在学习到实践的过程中,我想应该需要有以下的步骤:
首先要有一个明确的目标,要分析实施的过程中以自身已有的知识水平有可能出现的问题,然后列出依次要解决的问题,再依照问题找答案,把问题都解决就可以出个测试版咯,当然,最后有能力可以做代码上的优化甚至性能优化方面的工作。
下面是我用javaScript写调色按钮的整个过程:
首先我需要做的是一个调色按钮:四个按钮依次代表颜色rgba中的四个参数。
需要思考的问题是:1、鼠标事件拖放dom元素 2、怎么控制拖动的dom元素只能水平拖动 3、怎么把元素的拖动转换成颜色值和透明度的改变
问题最终解决:
1、鼠标拖放dom元素需要用到onmousedown、onmousemove、onmouseup的鼠标事件(顺便提一下:onmousedown和mousedown的区别是onmousedown是js原生,而mousedown是封装了onmousedown方法的jQuery方法)
2、让子元素固定在父元素内移动即可控制子元素只在水平移动
3、通过拖动的占整个进度条的权重可以转换成对应的颜色值以及透明度值(详细情况看代码注释)
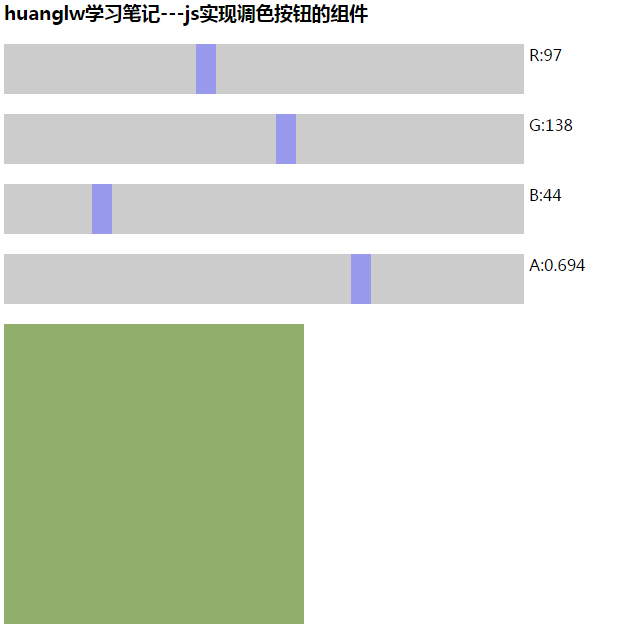
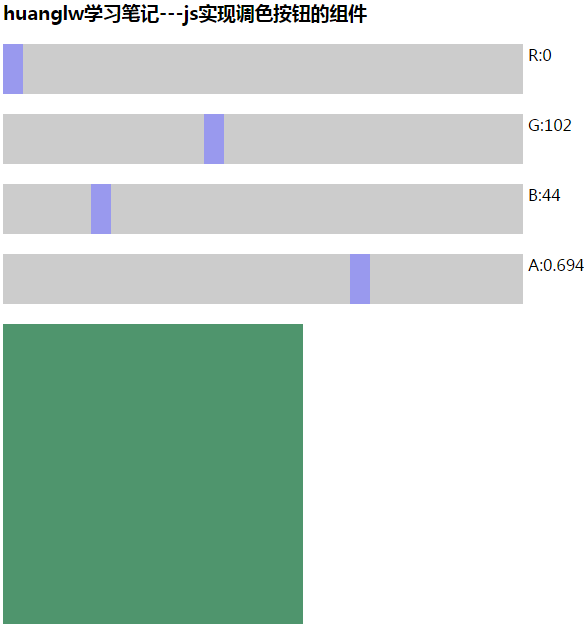
手敲一小时出来的代码和效果图
代码:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body{font-family:"微软雅黑";}
#parent1,#parent2,#parent3,#parent4{ position:relative; width:520px; height:50px; background:#ccc; margin-bottom:20px; }
#div1,#div2,#div3,#div4{ position:absolute; width:20px; height:50px; background:#99e;}
#div5{position:absolute; width:300px; height:300px;background:#000;}
label{margin-left: 525px;}
</style>
</head>
<body>
<div id="parent1">
<div id="div1"></div>
<label id="div1_info">R:0</label>
</div>
<div id="parent2">
<div id="div2"></div>
<label id="div2_info">G:0</label>
</div>
<div id="parent3">
<div id="div3"></div>
<label id="div3_info">B:0</label>
</div>
<div id="parent4">
<div id="div4"></div>
<label id="div4_info">opacity:1(default)</label>
</div>
<div id="div5"></div>
<script>
window.onload=function(ev){
var oEvent = ev||event; //兼容ie火狐事件对象
var oDiv1 = document.getElementById("div1");
var oParent1 = document.getElementById("parent1");
var oDiv2 = document.getElementById("div2");
var oParent2 = document.getElementById("parent2");
var oDiv3 = document.getElementById("div3");
var oParent3 = document.getElementById("parent3");
var oDiv4 = document.getElementById("div4");
var oParent4 = document.getElementById("parent4");
var oDiv5 = document.getElementById("div5");
//rgb对应的三个值
var R = G = B = 0;
//初始化鼠标点击位置,鼠标移动多少对应dom元素就对应移动多少
var disX=0;
var disY=0;
oDiv1.onmousedown=function(ev){
var oEvent=ev||event;
//获取鼠标相对于被移动元素的父元素的位置
disX=oEvent.clientX-oDiv1.offsetLeft; //获取鼠标点击位置,clientX鼠标相对于可视区域左上角的x坐标
disY=oEvent.clientY-oDiv1.offsetTop; //clientY鼠标相对于可视区域左上角的Y坐标
