我也是一个经历过柴米油盐酱醋茶、尝过酸甜苦辣咸的前端程序员。知道前端的东西入门简单,有深度却很难;表似好看无比的应用,其实背后逻辑复杂,然而要想成长的更快,一定要学会站在巨人的肩膀上,“学以师技以自长”。所以一些经验非常可贵,在此我想和大家分享一下我的经验。我是一个从jquery,zepto,到vue的比较常规的技术栈过渡过程。
本文涉及面包括:jquery处理模板的办法,高效处理json数据,如何有效命名,如何搭建合适的web服务,如何做出h合理炫酷的动画,vue组件处理的方式,同时覆盖如何使用github管理你的项目和文章
1、jQuery.js中的tmpl大法
在当初没有vue、react等mvvm框架的时候,这些都是非常牛逼使用的东西
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery-tmpl</title>
<script type="text/javascript" src="./jquery.min.js"></script>
<script type="text/javascript" src="./jquery.tmpl.js"></script>
</head>
<style>
.left-box
{
float: left;
width: 50%;
}
.right-box
{
float: right;
width: 50%;
}
ul,li
{
overflow: hidden;
margin: 10px;
width: 100%;
}
</style>
<body>
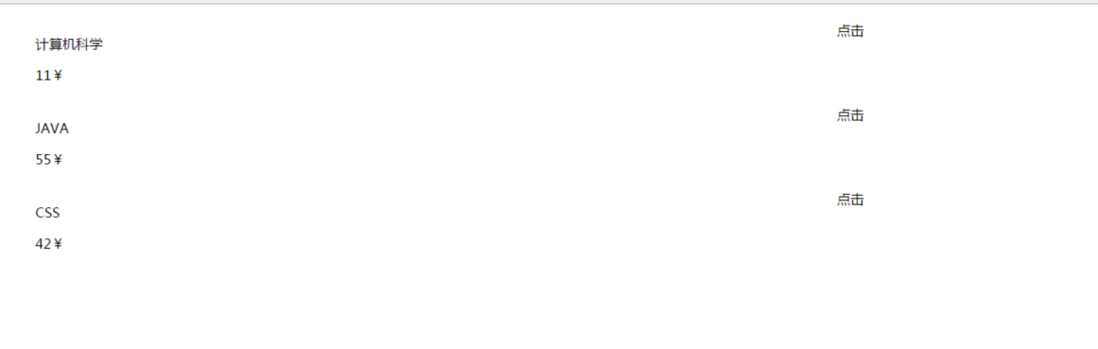
<script type="text/x-jquery-tmpl" id="reuse">
<li>
<div class="left-box">
<p>${name}</p>
<p>${prize}¥</p>
</div>
<div class="right-box">点击</div>
</li>
</script>
<div>
<ul id="list">
</ul>
</div>
</body>
<script>
$(function() {
var list = [{name:"计算机科学",prize:11},{name:"JAVA",prize:55},{name:"CSS",prize:42}]
$( "#reuse" ).tmpl(list).appendTo("#list" );
})
</script>
</html>
直接渲染上,堪比v-for;然而现在vue,angular框架可以替代jquery,同时开发效率高
2、小坑总结大法
在处理json数据的时候多用原生方法toString()和split();来合并和分割数组,效率会高很多
1.采用 text-align: justify; 实现段落对齐;
2.采用 text-justify: inter-ideograph; 解决 IE 下中英混排问题;
3.部分 webkit 浏览器在处理中英混排时会出现超过 1em 的间隙,可采用 word-break: break-all; 解决,但会导致行首行尾禁则失效。
p {
text-align: justify;
text-justify: inter-ideograph; /* IE 私有,解决中英混排 */
word-break: break-all; /* For webkit */
}3、页面动效神器大法
用添加或者取消class来控制动态效果最好,避免在js代码中有一系列样式问题;
动画单一效果时:就用自带的移动translate、方法缩小scale、旋转rotate
多种组合:cubic-bezier(0.500, 0.250, 0.500, 0.750)曲线
如何提高有效的动效反馈
动画参考地址:isux.tencent.com
animation就够你用了
4、命名大法
在做一个项目的时候,我们往往遭遇命名问题的困惑,当看到一些非专业人的代码,看到他们凌乱的码法,有时候真的苦不堪言。深刻知道一个良好的命名规范的重要性,同时在项目中也会遇到一些命名的瓶颈。所以有必要写一篇关于常见命名的方式。以下是通过3年的编程经验,以及参考网上知名的开源项目总结的一点经验。
1.文件夹命名
1.最好用一个单词描述
| 常用项目命名 | omi、element、master、project、test、vue、iview |
|---|---|
| 二级目录 | build、static、config、src、examples、base、common、issues、assert |
| 三级目录 | libs、models、plugins、skins、images、css、js |
2.如果一个单词描述不了,用2个词(名词加动词)
