em单位
em单位是基于font-size的继承来计算的
.parent {
font-size: 16px;
}
.parent > .child {
font-size: 1.2em; /* 19.2px */
}
同样使用em,font-size vs 其他属性
相同的比例,不同的计算结果;
使用em单位时,margin、padding等属性是基于当前元素的font-size计算。而当前元素的font-size则是基于父元素。
.tile {
font-size: 1.2em; /* 19.2px */
margin: 1.2em; /* 23.04px */
padding: 1.2em; /* 23.04px */
border-radius: 1.2em; /* 23.04px */
}
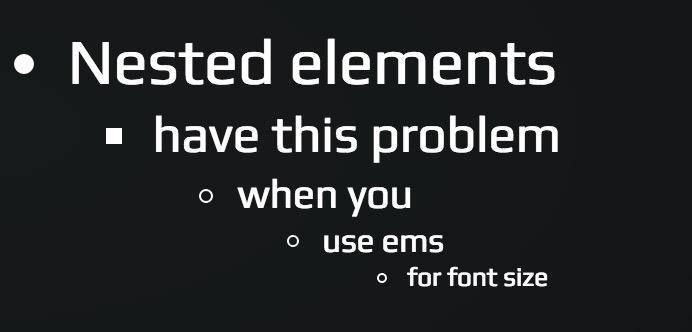
深度嵌套em
导致文本收缩问题
ul {
font-size: 0.8rem;
}
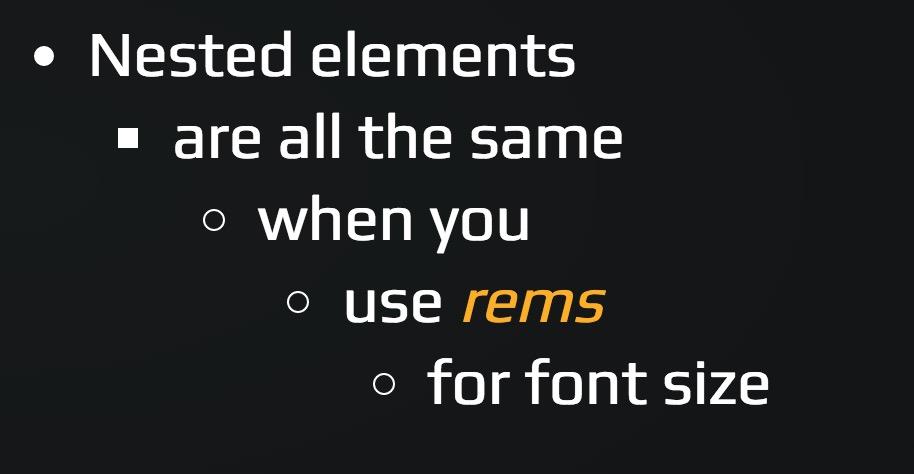
解决办法 rem
"Root em" - 相对于根节点(<html>)的font-size来计算
使用rem
ul {
font-size: 0.8rem;
}
建议
默认情况下:
rem用作font-size单位,
px用作border-width单位,
em用作padding,margin,border-radius等等
其他
为line-height使用无单位的数字
使用单位:一个混合计算的结果
无单位:根据后代的font sizes自动变化
