在团队的项目开发过程中,代码维护所占的时间比重往往大于新功能的开发。因此编写符合团队编码规范的代码是至关重要的,这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性,毕竟:
程序是写给人读的,只是偶尔让计算机执行一下。—— Donald Knuth
本文将讲解如何在 VSCode 中配合 ESLint 扩展来实践团队内部的前端编码规范。
什么是 ESLint
ESLint(中文站点)是一个开源的 JavaScript 代码检查工具,使用 Node.js 编写,由 Nicholas C. Zakas 于 2013 年 6 月创建。ESLint 的初衷是为了让程序员可以创建自己的检测规则,使其可以在编码的过程中发现问题而不是在执行的过程中。ESLint 的所有规则都被设计成可插入的,为了方便使用,ESLint 内置了一些规则,在这基础上也可以增加自定义规则。
安装 ESLint 扩展
安装环境
Windows 10
安装 ESLint 扩展
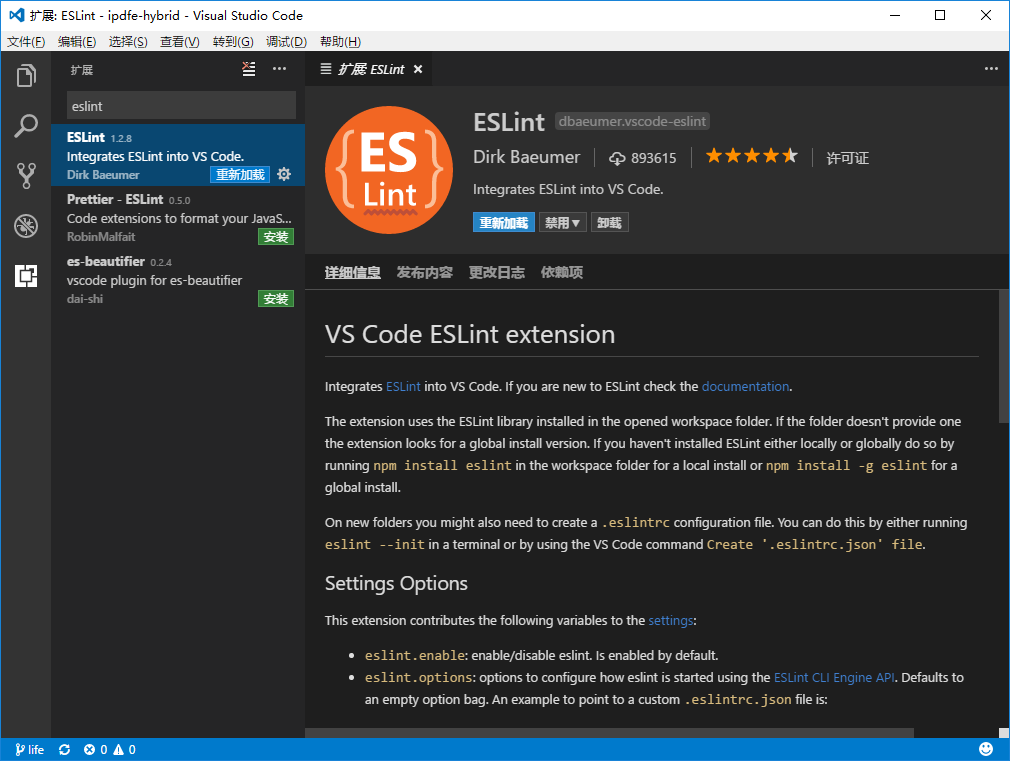
首先,打开 VSCode 扩展面板并搜索 ESLint 扩展,然后点击安装
安装完毕之后点击 重新加载 以激活扩展,但想要让扩展进行工作,我们还需要先进行 ESLint 的安装配置。
安装 ESLint
如果你仅仅想让 ESLint 成为你项目构建系统的一部分,我们可以在项目根目录进行本地安装:
$ npm install eslint --save-dev如果想使 ESLint 适用于你所有的项目,我们建议使用全局安装,使用全局安装 ESLint 后,你使用的任何 ESLint 插件或可分享的配置也都必须在全局安装。
这里我们使用全局安装:
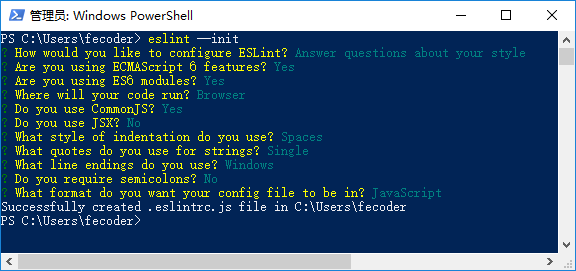
$ npm install -g eslint安装完毕后,我们使用 eslint --init 命令在用户目录中生成一个配置文件(也可以在任何你喜欢的位置进行生成)
我们在第一个选项中选择自定义代码风格,之后根据需要自行选择。
设置完成后我们会得到一份文件名为 .eslintrc.js 的配置文件:
