HTML 邮件内容虽然也是 HTML,但是和我们在网页上使用的 HTML 不同,因为安全原因,各大邮箱服务商及邮件客户端都会对邮件内容进行一定程度上的处理,不会按照你写的原本 HTML 展示。
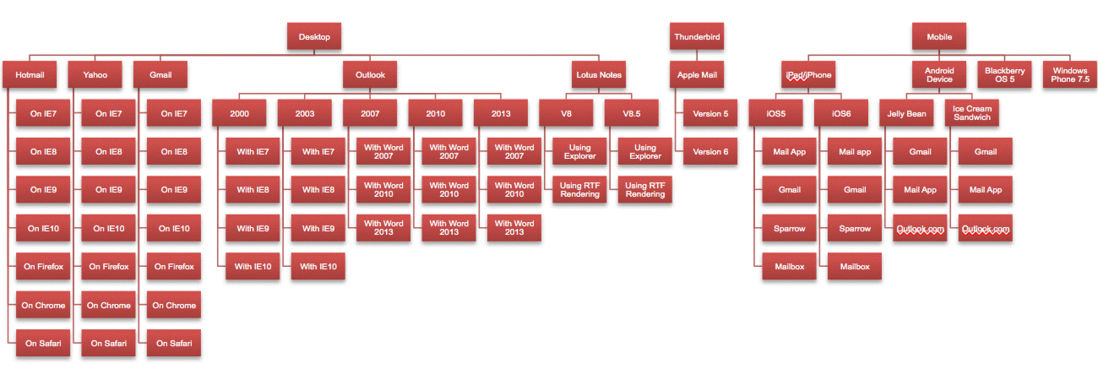
在桌面和移动端渲染电子邮件大约有上百万种不同的组合方式。
尤其是鼎鼎大名的 OutLook,从 OutLook2007 开始便使用 Word HTML 引擎进行渲染,为了它的安全性从而使得整个邮件倒退回了 2000 年前,为了邮件的兼容性你不得不使用很多废弃的标签、属性,并且这一状况将会维持无数个
年头,因为虽然万事终有尽头,但 OutLook 始终存在。
“我们将继续使用 Word 创建电子邮件信息,因为我们认为它是制作电子邮件最好的。”——Outlook 团队如是说。
因为微软一向地特立独行,使得 OutLook 成为了最难啃的骨头。因为 OutLook 支持的标签和属性少得可怜,所以只要兼容了 OutLook,其他邮箱客户端基本都不会有什么问题。如果你开始开发 HTML 邮件并打算为其在各个邮箱里的兼容性努力,下面的建议将非常有用。
基本规则
布局使用 table
这几乎是 HTML 邮件与普通 HTML 页面最大的区别,因为各个邮箱对 div + css 这一套布局的解析问题很大(如 float / position 等 CSS 都会被过滤,甚至 margin: 0 auto; 都不起作用),基本各大邮箱都会解析混乱,所以老式的 table 布局是上乘之选。这就意味着 HTML 邮件中几乎只有这几个元素——table / tr / td / span / img / a,尽量避免使用 div / p 或是其他标签。
而且并不是所有邮箱都支持 colspan / rowspan 属性,所以所有布局都需要使用 table 嵌套解决。
使用表格布局导致的最直接的问题就是会产生多余的空白像素,所以要养成习惯给每个 table 都加上边框 border,单元格内边距 cellpadding,单元格间距 cellspacing,边框合并属性 border-collapse 这些属性:
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<!-- ... -->
</table>
body 外的内容几乎没用
我们知道完整的 HTML 包括 DOCTYPE 声明、html 和 head 标签及其内容、body 标签,对于在一个 iframe 中显示邮件内容的邮箱还好,会保留上述结构,但是有些邮件(如 Gmail)都是在 div 中直接包含,这就对安全要求极为苛刻。安全原因邮箱会默认把上述结构做删除处理,所以写了几乎没有作用,在可能的情况下尽量把内容写到 body 内,甚至建议从 table 开写,直接放弃 DOCTYPE / html / head / body 标签。
使用内联样式
与普通 HTML 页面开发一样,HTML 邮件依旧离不开 CSS,HTML 邮件并不支持外部的 style 文件,上面讲到 head 标签极有可能被删除,所以不要试图在 head 标签内写 style 标签。
那么在 body 内写 style 标签是不是就保险了呢?并不是!典型的就是 Gmail 邮箱,会把 HTML 邮件内所有 style 标签删除,这就意味着只有內联 style 属性内的 CSS 是唯一可靠的样式信息。
能用属性就不要用样式
并不是使用 style 属性就保险了,很多邮箱会对特定标签的属性做强制改造。
比如在 OutLook 中,图片使用以下方式来设置宽高是无效的:
<img style="width: 10px; height: 10px;" src="*.png" />正确的设置方法:
<img width="10" height="10" src="*.png" /> 所以在有属性能够实现样式效果的时候尽量使用属性,常见的可用属性有:
width
height
bgcolor
align
valign
……所有样式单独指定
在写页面的时候利用 CSS 的继承会为我们带来很多便利,但是到了 HTML 邮件,一切都要 say NO!
