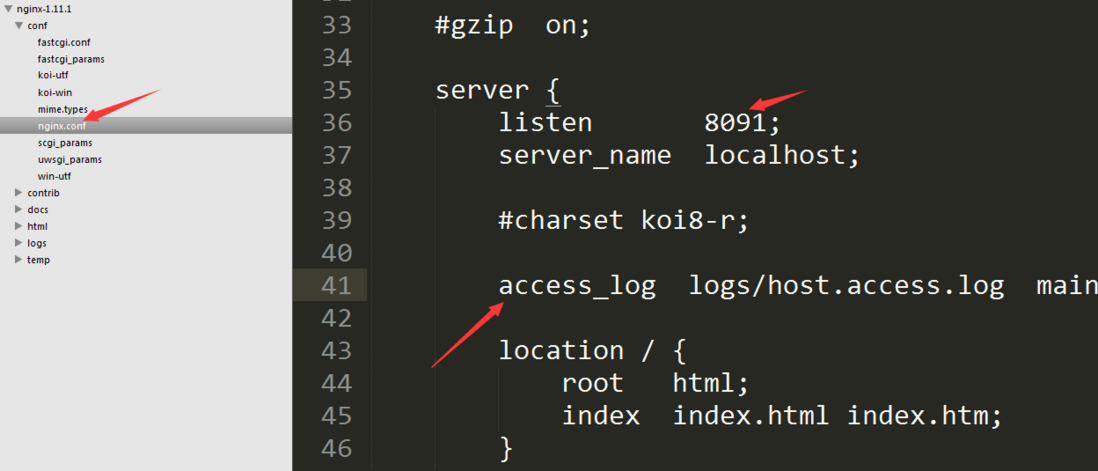
为了各位考虑,本小节的实验在windows下进行。首先,我们将下载一个nginx(本文最后的示例代码中也有),然后,更改其conf文件(如图5.1)。
图5.1
并将端口改为8091。并且去掉注释,打开access日志。
图5.2
双击启动即可。然后,我们访问一下http://localhost:8091/
发现nginx已然运行成功(如图5.3)
图5.3
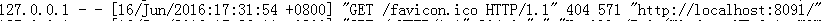
接下来,我们看一下logs/access.log中的记录(如图5.4)
图5.4
多了一条,证明有记录了。
接着,我们创建一个html(在哪儿创建都行)--- testlog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<button id="click2log">点我</button>
<script type="text/javascript">
document
.getElementById('click2log')
.addEventListener('click', function () {
(new Image()).src = 'http://localhost:8091/?action=log&clk=button';
});
</script>
</body>
</html>
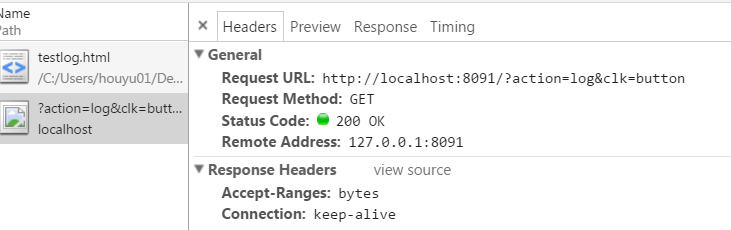
运行页面,点击按钮。我们发现,发送出一条日志(如图5.5)
图5.5
我们再次打开access.log,发现多了一条日志(如图5.6)
图5.6
于是我们的目的达成了。以后可以用action=log并且,clk=button的记录,来看有多少用户点击了按钮了。
示例代码在此:
https://github.com/houyu01/lo...
6. 需要注意的点
在日常打日志中,我们会遇到这样那样的问题,这里谨把我再工作中遇到的问题与大家分享一下。
1. 当点击发生本页跳转的时候,同时发送日志有一定几率无法发出。
当a标签发生点击的时候,我们往往会发送一条外链的点击日志,但是,如果这个a标签是本页跳转(而不是新开页面)的话,那么在日志发送之前,页面有可能就已经跳转了,这时,所有的请求都是发不出去的。目前应对这种状况,没有什么特别好的办法,
可以尝试使用先发日志,在日志的回调用进行跳转,这样就有可能造成跳转慢。
使用新式API navigator.sendBeacon(),可以在本页面跳转之后,坚强的发出一条请求。但是兼容性不太好。
2. 发送的参数不要太多,太长
因为我们的请求毕竟算是GET请求,肯定有URL长度的限制。所以,发了大量的信息的话,怕会被截断。
3. 有一定丢失率
因为网络等等的原因,发送的日志,丢失率是肯定会有的,各位如果习惯的话,也就好了。
不要走开,请关注我。下一章,我们将继续聊聊速度统计。
https://segmentfault.com/a/11...
原创文章,版权所有,转载请注明出处










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。