先附上参考资料链接;
最终测试了 lib-flexible 的用法;
测试代码如下:
html结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="rem.js"></script>
<link rel="stylesheet" href="css/test.css">
</head>
<body>
<div class="test1">
1rem === 100px
<img src="img.jpg" alt="">
</div>
<div class="test2">
2rem == 200px
<img src="img.jpg" alt="">
</div>
<div class="test3">
3rem == 300px
<img src="img.jpg" alt="">
</div>
<div class="test4">
4rem == 400px
<img src="img.jpg" alt="">
</div>
</body>
</html>css样式
div {
margin: 0.133333rem 0;
}
img {
width: 100%;
}
.test1 {
border: 0.013333rem solid red;
width: 1.333333rem;
}
.test2 {
border: 0.013333rem solid red;
width: 2.666667rem;
}
.test3 {
border: 0.013333rem solid red;
width: 4.0rem;
}
.test4 {
border: 0.013333rem solid red;
width: 5.333333rem;
}
.test5 {
border: 0.013333rem solid red;
width: 6.666667rem;
}
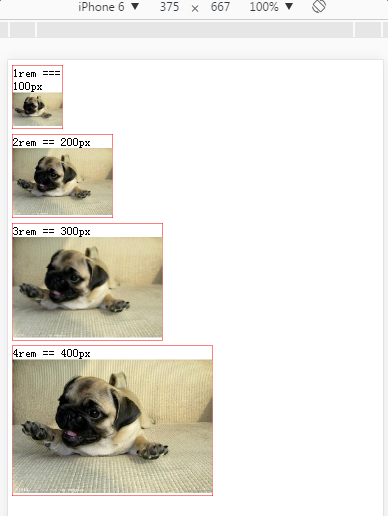
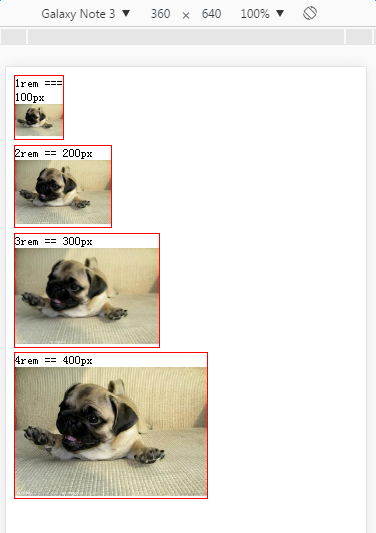
效果展示
iphone6
iphone6 Plus
Galaxy Note3
以上是三种设备下面的效果图;
为了测试结果是真跟效果图尺寸一样;特此,我在ps中比对了(将其他的尺寸的手机等比例放大缩小到iphone6 plus 的尺寸)一下,如下;
总结:
将方案js加入项目中,
所有的尺寸用成rem来替换;
-
rem替换快捷方法
{
"px_to_rem": 75,
"max_rem_fraction_length": 6,
"available_file_types": [".css", ".less", ".sass"]
}方案用法
比如 ui 给的一张 750 x 1334 的效果图(贴心的ui会直接标记尺寸大小,好喜欢有没有)
没有尺寸就自己量喽;有一张图片100px x 100px ;因为有 cssrem 插件所以直接按照真是的px宽度来写,插件会自己编译计算出750px宽度 对应的rem尺寸;





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。