下面是一段判断信息详情是否有修改的逻辑,贴上项目展示:
那么问题来了,大家自行脑补一下如何判断图片是否有修改。
一、下面看两道关于Object.create()的经典面试题
第1题
var a = { name: 'kelen' };
var b = Object.create(a);
b.name = 'boke';
console.log(a.name);
第2题
var a = { person : { name: 'kelen' } };
var b = Object.create(a);
b.person.name = 'kobe';
console.log( a.person.name );
思考
为什么第一个修改obj2的name属性,obj1的name输出是one,而第二个却可以改变呢?
二、解释:Object.create函数
Object.create()方法创建一个拥有指定原型和若干个指定属性的对象。
语法
Object.create(proto, [ propertiesObject ])
参数
proto
一个对象,作为新创建对象的原型。
propertiesObject
可选。该参数对象是一组属性与值,该对象的属性名称将是新创建的对象的属性名称,值是属性描述符(这些属性描述符的结构与Object.defineProperties()的第二个参数一样)。注意:该参数对象不能是 undefined,另外只有该对象中自身拥有的可枚举的属性才有效,也就是说该对象的原型链上属性是无效的。
抛出异常
如果 proto 参数不是 null 或一个对象值,则抛出一个 TypeError 异常
返回值
一个具有指定的内部原型且包含指定的属性(如果有)的新对象。
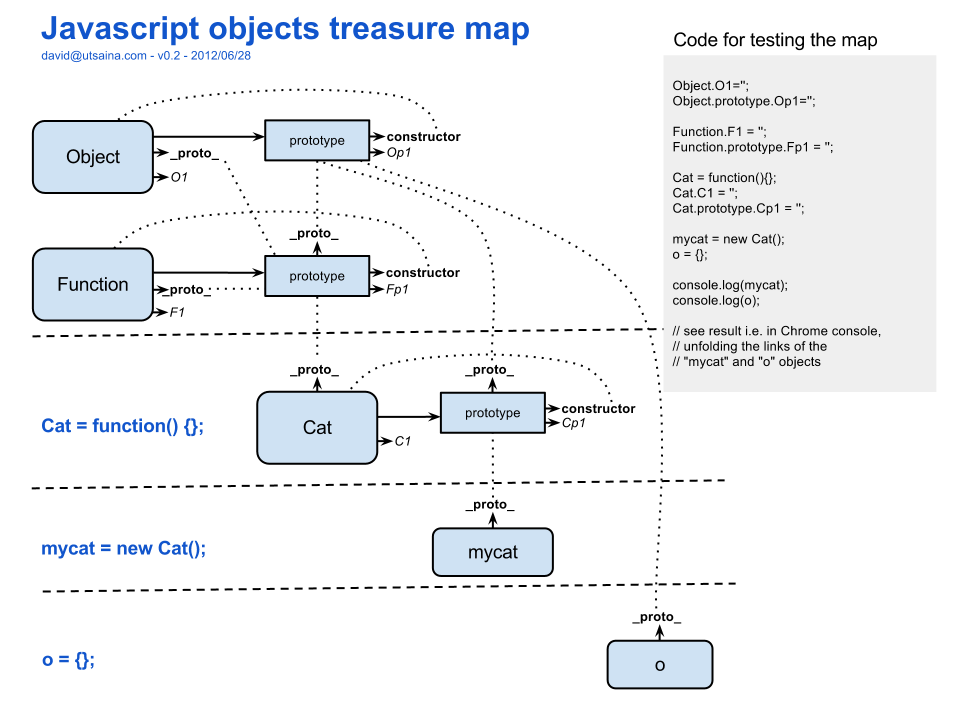
三、题目详解
Object.prototype 属性表示对象 Object 的原型对象。
__proto__ 属性表示对象 Object 的原型,原型的值可以是一个对象也可以为null,比如说Object.prototype.__proto__就是null
从上面的例子分析,当var b = Object.create(a);的时候,不等同于b = a,实际上就是
b.__proto__ ==> a;
b.prototype ==> a.prototype;
当我们对b.name = "kobe"的时候,实际上是在b对象新增一个属性,并且赋值,但是在b.name = "kobe"之前打印console.log(b.name);的时候输出"kelen",是因为在原型链去找到a的name属性,所以可以取到a的值
所以下面b.name = "kobe"并不会改变a的name属性,如果要实现a.name最后的值为kobe的话,可以这样写b.__proto__.name = "kobe";
而第二种情况,
b.person.name = "kobe"却可以改变a.person.name的值是因为,b.person是一个a.person的对象引用,当b.person.name进行赋值,实际上就是对a.person.name进行修改,举一个简单的引用类型的例子
var a = { name: "kelen" };
var b = a;
b.name = "kobe";
console.log(a.name); // kobe
四、项目问题详解
第1题
var a = { name: 'kelen' };
var b = Object.create(a);
b.name = 'boke';
console.log(a.name); // kelen
第2题
var a = { person : { name: 'kelen' } };
var b = Object.create(a);
b.person.name = 'kobe';
console.log( a.person.name ); // kobe
项目代码
//原始接口拿到的福利信息, //图片列表对象
originInfo={
welfareName:'中影国际',
imageList:[
{
id:'5157',
wIFImgUrl:'http://tcw-wsq.b0.upaiyun.com/2016/07/12/34/20160713165313449.jpg'
},
{
id:'5158',
wIFImgUrl:'http://tcw-wsq.b0.upaiyun.com/2016/07/14/34/20160732112832397.jpg'
}
]
};
//$scope.welfareInfo=originInfo; //no,完全行不通
//$scope.welfareInfo=Object.create(originInfo); //no,不可以
var originInfoCy=JSON.stringify(originInfo); //stringify用于从一个对象解析出字符串
$scope.welfareInfo=JSON.parse(originInfoCy); //parse 用于从一个字符串中解析出json 对象
对于这个问题正确的处理方法是,将originInfo对象转变成字符串,字符串并不是引用类型的,继而再转换成对象,它就完美解决问题啦啦。。。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。