em还有很多优点
更精确
代码简单
更好的适应性
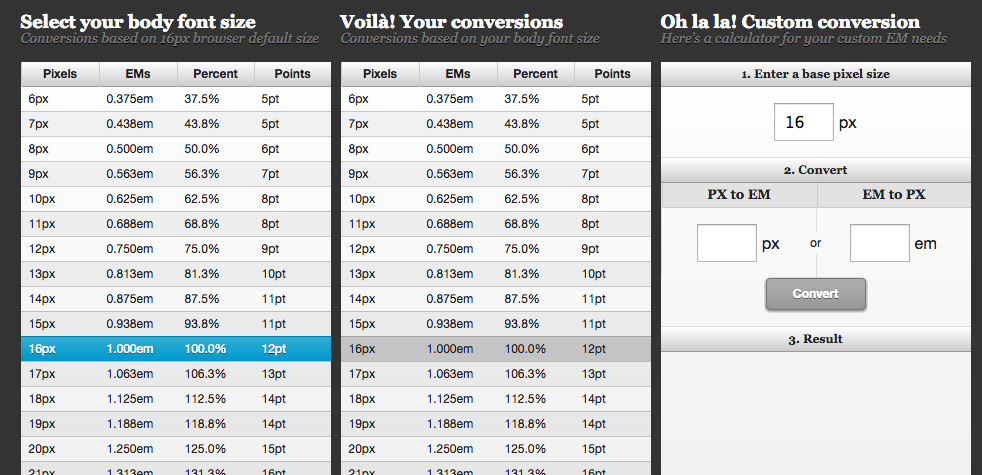
[希望的尺寸]/[基础尺寸]
14px / 16px = 0.875em
18px / 14px = 1.2857em
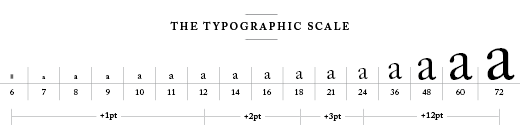
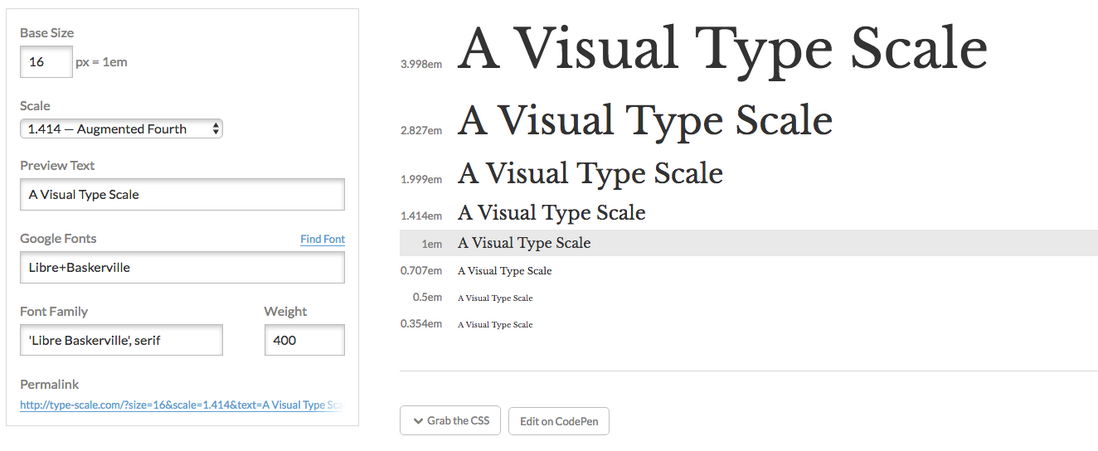
印刷排版的基础 - Robert Bringhurst
好看的印刷排版一般用的是比率
对于web印刷排版有着相同的处理
使用标量去计算px单位的font sizes,再转换为一个em标量
可调整尺寸的模块
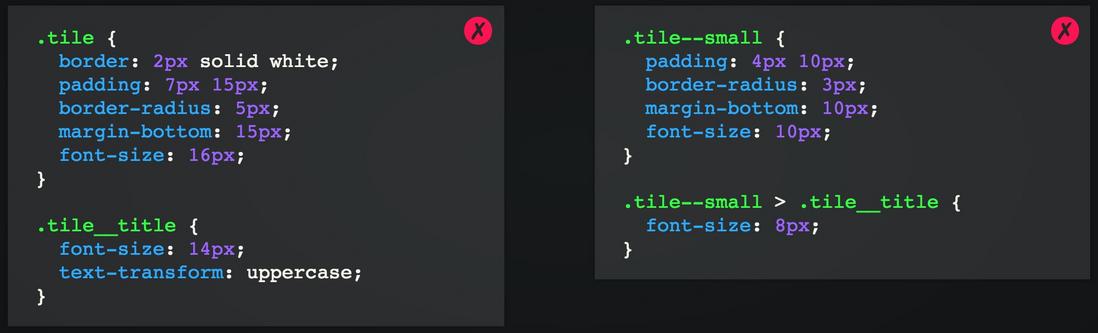
改变尺寸调整px是沉闷的
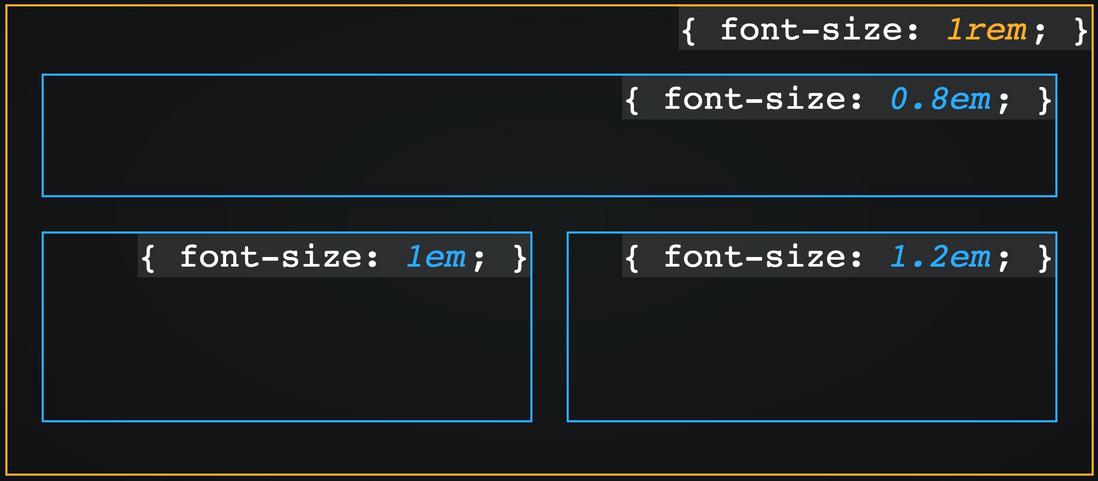
在一个容器上,确定一个fontsize基础值
在模块的根节点上使用rem,其他全部使用em
使用rem作为全局尺寸单位
使用em作为区域尺寸单位
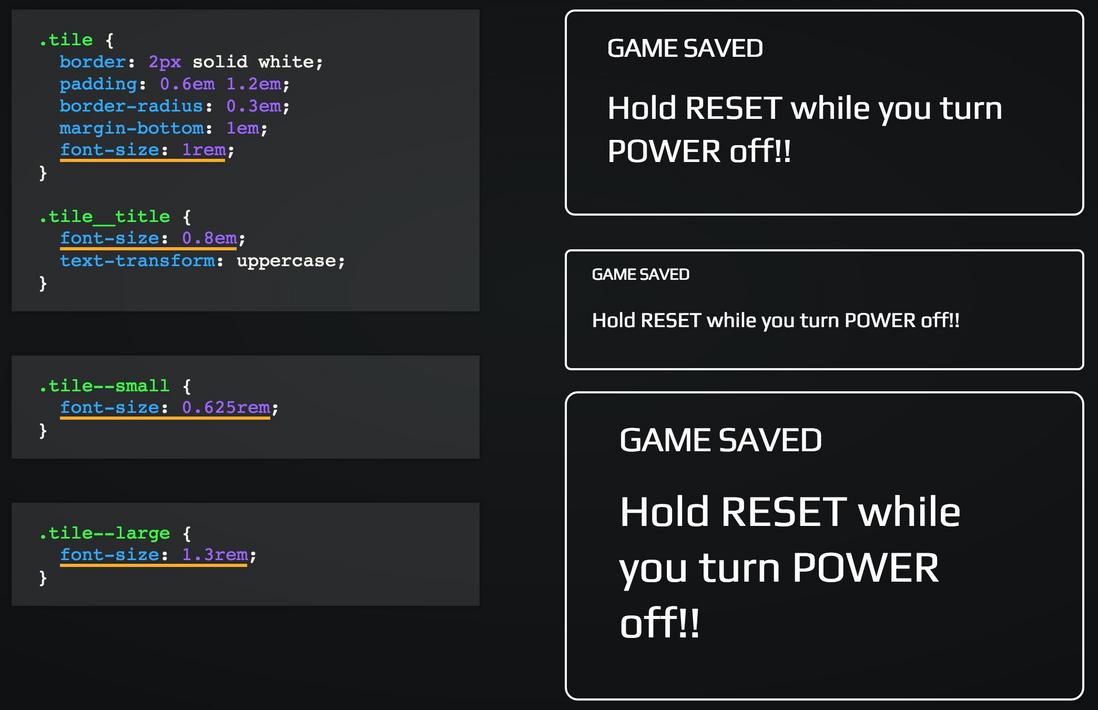
缩放模块
.tile {
border: 2px solid #000;
padding: 0.6em 1.2em;
border-radius: 0.3em;
margin-bottom: 1em;
font-size: 1rem;
}
.tile__title {
font-size: 0.8em;
text-transform: uppercase;
}
缩放形状
.dropdown__toggle::after {
content: "";
position: absolute;
right: 1em;
top: 1em;
border: 0.3em solid;
border-color: black transparent transparent;
}
缩放图标/图片
.twitter > img {
height: 1em;
width: 1em;
vertical-align: -0.1em;
}
缩放阴影
a:link {
text-decoration: none;
box-shadow: inset 0 -0.1em 0 0 #cef;
transition: box-shadow 0.2s ease-in-out;
color: #346;
}
a:hover {
box-shadow: inset 0 -1.2em 0 0 #cef;
}
一些秘诀
可以缩放断点
:root {
font-size: 0.8em;
}
@media (min-width: 35em) {
:root {
font-size: 1em;
}
}
@media (min-width: 50em) {
:root {
font-size: 1.25em;
}
}
视图相关的单位
vw - 视图宽度的1%
vh - 视图高度的1%
vmin - vh/vw中较小的那个
vmax - vh/vw中较大的那个










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。