ECMAScript中有五种简单数据类型,分别是Undefined,Null,String,Number,Boolean,还有一种复杂数据类型:Object。
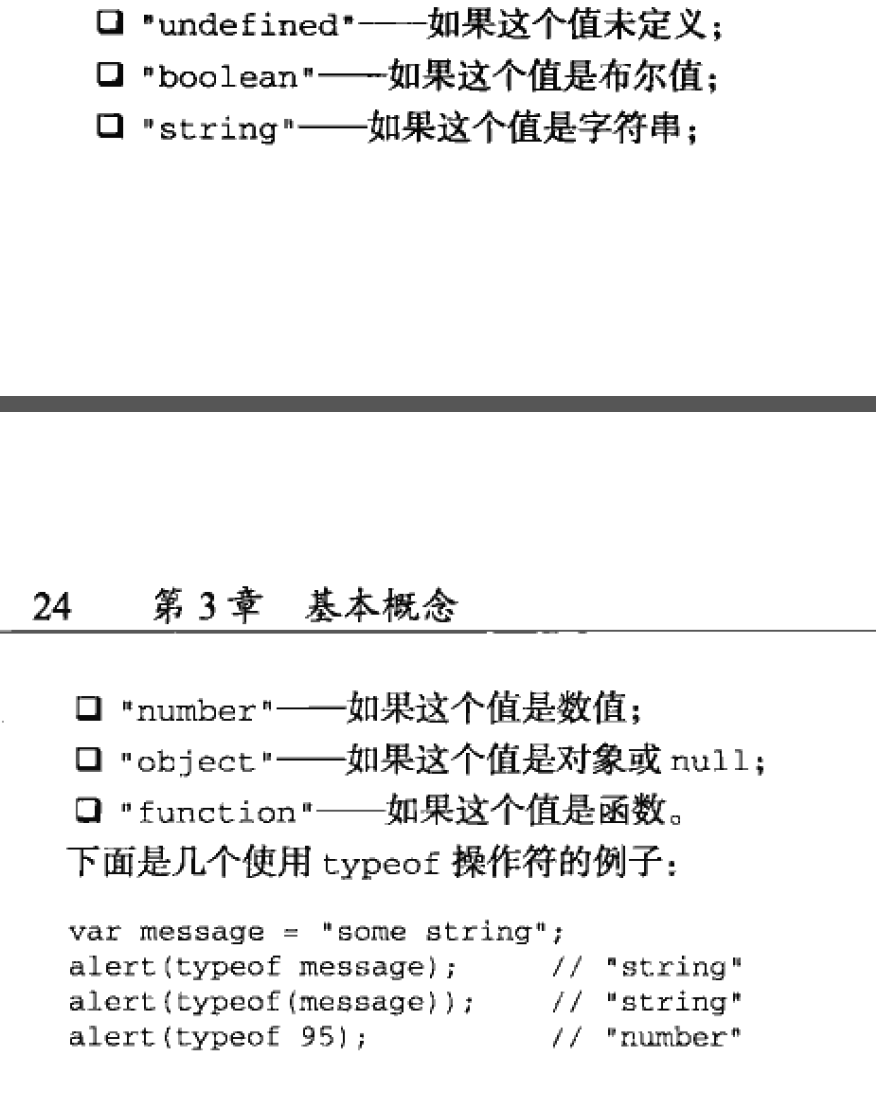
一、typeof操作符
因为js里面变量都是用var来定义的,所以需要用typeof来判断变量是什么类型的。
二、undefined类型
1、当声明一个变量,但是未对其赋值的时候,这个变量一般是undefined。
比如:
var a;
alert(a); //undefined2、如果没有声明一个变量,直接使用,则会报错。
alert(b); //报错 3、但是用typeof来查看b,不但不会报错,还会显示undefined。
typeof b; //undefined;三、null类型
注意:null本质是一个空对象,所以用typeof会返回object。
一般用==来判断null和undefined,会返回true,因为==会强制转换类型。
四、boolean类型
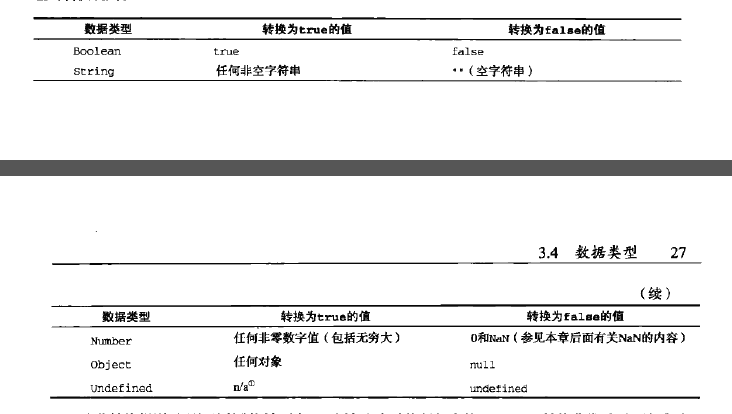
布尔类型只有两个值,分别是true和false,注意严格区分大小写,True和False就是错的。
五、Number类型
1、Number的最大值和最小值分别是Number.MAX_VALUE和Number.MIN_VALUE,如果超过这两个值的大小,分别会被转化为正无穷大和负无穷大。
2、NaN即非数值,任何涉及到NaN的操作都是得到NaN,而且NaN和任何数都不相等,包括它自己。
alert(10/NaN); //NaN
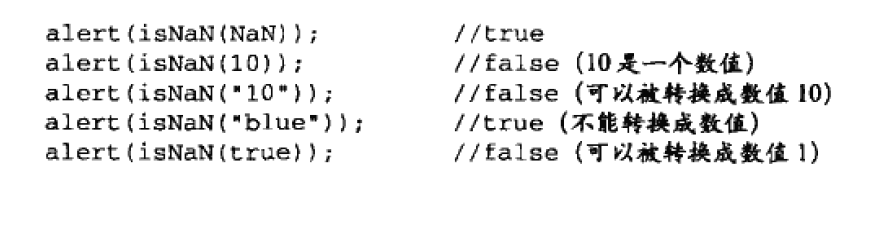
NaN==NaN; //false3、js里面有个isNaN方法,接收一个参数,可以判断参数是不是数值。
4、js中还有parseInt(),parseFloat,Number()三个方法,可以把其他类型变量转换为数值类型。这三个函数讲起来太麻烦了,建议去看js高级程序设计第3.4.5节,parseInt()是重点,切记。
六、String类型
1、js里面的string类型变量都有一个length属性,可以返回字符串的长度。
var a="hello";
alert(a.length); //5
2、两个字符串可以通过加号来连接。
var a="hello";
var b=a+" world"; //hello world3、如果string类型和数值类型相加,会转换为string类型。
var a=10;
var b="10";
alert(a+b); //10104、toString()方法
默认情况下是以十进制进行转换,如果里面写上参数,就会以参数的进制转换。
var a=10;
a.toString(); // "10"
a.toString(2);// "1010"但是null和undefined是没有这个方法的,需要用String()方法来代替。
七、object类型
js中的对象都是Object的实例,可以通过new的方式来创建。
var a=new Object(); //创建一个新的对象
var b=Object.create(a); //使用object.create来创建一个对象a
var c={
age:20}; //对象字面量后续将会详细介绍object



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。