距离上一篇已经过去好长段日子了,本来这篇早就该写了,天不遂人愿:笔记本的键盘坏掉了,然后送修了耽误了好几天。
上一篇简单记录了一些Canvas 的基础知识,这一篇迟到的笔记来简单记录一下Canvas 绘制基本图形。
说到基本图形,无非是矩形、圆形、线段、曲线。很多所谓的图案基本都是这几种基本图形组合而成。比如五星 ★ 其实就是几条线段分够填充而组成的图案;圆弧是不闭合的圆形组成的;折线是多条线段连接而成的。
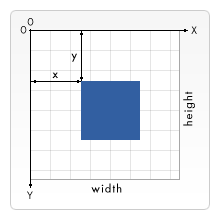
在开始介绍绘制基本图形之前,有必要简单介绍一下Canvas 的坐标系统。坐标系大家都不陌生,中学时候平面坐标系都有学习过,X轴、Y轴。在HTML开发中,也存在着平面坐标系。 Canvas的坐标系统和HTML的坐标系是类似的。有一定的相同的地方,也有不同的地方。
Canvas和HTML的坐标系统原点都处于左上角,X轴上向右递增正数,向左递减;Y轴上向下递增为正数,向上递减。但是Canvas和html有一个不同的地方:即Canvas允许我们将原点进行平移,也即通过代码我们可以将Canvas的原点修改到任意位置去,可以不为左上角。 后边的笔记中我会讲讲怎么修改Canvas的坐标系。
关于坐标系统可以看看下面这张我从MDN偷来的图。
-
绘制矩形
Canvas为我们提供了三种方法来绘制矩形:
fillRect(x, y, width, height) 绘制一个填充的矩形 strokeRect(x, y, width, height) 绘制一个矩形的边框 clearRect(x, y, width, height) 清除指定矩形区域,让清除部分完全透明三个方法都接收4个参数,
x、y分别代表了要绘制的矩形左上角的坐标位置,width和height则分别代表了矩形的宽高尺寸。三个方法虽然都是绘制矩形的,但也有不同的地方:strokeRect是用砖瓦围了一个围墙,我们能看到的是围墙;而fillRect则不仅围了一个围墙,连围墙里面用砖瓦铺平了,我们能到一片的砖瓦;clearRect就有点类似于拆迁大队拆拆拆,把矩形区域内的东西都拆掉。 -
绘制圆
相对于绘制矩形,绘制圆(圆弧)就简单的多了。只有两个方法
arc和arcTo,但根据MDN的说明arcTo的实现不靠谱,我们这里就不对它多做解释。我们来看一下arcTo。arc(x, y, radius, startAngle, endAngle, anticlockwise)该方法有五个参数:
x,y为绘制圆弧所在圆上的圆心坐标;radius为半径;startAngle以及endAngle参数用弧度定义了开始以及结束的弧度。参数anticlockwise为一个布尔值,为true时,是逆时针方向,否则顺时针方向,默认为false,即顺时针。来颗板栗吧:
-
绘制路径
Canvas绘制中最麻烦也是功能最强大的部分就是路径绘制了。 我们都知道两点确定一条直线(线段),路径绘制中运用的就是这个定理。通过一组又一组的两点绘制出各种复杂的图形出来。通过路径绘制一个图形基本分为一下几步:
首先,需要将画笔移动到某处。
然后你使用画图命令去画出路径。
之后把路径封闭。
一旦路径生成,你就能通过描边或填充路径区域来渲染图形。
对应到Canvas的API为以下几个API
beginPath(); moveTo(x,y); lineTo(x,y); closePath(); fill(); stroke();创建路径意味着首先我们要告诉
Canvas我们接下来要绘制路径(beginPath)了,然后我们将画笔移动到某处moveTo,这里就是两点中的第一个点,接下来我们要确定第二个点了,即lineTo,假设我们只画一个线段,那么接下来我们就要告诉Canvas要结束绘制路径了(closePath);当到这一步的时候我们就可以选择这个图形是什么样的了,是要fill还是stroke。到这里,你可能会觉得绘制路径好麻烦啊,如果每次绘制路径都要经过这么多步骤的话,那要多麻烦啊。幸运的是,某些情况下
Canvas能够为我们自动推测完善一些步骤。当前路径为空,即调用
beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo(),无论最后的是什么。出于这个原因,你几乎总是要在设置路径之后专门指定你的起始位置。就是闭合路径
closePath(),不是必需的。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形。如果图形是已经闭合了的,即当前点为开始点,该函数什么也不做。当你调用
fill()函数时,所有没有闭合的形状都会自动闭合,所以你不需要调用closePath()函数。但是调用stroke()时不会自动闭合。
其实,在以上几种之外还有一个更为有用的东西
贝塞尔曲线,Canvas提供了一次贝塞尔曲线和二次贝塞尔曲线。 这里暂时先不多做介绍,其实是因为我对贝塞尔不熟悉。在稍后回来补充这一点。
Canvas的基本操作方法基本介绍完了,通过合适的组合利用这些API 以及你的创意相信可以创建出非常出彩的效果。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。