写在前面
之前写了一篇 MultiPicker -『为移动端而生』的自定义多级联动选择器,得到了很多人的关注。鉴于很多人对这种手写插件的过程很好奇,所以写了几篇文章,来说说它的成长史~
在阅读本文之前,确保你有稍微看过 MultiPicker 的源码 喔~
点击查看源码 ,也可以在 npm 上找到他们:
回顾上集:如何造一个移动端的联动选择器(一)
二、弹层的实现 & DOM的小技巧
思考第3个问题:『如何实现弹层,使得插件能够兼容更多框架,并且样式上万无一失?』
实现弹层的思路:【插入DOM → 初始化联动的数据 → 绑定事件 】
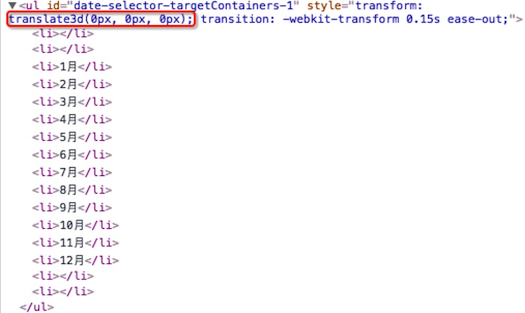
① 在插入DOM的部分( initDomFuc ),采用字符串拼接的方式插入DOM(而不是使用字符串模板)。
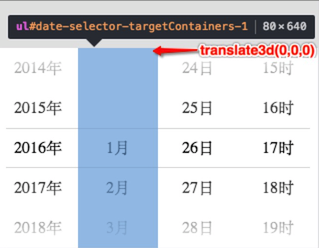
联动的主要结构式如下图:
每个联动是一个 div,div 包裹着一个 ul,ul 中的每个 li 就是联动的值
其中div的高度是5个 li 的高度,ul的高度是实际的所有 li 的高度。
② 在初始化联动数据的部分( initReady ),在头尾分别插入两个空字符,能够起到占位符的作用,这样在计算手势的translate3d的时候更方便。
③ 为DOM元素绑定事件时,具体做法有两步:
第一步:为每个初始化好的ul绑定touch事件( initReady );
第二步:为一些操作按钮绑定事件( initBinding )。
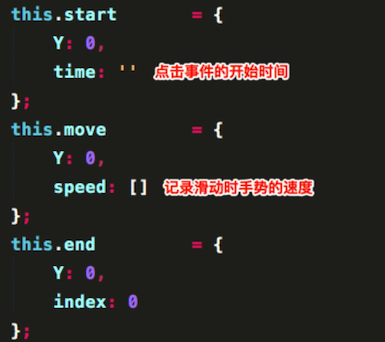
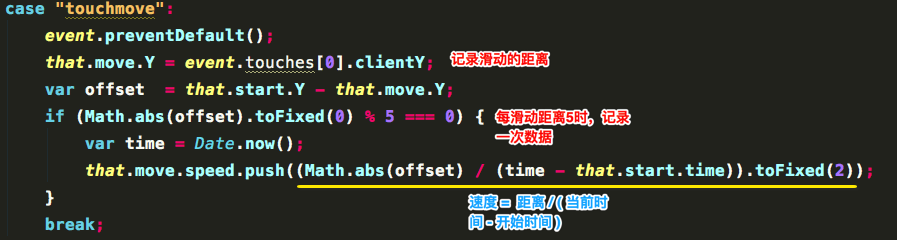
③ - 第一步:touch事件的种类无非就是 touchstart、touchmove 和 touchend。但需要在每次滑动的时候记录一些数据。这是为了实现一个滑动加速度的效果,下文会说到。
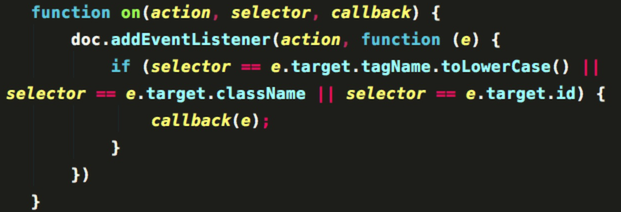
③ - 第二步:用到了自己封装的一个简单的事件监听函数on:
这个函数主要用在【触发】【取消】和【提交】这几个重要按钮上。
PS:在设计样式的过程中考虑到,完整使用【年月日时分】五种时间单位的场景居多,为了优化界面和用户体验,所以在日期选择器的设计中,需要设计一种带tab切换效果的完整版日期选择器。其他场景中不会出现。
三、加速度的实现
思考第4个问题:『如何判断滑动的手势,让滑动带有加速度?』
我发现,无论用户使用哪个手指,只要用户的滑动弧长在短时间内比较大的话,说明用户比较想快速向上滑或是向下滑。比如,在选择出生年份的时候,用户肯定会想快速滑到上面的部分,就会用很快速的手势向下滑动一个比较大的弧长。这时候就应该有一个滑动加速度的效果。
那么如何实现呢,如何判断用户想要快速滑动呢?
很简单,只需要考虑,单位时间内的速度变化率,也就是加速度,就行了。
之前提到过,在touchmove的过程中会有一个 【speed数组】用来存储滑动时,手势的速度。
并在touchend中调用 initSpeed 函数,确定最后 transition-duration 的值。
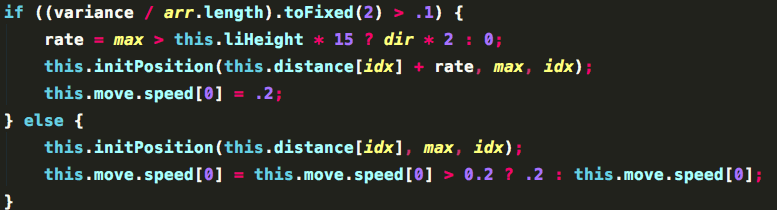
initSpeed 的主要工作是计算 speed 中的速度方差,方差和加速度是成正相关的。
所以当方差大于0.1时,ul 的实际滑动距离是手势滑动距离的两倍,transition-duration的值为0.2s;
而当方差小于0.1的时候,就认为基本是匀速滑动,ul 的实际滑动距等于手势滑动距离,取 speed[0] 作为 transition-duration 的值。
确定好了滑动距离之后,就可以计算最后停留的位置 translate3d ( initPosition )。
滑动加速度的效果就基本实现了。
预知后话
Github地址:『为移动端而生』的自定义多级联动选择器
到此,dom的操作和手势算法就已经基本掌握了。
预知后话,后两天见分晓
我是嘉宝Appian,一个卖萌出家的算法妹纸。








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。