感觉自己out了,竟然昨天才认识 source map 。
虽然以前也见过诸如: bootstrap.css.map 、jquery.min.map 这种文件,但是都没放在心上,反正老子用不到,不是吗?
直到最近使用less的时候(没错,我就是这么out,以前也是觉得less、sass这种东西根本用不到),编译成css之后,出现了一个后缀名是.map的文件,同时也在纠结在浏览器该怎么调试less,不由得就把这两个疑问关联在了一起。
.map文件就是用来调试的
随着js或者css文件的规模不断变大,可能我们需要压缩或者编译(比如使用了less)之后才能发布,比如jQuery 1.9的源码,压缩前是252KB,压缩后是32KB。压缩之后的代码在出错的时候,错误提示根本无法定位到具体的位置,比如提示你第一行代码出错了,可压缩后的代码就只有一行,那这个提示有什么意义呢?
这时候,source map就出现个了,就是那个.map后缀的文件。
使用方法是,在压缩或者编译以后的文件的任意位置加入:
/*# sourceMappingURL=test.css.map */
其中,test.css.map 是.map文件相对于这个文件的路径。
这样,在调试的时候就可以定位到具体的位置了。
普通用户浏览的时候,并不会加载.map文件
所以,并不需要担心产生多余的http请求,只有在开启了控制台(F12)的时候,才会加载.map文件,不过在控制台的network面板中是找不到这个请求记录的,而且只会加载.map,并不会加载压缩前的文件或者less文件。
浏览器支持
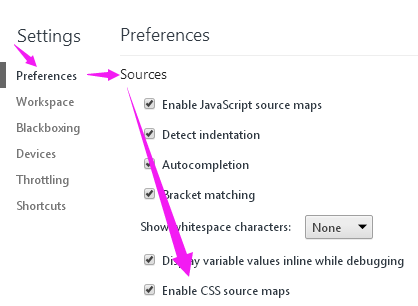
据说只有chrome和火狐浏览器支持.map文件,我用的是chrome的,默认是开启的,如果没开启,请在控制台的setting中勾上:


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。