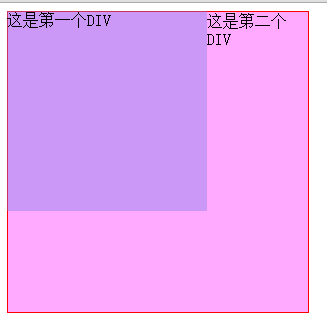
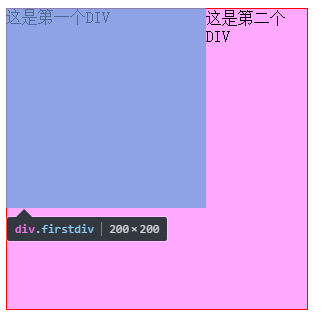
使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。例如:
.firstdiv{
background-color:rgba(125,125,235,0.4);
height:200px;
width: 200px;
float: left;
}
.seconddiv{
background-color: #faf;
height:300px;
width: 300px;
border:1px solid red;
}
<div class="firstdiv">
这是第一个DIV
</div>
<div class="seconddiv">
这是第二个DIV
</div>
根据chrome调试和红色边框,可以看到第二个div的背景和边框是占据了第一个DIV的空间的,但是第二个div的文本仍然为第一个DIV留出了位置。
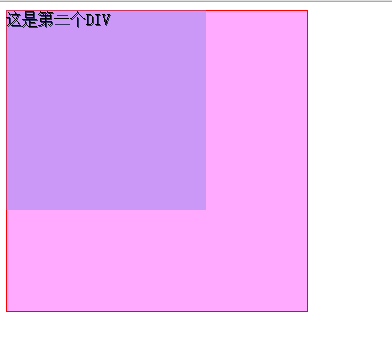
对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
例如:将上例中float:left改为position: absolute。可以看到,第二个div的文字亦被第一个div的文字给覆盖了





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。