线性渐变linear-gradient的表达式:
linear-gradient( [<angle> | <side-or-corner>,]? <color-stop> [, <color-stop>]+);
看到线性渐变的表达式,又要开始用脑了,分拆开来其实很好理解。
先从几个实际的表达式讲起:
background-image:linear-gradient(#62C292 0%,#F8CBAD 100%);
background-image:linear-gradient(0deg,#62C292 0%,#F8CBAD 100%);
background-image:linear-gradient(top,#62C292 0px,#F8CBAD 100px);
background-image:linear-gradient(90deg,#62C292 0%,#F8CBAD 50%,#62C292 100%);
background-image:linear-gradient(90deg,#62C292 0%,#F8CBAD 25%,#62C292 50%,#F8CBAD 75%,#62C292 100%);按上面来理解——
background-image:linear-gradient([角度或边角,]x(0or1)+(颜色+空格+长度或百分比)+[(,颜色+空格+长度或百分比)xn(n>=1)]);
[角度或边角,]*(0or1)
指
[<angle>|<side-or-corner>,]?
(颜色+空格+长度或百分比)
指
<color-stop>
[(,颜色+空格+长度或百分比)*n(n>=1)]
指
[, <color-stop>]+
我给出的表达式里头的“+”理解成字符串之间的合并就可以了
不知道有没有将大家绕晕,从一开始我就是这样理解的。换一种简单暴力点的——
“|”指“或(即or)”
“?”指“0或1”
“+”指“1个以上”
还是从实际案例中来深入理解,下面的测试结果都是基于firefox38.0
一、认识线性渐变的角度
HTML中的body部分——
<div style='width:100px;border:4px solid #3B9768;margin:10px'>
<p style='margin:5px;font-size:12px;text-align:center;'>0deg</p>