其实继承规则依旧有效,但是大部分邮件都无法完整继承样式,并且邮箱的默认样式也会对邮件产生一些头疼的干扰。比如 font-family,OutLook 中若想改变字体,至少每个 table 中都要指定 font-family,而在 QQ 邮箱甚至必须每个 td 都设置 font-family 才能全部生效。
因此每个标签单独指定样式是必须的,尽可能不要依赖继承,即使它十分地繁琐。
脚本?想都不要想!
如题 ( ̄▽ ̄)"
图片相关
背景图片
style 内容里面 background 可以设置 color,但是 image 会被过滤,就是说不能通过 CSS 来设置背景图片了。但是有一个很有意思的元素属性,也叫 background,里面可以定义一个图片路径,但是功能有限,比如无法定位背景图片等。
例如要给一个单元格加一个背景,必须这样写:
<td background="*.png">
<!-- ... -->
</td>当然,不使用背景图片是最好的选择 ╮(╯-╰)╭
指定 width 和 height 属性
因为在有些邮箱里,图片不是默认加载的,往往加载前需要用户的许可。那么高宽的指定可以使邮件在没有图片撑出样子前也能保持良好的大小结构,加上 alt 属性更可以明确告知图片的内容让用户选择是否下载它们。
如果因为项目需要(比如需要适配 Retina 高分屏),width 和 height 属性更是必不可少的,并且由于一些 outlook 版本的奇葩表现,width 和 height 属性一定不要加上单位!一定不要加上单位!一定不要加上单位!重要的事情说三遍。
否则你希望的是这样的:
<img width="10" height="10" src="*.png" /> 而实际上它确是这样的:
<img width="10px" height="10px" src="*.png" /> 因为加上单位会使一些版本的 OutLook 无法正确识别,导致图片显示使用实际的宽高而非我们设置的。
当然,常规项目中应尽可能保持设置的 width 和 height 的值与实际的宽高一致。
margin 与 padding
Outlook 2007-2013 不支持图片的 margin 与 padding 样式,必要的时候可以尝试 hspace 和 vspace 属性:
<img vspace="10" hspace="10" src="*.png" /> 或者为图片本身添加额外的空间(这个实在太LOW了,不推荐)
文字相关
字体
在 HTML 邮件中,font-family 只支持系统字体,不支持自定义字体,也不支持 font 简写,color 尽可能也不要使用简写:
font: 12px / 14px Arial, sans-serif;
color: #999;需要写成:
line-height: 14px;
font-size: 12px;
font-family: "微软雅黑", Arial, sans-serif;
color: #999999;对于加粗字体,我们可以使用 b 标签而不是 CSS 的 font-weight,前文说过,HTML 标签和属性能解决的样式决不使用 CSS 样式。
行高
在 OutLook 中会有个默认的行高最小值,特别是当设置 font-family 为微软雅黑时,默认的行高差不多为 Word 中的两倍行距,如果 line-height 设置的值小于默认的行高,无论你设置的是多少,则始终使用默认值,在很多情况下这是不能忍的,好在有个神奇的 mso-line-height-rule,使用行高时添加 mso-line-height-rule:exactly; 就能使行高始终等于我们所设置的值。
<td style="mso-line-height-rule: exactly; line-height: 36px;">
<!-- ... -->
</td>这只是微软的 CSS 属性,对其他客户端没影响。并且该属性只在块元素上有效,所以想在 font 和 span 中用就洗洗睡了吧。
使用前:
使用后:
不过这种实现方式有点瑕疵,就是会导致大号字体无法垂直居中,大家自行取舍吧 (lll¬ω¬)
参考文献
Word 2007 HTML and CSS Rendering Capabilities in Outlook 2007






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。