Timeline各指标说明
摘自 http://www.cnblogs.com/starof/p/5481935.html
参考 https://developers.google.com/web/tools/chrome-devtools/network-performance/understanding-resource-timing
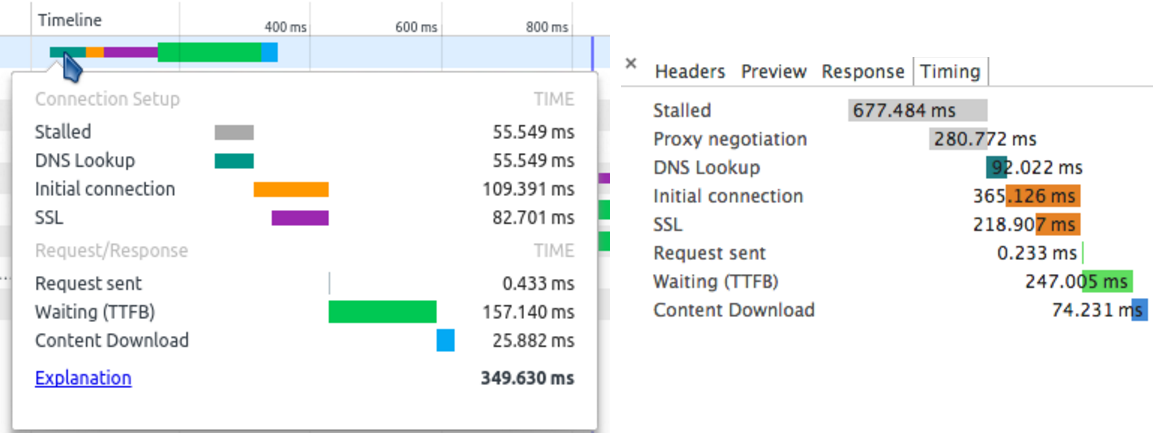
Connection Setup:建立与服务器的连接。具体包括Queueing和Stalled...。
Queueing:不是太清楚,好像是在本地防火墙的等待时间,或者是某些插件拦截时间。
Stalled:网络延时。指浏览器得到要发出这个请求的指令,到请求可以发出的等待时间。一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接时间等。
Proxy Negotiation:与代理服务器的连接时间。
DNS LookUp:表示DNS查询时间,如果第一次访问的是域名就需要查找,IP地址的话不需要,上图中没有这个参数,说明本地缓存了域名服务器的IP,浏览器不需要查询,直接通过IP请求服务器。
Initail Connection:建立连接的时间,包括 TCP handshakes/retries和negotiating a SSL.
Request/Response:请求与响应的时间。具体包括Request Sent,Waiting,Content Download
Request sent:发送HTTP请求到服务器的时间,即上传时间,这个时间取决于发送请求的数据量的大小。
Waiting(TTFB):发送请求后收到响应的第一个字节所花费的时间,TTFB(time to first bytes);这是服务器优化的重要指标,服务器优化的目的就是减少这个时间。
Content Download:从服务器获取响应数据的时间,下载时间,即上面的Time减去Latency的时间,这是反应带宽的重要指标。受响应消息内容大小,网络带宽,是否使用http压缩等影响。

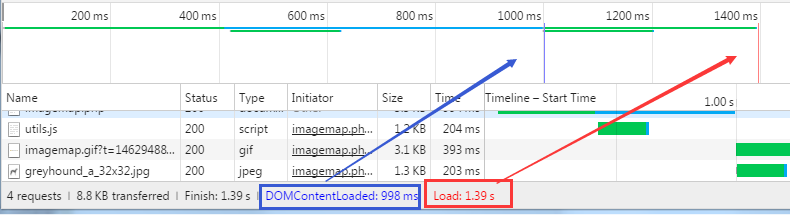
两条指标线说明
DOMContentLoaded事件要在window.onload之前执行,DOM树构建完成时执行DOMContentLoaded事件,浏览器解析dom树已经完成,可以监听该事件查找某些元素;jquery的$(document) .ready()就是用的DOMContentLoaded事件。
window.onload是在页面载入完成时才执行,包括图片等加载完成。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。