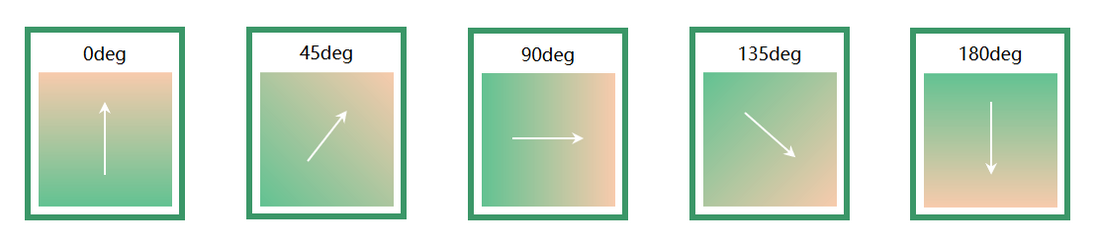
<div style='height:90px;margin:5px;background-color:transparent;background-image:linear-gradient(0deg,#62C292 0%,#F8CBAD 100%);'></div>
</div>
依次将里头的“0deg”替换成“45deg”、“90deg”、“135deg”、“180deg”。
结果为——
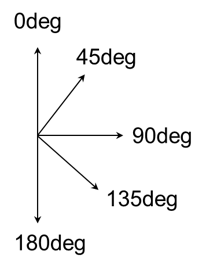
线性渐变中的角度默认是从下到上的垂直方向开始顺时针进行旋转的。
二、两个以上的渐变颜色和扰人的<color-stop>
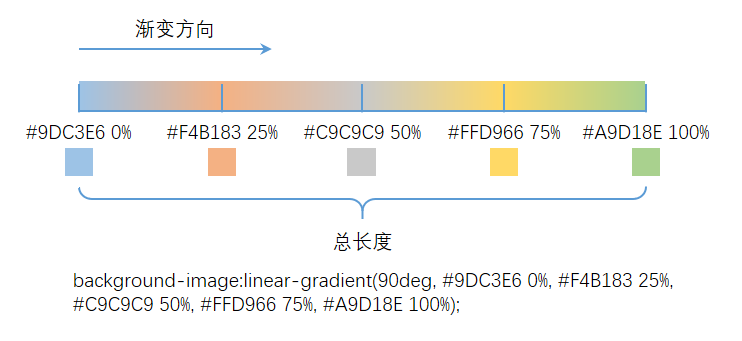
先看一个多个渐变颜色的实例。
上图是从左到右的水平渐变方向,知道了渐变的总长度和起始点,就能一一确定<color-stop>的位置(由长度或百分比来决定),结合对应位置上的颜色就可以知道上一个<color-stop>和下一个<color-stop>是如何发生颜色渐变的了。
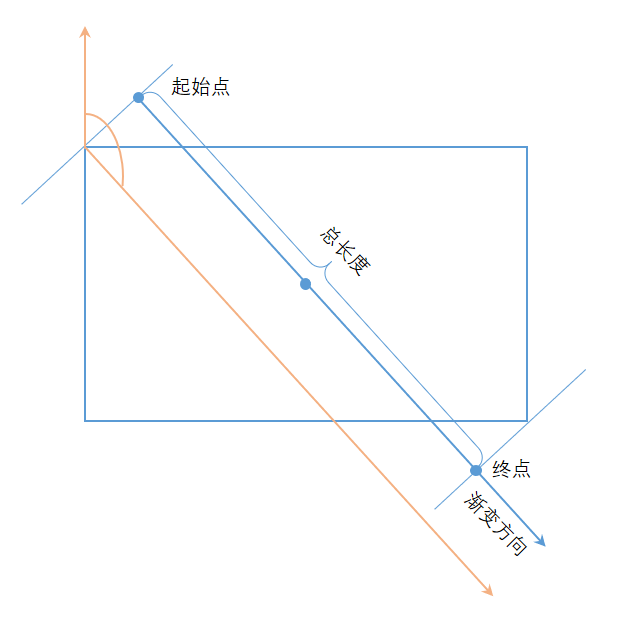
水平和垂直方向的总长度直观上很好理解,无疑是区块背景的宽度或者是高度。如果是非水平和垂直的渐变角度,该如何确定渐变的总长度呢?通过下图来理解。
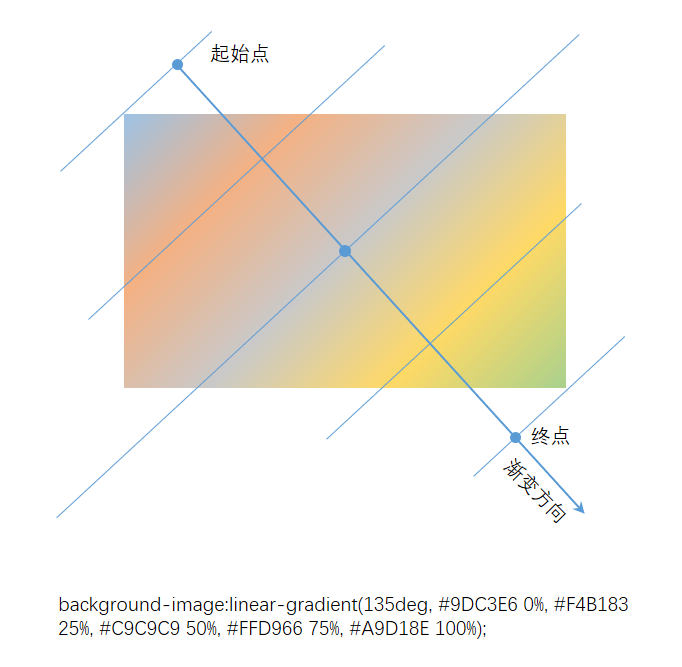
如图所示,渐变的起点和终点在过中心的渐变线的垂直线上,给出一个区块和渐变方向,就能够确定渐变的起始点和总长度了,这样有n个<color-stop>,就可以划分n-1个渐变区域了。
实例:
HTML中的body部分——
<div style='width:350px;height:220px;margin:5px;background-color:transparent;background-image:linear-gradient(135deg, #9DC3E6 0%, #F4B183 25%, #C9C9C9 50%, #FFD966 75%, #A9D18E 100%);'></div>
三、总结
其实linear-gradient并不坑,理解了原理分分钟玩转渐变。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。