document.onmousemove=function(ev){
var oEvent=ev||event;
//定位div位置
var l=oEvent.clientX-disX; //oEvent.clientX是div在x方向上被移动的距离
var t=oEvent.clientY-disY;
//控制div不超出可视窗口范围
if(l<0){//
l=0;
}
else if(l>oParent1.offsetWidth-oDiv1.offsetWidth){//如果向右移动的距离比父子元素宽度差还大表示向右越界了
l=oParent1.offsetWidth-oDiv1.offsetWidth;
}
if(t<0){
t=0;
}
else if(t>oParent1.offsetHeight-oDiv1.offsetHeight){
t=oParent1.offsetHeight-oDiv1.offsetHeight;
}
//css对div定位
oDiv1.style.left=l+'px';
oDiv1.style.top=t+'px';
}
document.onmouseup=function(){
//鼠标弹起时释放onmousemove和onmouseup事件
document.onmousemove=null;
document.onmouseup=null;
len = oDiv1.offsetLeft;//获取相对父元素移动的距离
percent = len/500;
R = parseInt(percent*255);
//alert(R);
oDiv5.style.background = "rgb("+R+","+G+","+B+")";
document.getElementById("div1_info").innerHTML="R:"+R;
}
return false; //解决低版本火狐拖拽空div时的bug
}
oDiv2.onmousedown=function(ev){
var oEvent=ev||event;
//获取鼠标相对于被移动元素的父元素的位置
disX=oEvent.clientX-oDiv2.offsetLeft; //获取鼠标点击位置,clientX鼠标相对于可视区域左上角的x坐标
disY=oEvent.clientY-oDiv2.offsetTop; //clientY鼠标相对于可视区域左上角的Y坐标
document.onmousemove=function(ev){
var oEvent=ev||event;
//定位div位置
var l=oEvent.clientX-disX; //oEvent.clientX是div在x方向上被移动的距离
var t=oEvent.clientY-disY;
//控制div不超出可视窗口范围
if(l<0){//
l=0;
}
else if(l>oParent2.offsetWidth-oDiv2.offsetWidth){//如果向右移动的距离比父子元素宽度差还大表示向右越界了
l=oParent2.offsetWidth-oDiv2.offsetWidth;
}
if(t<0){
t=0;
}
else if(t>oParent2.offsetHeight-oDiv2.offsetHeight){
t=oParent2.offsetHeight-oDiv2.offsetHeight;
}
//css对div定位
oDiv2.style.left=l+'px';
oDiv2.style.top=t+'px';
}
document.onmouseup=function(){
//鼠标弹起时释放onmousemove和onmouseup事件
document.onmousemove=null;
document.onmouseup=null;
len = oDiv2.offsetLeft;//获取相对父元素移动的距离
percent = len/500;
G = parseInt(percent*255);
//alert(G);
oDiv5.style.background = "rgb("+R+","+G+","+B+")";
document.getElementById("div2_info").innerHTML="G:"+G;
}
return false; //解决低版本火狐拖拽空div时的bug
}
oDiv3.onmousedown=function(ev){
var oEvent=ev||event;
//获取鼠标相对于被移动元素的父元素的位置
disX=oEvent.clientX-oDiv3.offsetLeft; //获取鼠标点击位置,clientX鼠标相对于可视区域左上角的x坐标
disY=oEvent.clientY-oDiv3.offsetTop; //clientY鼠标相对于可视区域左上角的Y坐标
