浏览器访问一个网站所经历的步骤
Chrome搜索自身的DNS缓存
搜索操作系统自身的DNS缓存(浏览器没有找到缓存或缓存已经失效)
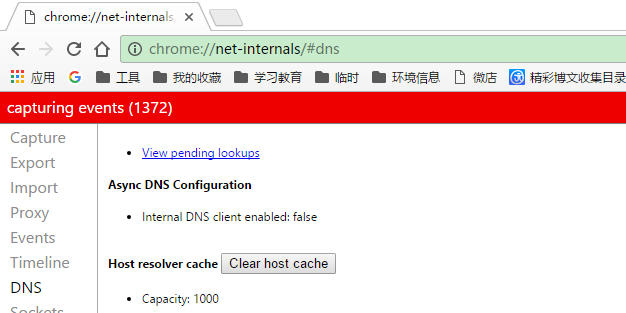
查看Chrome浏览器的DNS缓存信息(chrome://net-internals/#dns):读取本地HOST文件
-
浏览器发起一个DNS的一个系统调用
宽带运营商服务器查看本身缓存
-
运营商服务器发起一个迭代DNS解析的请求
运营商服务器把结果返回操作系统内核同时缓存起来
操作系统内核把结果返回浏览器
最终浏览器拿到www.jianshu.com对应的IP地址
浏览器获得域名对应的IP地址后,发起HTTP“三次握手”
TCP/IP连接建立起来后,浏览器就可以向服务器发送HTTP请求了。(使用了比如说,用HTTP的GET方法请求一个跟域名,协议可以采用HTTP1.0。)
服务器端接受到了这个请求,根据路径参数,经过后端的一些处理之后,把处理后的一个结果的数据返回给浏览器。如果是慕课网的页面就会把完整的HTML页面代码返回给浏览器。
浏览器拿到了简书网的完整的HTML页面代码,在解析和渲染这个页面的时候,里面的JS、CSS、图片静态资源,他们同样也是一个个HTTP请求都需要经过上面的主要的七个步骤。
浏览器根据拿到的资源对页面进行渲染,最终把一个完整的页面呈现给了用户。
一些概念
1. 什么是回调?
回调是异步编程时的基础,将后续逻辑封装成起始函数的参数,逐层嵌套
2. 什么是同步/异步?
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。
3. 什么是I/O?
磁盘的写入(in)磁盘的读取(out)
4. 什么的单线程/多线程?
一次只能执行一个程序叫做单线程
一次能执行多个程序叫多线程
5. 什么是阻塞/非阻塞?
阻塞:前一个程序未执行完就得一直等待
非阻塞:前一个程序未执行完时可以挂起,继续执行其他程序,等到使用时再执行
6. 什么是事件?
一个触发动作(例如点击按钮)
7. 什么是事件驱动?
一个触发动作引起的操作(例如点击按钮后弹出一个对话框)
8. 什么是基于事件驱动的回调?
为了某个事件注册了回调函数,但是这个回调函数不是马上执行,只有当事件发生的时候,才会调用回调函数,这种函数执行的方式叫做事件驱动~这种注册回调就是基于事件驱动的回调,如果这些回调和异步I/O(数据写入、读取)操作有关,可以看作是基于回调的异步I/O,只不过这种回调在nodejs中是有事件来驱动的
9. 什么是事件循环?
事件循环Eventloop,倘若有大量的异步操作,一些I/O的耗时操作,甚至是一些定时器控制的延时操作,它们完成的时候都要调用相应的回调函数,从而来完成一些密集的任务,而又不会阻塞整个程序执行的流程,此时需要一种机制来管理,这种机制叫做事件循环.
总而言之就是:管理大量异步操作的机制叫做事件循环
Event Loop:
回调函数队列。异步执行的函数会被压入这个队列; 队列被循环查询。
参考资料:
慕课网《进击NodeJS基础(一)》

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。