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "module"
},
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"windows"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"never"
]
}
};配置 ESLint
配置文件生成之后,我们接着可以进行自定义修改,这里我们只粗略讲解常用的配置项,完整的可配置项可访问官方文档
配置环境
在上文生成的配置文件中可以使用 env 属性来指定要启用的环境,将其设置为 true,以保证在进行代码检测时不会把这些环境预定义的全局变量识别成未定义的变量而报错:
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"jquery": true
}设置语言选项
默认情况下,ESLint 支持 ECMAScript 5 语法,如果你想启用对 ECMAScript 其它版本和 JSX 等的支持,ESLint 允许你使用 parserOptions 属性进行指定想要支持的 JavaScript 语言选项,不过你可能需要自行安装 eslint-plugin-react 等插件。
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
}配置规则
在上文的配置文件中, "extends": "eslint:recommended" 选项表示启用推荐规则,在推荐规则的基础上我们还可以根据需要使用 rules 新增自定义规则,每个规则的第一个值都是代表该规则检测后显示的错误级别:
"off"或0- 关闭规则"warn"或1- 将规则视为一个警告"error"或2- 将规则视为一个错误
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"windows"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"never"
]
}完整的可配置规则列表可访问:http://eslint.cn/docs/rules/
其中带 √ 标记的表示该规则为推荐规则。
设置 ESLint 扩展
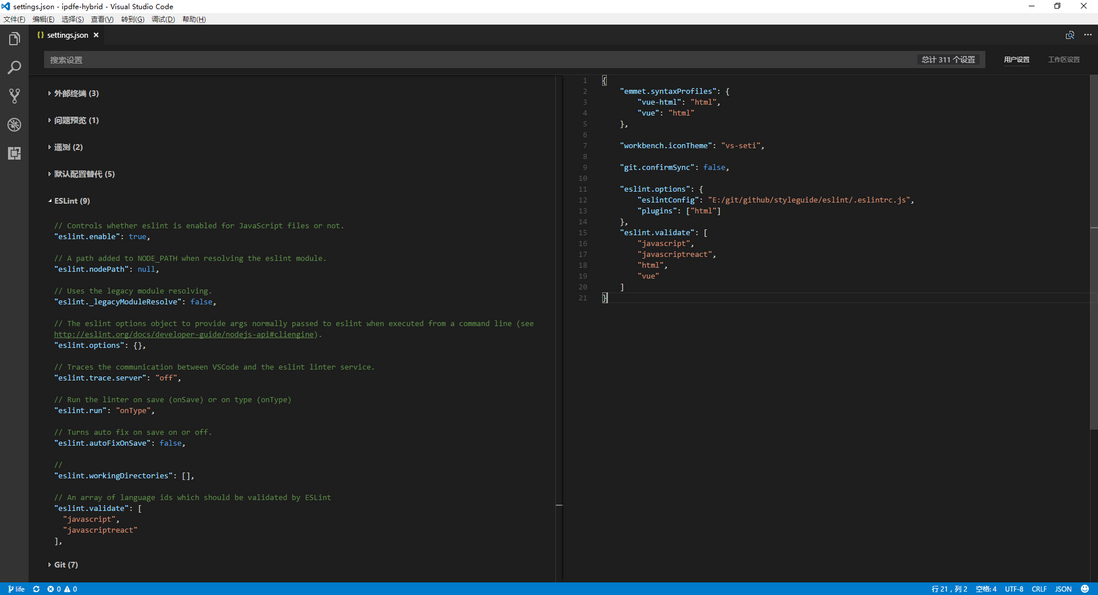
安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置,依次点击 文件 > 首选项 > 设置 打开 VSCode 配置文件
从左侧系统设置中可以看到,ESLint 扩展默认已经启用,我们现在只需在右侧用户设置中添加配置来指定我们创建的 .eslintrc.js 配置文件路径即可启用自定义规则检测,ESLint 会查找并自动读取它们:
"eslint.options": {
"configFile": "E:/git/github/styleguide/eslint/.eslintrc.js"
},至此,我们已经可以使用 ESLint 扩展来检测我们的 js 文件了。
让 ESLint 支持 Vue 单文件组件
由于 ESLint 默认只支持 js 文件的脚本检测,如果我们需要支持类 html 文件(如 vue)的内联脚本检测,还需要安装 eslint-plugin-html 插件。
因为我们使用全局安装了 ESLint,所以 eslint-plugin-html 插件也必须进行全局安装:
$ npm install -g eslint-plugin-html安装完成后,我们再次打开 文件 > 首选项 > 设置,在右侧用户设置中修改 ESLint 的相关配置并保存:
"eslint.options": {
"configFile": "E:/git/github/styleguide/eslint/.eslintrc.js",
"plugins": ["html"]
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
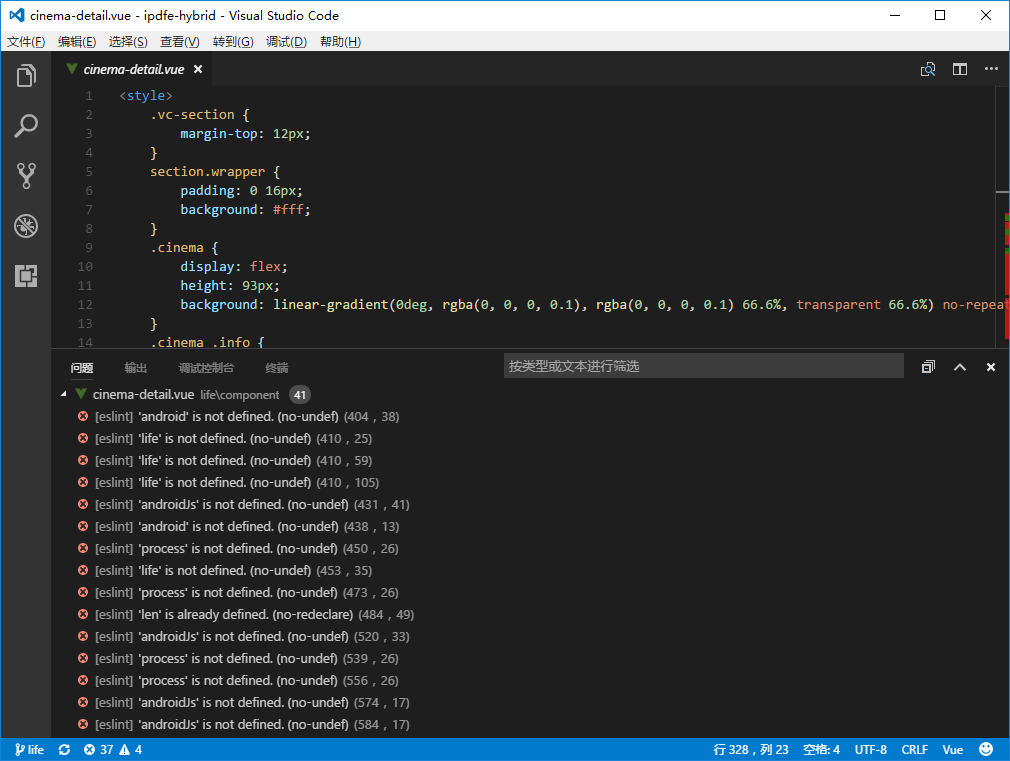
]最后,我们打开一个 vue 文件,可以发现 ESLint 扩展已经正常工作了,嗯,enjoy yourself (●ˇ∀ˇ●)





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。