Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
用法
您可以切换模态框(Modal)插件的隐藏内容:
通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。
通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
$('#identifier').modal(options)
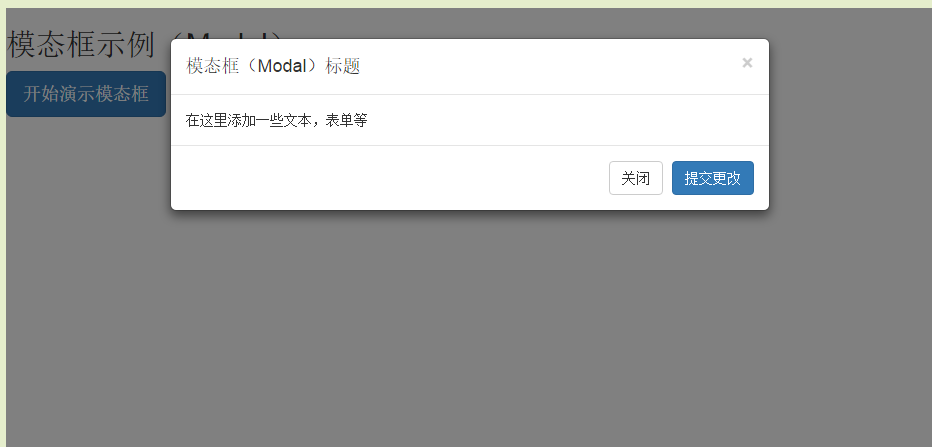
实例一、简单弹框
一个静态的模态窗口实例,如下面的实例所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<script>
// update表单
function update_info(id)
{
var id = id;
//复杂一点的json的另一种形式
var value2 = {"user_id":"123456","username":"coolcooldool"};
// $('input[name=username]').removeAttr("readonly");//去除input元素的readonly属性
var obj2 = eval(value2);
// alert(obj2);
// 赋值
$("#user_id").val(obj2.user_id);
$("#user_name").val(obj2.username);
$("#act").val("edit");
// 将input元素设置为readonly
$('#user_id').attr("readonly","readonly")
}
// 添加入库操作
function add_info()
{
var form_data = $("#form_data").serialize();
alert(form_data);
}
</script
<body>
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
添加
</button>
<button class="btn btn-primary btn-lg" onclick="update_info(8)" data-toggle="modal" data-target="#myModal">
编辑
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<form id="form_data">
<div class="modal-body">
user_id: <input type="text" id="user_id" name="user_id"/>
name: <input type="text" id="user_name" name="user_name"/>
<input type="hidden" id="act" value="add" name="act"/>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" onclick="add_info()" class="btn btn-primary">
提交更改
</button>
</div>
</form>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
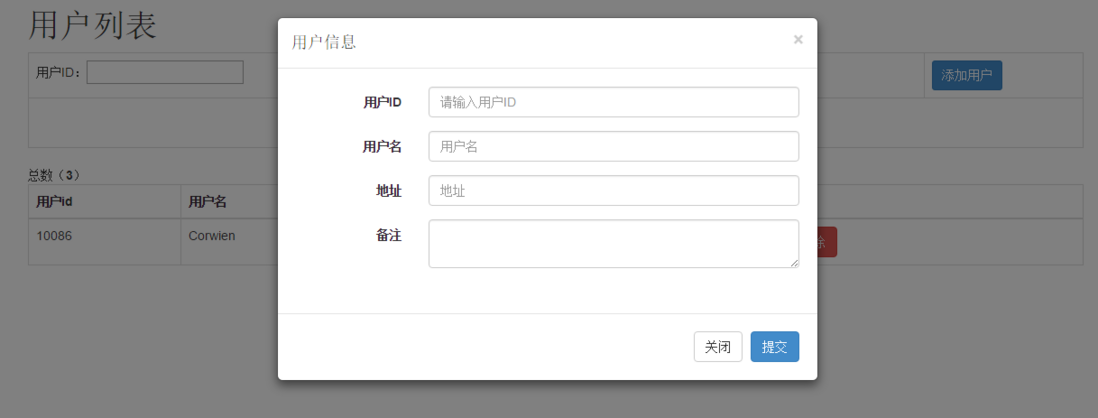
</html>实例二、表单弹窗实现增删改功能
点击添加按钮,弹出添加表单框:
前端页面
user_list.html
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>用户列表</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<script>
// 提交表单
function delete_info(id)
{
if(!id)
{
alert('Error!');
return false;
}
// var form_data = new Array();
$.ajax(
{
url: "action/user_action.php",
data:{"id":id, "act":"del"},
type: "post",
beforeSend:function()
{
$("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
if(data > 0)
{
alert('操作成功');
$("#tip").html("<span style='color:blueviolet'>恭喜,删除成功!</span>");
// document.location.href='world_system_notice.php'
location.reload();
}
else
{
$("#tip").html("<span style='color:red'>失败,请重试</span>");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
return false;
}
// 编辑表单
function get_edit_info(user_id)
{
if(!user_id)
{
alert('Error!');
return false;
}
// var form_data = new Array();
$.ajax(
{
url: "action/user_action.php",
data:{"user_id":user_id, "act":"get"},
type: "post",
beforeSend:function()
{
// $("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
if(data)
{
// 解析json数据
var data = data;
var data_obj = eval("("+data+")");
// 赋值
$("#user_id").val(data_obj.user_id);
$("#name").val(data_obj.name);
$("#address").val(data_obj.address);
$("#remark").val(data_obj.remark);
$("#act").val("edit");
// 将input元素设置为readonly
$('#user_id').attr("readonly","readonly")
// location.reload();
}
else
{
$("#tip").html("<span style='color:red'>失败,请重试</span>");
// alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
return false;
}
// 提交表单
function check_form()
{
var user_id = $.trim($('#user_id').val());
var act = $.trim($('#act').val());
if(!user_id)
{
alert('用户ID不能为空!');
return false;
}
var form_data = $('#form_data').serialize();
// 异步提交数据到action/add_action.php页面
$.ajax(
{
url: "action/user_action.php",
data:{"form_data":form_data,"act":act},
type: "post",
beforeSend:function()
{
$("#tip").html("<span style='color:blue'>正在处理...</span>");
return true;
},
success:function(data)
{
if(data > 0)
{
var msg = "添加";
if(act == "edit") msg = "编辑";
$("#tip").html("<span style='color:blueviolet'>恭喜," +msg+ "成功!</span>");
