最近开发移动端APP,发现安卓端对于文字垂直居中的问题兼容性不好,网上也搜了很多方法,但是都比较麻烦,自己摸索出来了最终的解决方案:
1、首先在html头部把我们常用的lang="en"改为lang="zh-cmn-Hans"。
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
此设置会导致安卓端和iOS端的密码输入符会出现问题:
iOS端:(密码符号变大)
安卓端:(密码符号变小)
我们可以对需要密码框的页面单独使用lang="en"的设置。
2、其次将<body>中的font-family中设置的文字样式只保留以下两个:
font-family: -apple-system-font, sans-serif;
并将 Helvetica,Arial等字体删除,这些字体是造成安卓端文字无法垂直居中的主要原因。
当然删除这些字体会带来页面中的数字会发生变化:
这是不设置Helvetica等字体的数字样式:
这是设置了Helvetica等字体的数字样式:
因此我们若要处理一些重要的数字时,可以单独对其设置字体样式。
最后附上按照我的方法处理前后的两张截图:
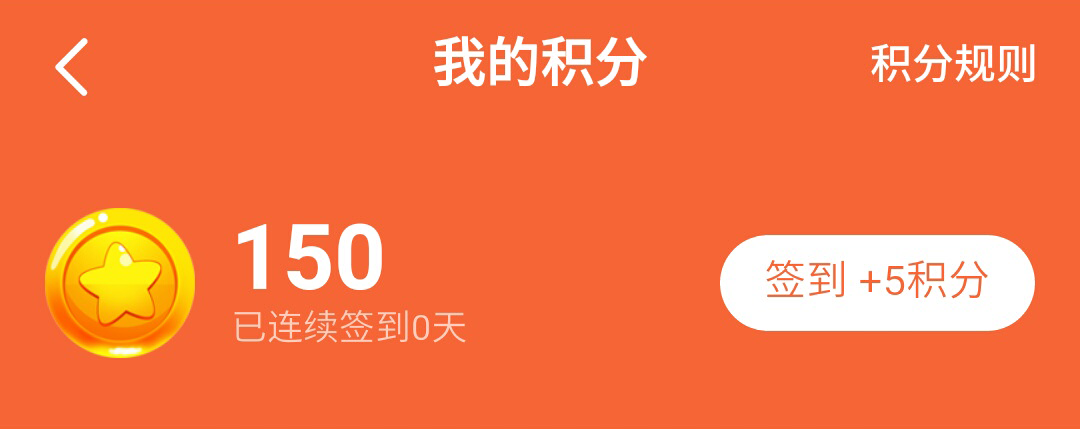
处理前:
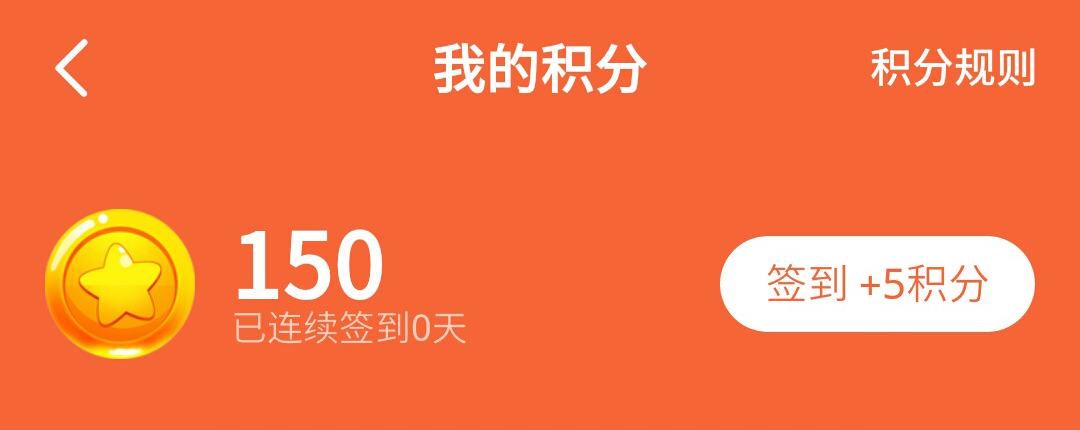
处理后:
处理后,我的积分和签到 +5积分均处于垂直居中状态。
PS:此方法并不能解决移动端font-size小于12px以下出现的不能垂直居中问题。可能还需要各位用其它方式来解决。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。