三栏布局,中间自适应这个经典的问题,之前也看了很多。今天准备在自己的博客里面总结一下,加深自己的理解。
方式一:左边左浮动,右边右浮动,中间自适应
<style>
.left{
float: left;
height: 200px;
width: 200px;
background-color: aquamarine;
border: solid 1px black;
}
.right{
float: right;
height: 200px;
width: 300px;
background-color: darkgreen;
border: solid 1px black;
}
.middle{
height: 200px;
width: auto;
background-color: cornflowerblue;
border: solid 1px black;
margin: 0 320px 0 220px; //左右间距设置成左右div的宽带+20 撑开了一段空隙
}
</style>
<div class="left"></div>
<div class="right"></div>
<div class="middle"></div>注意点:
1.<div class="middle"></div>一定要放在最后*,因为如果middle放在第一个,会占据文档流位置,left和right的浮动只能从第二行开始了。
2.当浏览器窗口很小的时候,最右边元素会被压迫到下一行。
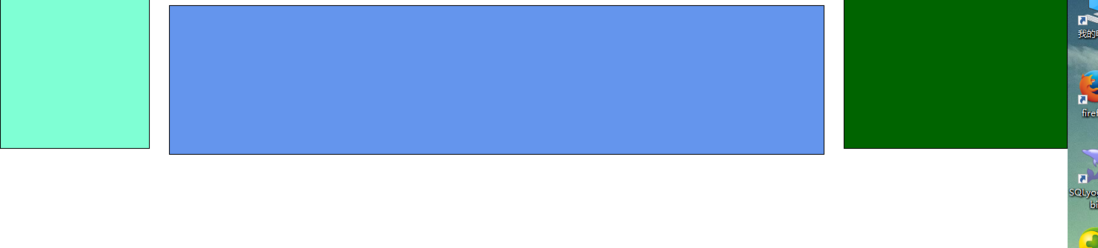
下面附上效果图:
方式二:绝对定位法
<style>
.left{
position: absolute;
height: 200px;
width: 200px;
top: 0;
left: 0;
background-color: aquamarine;
border: solid 1px black;
}
.right{
position: absolute;
height: 200px;
width: 300px;
top: 0;
right: 0;
background-color: darkgreen;
border: solid 1px black;
}
.middle{
height: 200px;
width: auto;
background-color: cornflowerblue;
border: solid 1px black;
margin: 0 320px 0 220px;
}
</style>
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>注意点:
1.因为是绝对定位,所以middle、left和right的位置先后顺序可以随便放。
2.需要对中间或者两边的top属性进行微调,否则中间与两边高度不齐,效果如下所示
方式三:浮动+margin负值法(又被称为双飞翼布局法)
<style>
.left{
/*position: absolute;*/
float: left;
height: 200px;
width: 200px;
background-color: aquamarine;
/*border: solid 1px black;*/
margin-left: -100%;
}
.right{
/*position: absolute;*/
float: left;
height: 200px;
width: 300px;
background-color: darkgreen;
/*border: solid 1px black;*/
margin-left: -300px;
}
.middle{
float: left;
width: 100%;
background-color: cornflowerblue;
/*border: solid 1px black;*/
}
.main{
height: 200px;
margin: 0 320px 0 220px;
background-color: brown;
}
</style>
<div class="middle">
<div class="main">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>注意点:
1.middke要放在最前面,这样left和right才能覆盖上去。
2.left的margin-left设置成-100%,浮动到第一行最左侧,right的margin-left设置成负的自身宽度,正好浮动到第一行最右侧。
3.<div>的border宽度会影响left盒子和right盒子向第一行浮动的位置,因为会把border的宽度算进去,比如本例子中,如果border没有被注释掉,right盒子的margin-left设置成-300是无法浮动到第一行的,要-304才能浮动到第一行,加上了border的宽度。
4.在middle里面嵌套一个main盒子,是为了通过main盒子设置margin-left和margin-right。如果直接在浮动的middle上设置,是会有问题的,整体会向右偏移margin-left距离。
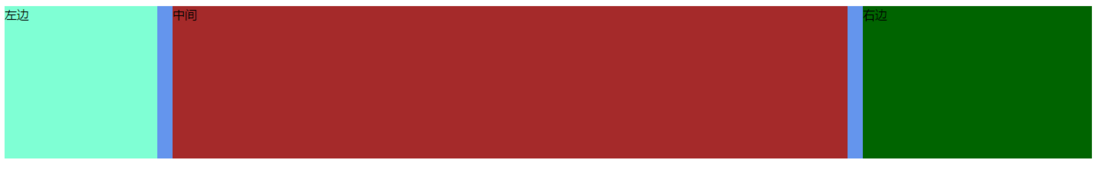
效果图如下:
方法四:css3 弹性盒子flex
<style>
.contain{
display: flex;
}
.left{
height: 200px;
width: 200px;
background-color: aquamarine;
}
.right{
height: 200px;
width: 300px;
background-color: darkgreen;
}
.middle{
margin-left: 20px;
margin-right: 20px;
width: 100%;
height: 200px;
background-color: cornflowerblue;
}
</style>
<div class="contain">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>注意点:
1.代码十分简洁,只要在最外层加一个大盒子包裹,并设置display等于flex就可以了,间距可以用margin进行调整。
2.middle盒子一定要放在中间,按顺序来。
3.当浏览器窗口缩到很小时,也不会把最右边的right盒子挤到下一行。
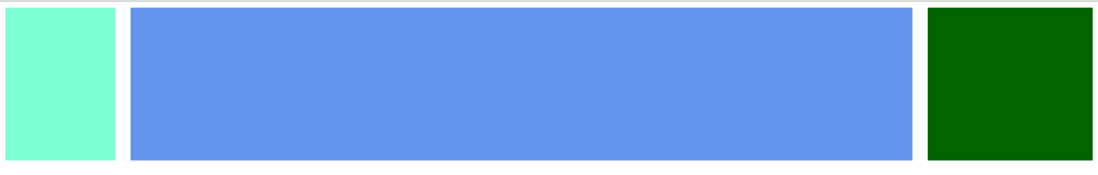
效果图如下:
总结:这就是常用的几种布局方式,还有一种圣杯布局法原理跟双飞翼相似,但是更复杂一些,相比而言还是推荐双飞翼布局法。弹性盒子的布局法应该是最简洁实用的,优点比较突出。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。