// document.location.href='system_notice.php'
alert(msg + "OK!");
location.reload();
}
else
{
$("#tip").html("<span style='color:red'>失败,请重试</span>");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
$('#acting_tips').hide();
}
});
return false;
}
$(function () { $('#addUserModal').on('hide.bs.modal', function () {
// 关闭时清空edit状态为add
$("#act").val("add");
location.reload();
})
});
</script>
<body>
<div class="container" style="min-width: 1200px;">
<h1>
用户列表
</h1>
<form action="extreme_award_user_list.php" method="post" class="form">
<table class="table table-bordered">
<tbody>
<tr>
<td>用户ID:<input type="text" name="search_user_id" value="{search_user_id}"></td>
<td>合计条件用户: <input type="text" name="search_total" value="{search_total}"></td>
<td> <!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#addUserModal">
添加用户
</button>
</td>
</tr>
<tr>
<td colspan="10" style=" text-align: center; padding: 10px; border: none">
<input type="submit" class="btn btn-default" value="搜索" /> <a href="extreme_award_user_list.php">默认</a>
</td>
</tr>
</tbody>
</table>
</form>
总数(<b>{total_count}</b>)
<table class="table table-hover table-bordered" >
<thead>
<tr>
<th>用户id</th>
<th>用户名</th>
<th>地址</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- BEGIN list -->
<tr>
<td>{user_id}</td>
<td>{name}</td>
<td>{address}</td>
<td>{remark}</td>
<td>
<button type="button" class="btn btn-info" data-toggle="modal" onclick="return get_edit_info({user_id})" data-target="#addUserModal">编辑</button>
<button type="button" class="btn btn-danger" onclick="return delete_info({id})">删除</button>
</td>
</tr>
<!-- END list -->
</tbody>
</table>
{page_str}
<!-- 模态框示例(Modal) -->
<form method="post" action="" class="form-horizontal" role="form" id="form_data" onsubmit="return check_form()" style="margin: 20px;">
<div class="modal fade" id="addUserModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
用户信息
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="user_id" class="col-sm-3 control-label">用户ID</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="user_id" name="user_id" value="{user_id}"
placeholder="请输入用户ID">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">用户名</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="user_name" value="" id="user_name"
placeholder="用户名">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">地址</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="address" value="" id="address"
placeholder="地址">
</div>
</div>
<div class="form-group">
<label for="remark" class="col-sm-3 control-label">备注</label>
<div class="col-sm-9">
<textarea class="form-control" name="remark" value="{remark}" id="remark"
placeholder="备注">
</textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="submit" class="btn btn-primary">
提交
</button><span id="tip"> </span>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</form>
</div>
</body>
</html>
后台php页面action/user_action.php
<?php
/**
* 获取提交的数据
*
*/
$act = $_POST['act'];
$id = $_POST['id'];
$user_id = (int)$_POST['user_id'];
$form_data = $_POST['form_data'];
$param_arr = array();
// 获取到的数据格式为 “foo=bar&baz=boom&cow=milk&php=hypertext+processor”
// http_build_query 的数据形式用parse_str解析为数组格式
parse_str($form_data, $param_arr);
// 备注中文处理
$param_arr['remark'] = iconv("utf-8", "gbk", trim($param_arr['remark']));
switch($act)
{
case "add":
// 添加入库操作
// ...
// ...
break;
case "edit":
// 编辑操作
$user_id = $param_arr['user_id'];
// ...
break;
case "get":
// 返回详细的用户信息
// get($user_id);
echo $ret;
exit();
break;
case "del":
// 删除
// delete();
break;
}
echo $ret > 0 ? 1 : 0;




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。