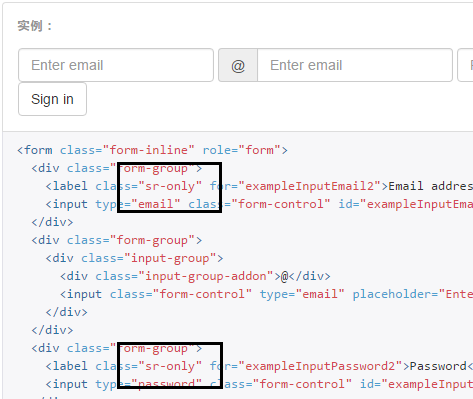
开发中经常发现bootStrap中有sr-only类,如下图
但是,好像在浏览器中并没有显现出什么效果。你作为正常用户觉得没效果就对了。
作用
这是专门为残障人士浏览网页设计的。
在前端开发中,有些时候设计图上面会出现仅供正常视觉用户看的元素。比如:导航栏菜单当前页面选中高亮状态,这些状态只有视力正常的人才能正常使用。
而残障人士,弱势或盲人是很难或者根本看不出导航菜单高亮的。他们上网可能借助的是屏幕阅读器,也就是 screen reader(sr),屏幕阅读器需要找到能辨识的文本说明然后“读”出来给用户听。
问题是:一些元素,比如选中高亮状态无法读出。因此我们还要写上这些元素的文本说明,但是又不需要展示给普通用户看到,于是加上 sr-only 的意义就在于能保证屏幕阅读器正确读取且不会影响正常人的使用。
比如:导航栏首页链接被选中高亮,我们可以这样表示。
<li class="active">
<a href="#">首页 <span class="sr-only">(current)</span></a>
</li>这样正常人看起来只有首页两个字,而屏幕阅读器却可以读首页 current
星空幻颖,严颖
个人主页:segmentfault


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。