document.onmousemove=function(ev){
var oEvent=ev||event;
//定位div位置
var l=oEvent.clientX-disX; //oEvent.clientX是div在x方向上被移动的距离
var t=oEvent.clientY-disY;
//控制div不超出可视窗口范围
if(l<0){//
l=0;
}
else if(l>oParent3.offsetWidth-oDiv3.offsetWidth){//如果向右移动的距离比父子元素宽度差还大表示向右越界了
l=oParent3.offsetWidth-oDiv3.offsetWidth;
}
if(t<0){
t=0;
}
else if(t>oParent3.offsetHeight-oDiv3.offsetHeight){
t=oParent3.offsetHeight-oDiv3.offsetHeight;
}
//css对div定位
oDiv3.style.left=l+'px';
oDiv3.style.top=t+'px';
}
document.onmouseup=function(){
//鼠标弹起时释放onmousemove和onmouseup事件
document.onmousemove=null;
document.onmouseup=null;
len = oDiv3.offsetLeft;//获取相对父元素移动的距离
percent = len/500;
B = parseInt(percent*255);
//alert(B);
oDiv5.style.background = "rgb("+R+","+G+","+B+")";
document.getElementById("div3_info").innerHTML="B:"+B;
}
return false; //解决低版本火狐拖拽空div时的bug
}
oDiv4.onmousedown=function(ev){
var oEvent=ev||event;
//获取鼠标相对于被移动元素的父元素的位置
disX=oEvent.clientX-oDiv4.offsetLeft; //获取鼠标点击位置,clientX鼠标相对于可视区域左上角的x坐标
disY=oEvent.clientY-oDiv4.offsetTop; //clientY鼠标相对于可视区域左上角的Y坐标
document.onmousemove=function(ev){
var oEvent=ev||event;
//定位div位置
var l=oEvent.clientX-disX; //oEvent.clientX是div在x方向上被移动的距离
var t=oEvent.clientY-disY;
//控制div不超出可视窗口范围
if(l<0){//
l=0;
}
else if(l>oParent4.offsetWidth-oDiv4.offsetWidth){//如果向右移动的距离比父子元素宽度差还大表示向右越界了
l=oParent4.offsetWidth-oDiv4.offsetWidth;
}
if(t<0){
t=0;
}
else if(t>oParent4.offsetHeight-oDiv4.offsetHeight){
t=oParent4.offsetHeight-oDiv4.offsetHeight;
}
//css对div定位
oDiv4.style.left=l+'px';
oDiv4.style.top=t+'px';
}
document.onmouseup=function(){
//鼠标弹起时释放onmousemove和onmouseup事件
document.onmousemove=null;
document.onmouseup=null;
len = oDiv4.offsetLeft;//获取相对父元素移动的距离
percent = len/500;
oDiv5.style.opacity = percent;
//oDiv5.style.background = "rgb("+R+","+G+","+B+")";
document.getElementById("div4_info").innerHTML="A:"+percent;
}
return false; //解决低版本火狐拖拽空div时的bug
}
}
</script>
</body>
</html>
下面是效果图:
R/G/B/A分别代表rgba的四个参数,其中透明度的默认值时1
主要完成了功能
最下面的是效果显示的div
本来想详细步骤完整地写出来,不过我想这个也不难,又耗费时间,所以草草收场。js代码有很大一部分可以复用的,也没有做优化。暂时先这样,有时间再修改


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。