color-pick、button-groups、date-picker、option-grounp、jquery-select、jquery-swiper
3.中间用-或者_连接为了方便归类、一目了然
node_models、async-demo、array-union、array-differ、babel-each。
2.文件命名
1.最好用一个单词描述
以下变量名可以加css、js、html,例如index.html、index.js、index.css。
| 常用组件命名 | index、message、menu、slider(滑块)、page、progress(进度条)、tooltip(提示)、tree、upload、time、button、checkbox、dialog、cascader(三级联动) |
|---|---|
| 常用文件命名 | index、shopping(购物)、 share(分享)、integral(积分)、advertisement(广告)、pay(支付)、community(社区)、game、docs、bussiness |
具体优化命名文章原文章
5、微信公众号开发大法
基于微信开发,目前最火的是小程序和公众号开发,而我做的最多的是公众号开发,基础的有
1、微信公众号 目的是进行授权 要是需要支付功能,则需开通微信支付。
2、微信开发者工具 (1)目的是授权之后的网页无法在pc浏览器中浏览 (2)微信api需要在微信环境下生效,可以利用微信开发者工具跟踪你微信api的实现状况。
3、需要一部手机、严格的说你需要两部手机。一部安卓、一部ios手机。目的是安卓手机里面微信用的是自己的qq浏览器、但是苹果手机是safari浏览器,因此兼容性你需要适配。
主要说下卡券和支付的问题。有点长请点击地址

开发请时刻打开葵花宝典微信开发者文档:http://mp.weixin.qq.com/wiki/home/

ok现在工具有了,可以开始讲开发阶段了。第一授权,微信授权分为静默授权和弹皮授权、目的就是获取用户信息、取得用户的唯一openid、以便业务的开发。6、vue消息传递大法
1、在vue1.0中组件消息传递
子向父传递消息:this.$dispatch('on-change', this.checked);
父向子传递消息:this.$broadcast('on-change', this.checked);
#### 2、在vue2中组件消息传递,已经去除$dispatch、$broadcast,官方推荐使用vuex或者全局的事件驱动;
防止子组件修改父组件的值已经去掉双向流动的特性sync。所以
父组件向子组件传递:props[]
子组件向父组件传递:$emit,this.$emit('on-change', this.checked);7、vue避免某些生命周期只执行一遍问题
在做vue项目的时候我们通常会写一些公共组件组件,而公共组件因为会频繁,考虑到效率问题肯定会采用v-show来控制显示隐藏;但是v-show的一些ready(mounted)方法会在编译时就已经执行了,所以当再次-v-show时发现ready(mounted)之前的方法不会执行;不要急通常会有两种办法。
1、用watch监听
watch: {
visible (val) {
if (val === false) {
this.buttonLoading = false;
setTimeout(() => {
this.wrapShow = false;
}, 300);
this.removeScrollEffect();
} else {
this.wrapShow = true;
this.addScrollEffect();
}
},
loading (val) {
if (!val) {
this.buttonLoading = false;
}
}
}
这就是监听'visible'、`loading`这两个变量的值来重新执行`removeScrollEffect`和`addScrollEffect`方法。2、用v-if强制结束生命周期
<template>
<div v-if="!closed" :class="classes" transition="fade">
<span :class="dotClasses" v-if="showDot"></span><span :class="textClasses"><slot></slot></span><Icon v-if="closable" type="ios-close-empty" @click="close"></Icon>
</div>
</template>
这样对于公共组件效率并不高,所以适用于非公共组件8、web服务器选择
其实常用的tomcat、xampp和node搭建的web服务器环境、nginx。
tomcat服务器:这个14年以前的web开发者,几乎再熟悉不过了。注意把静态文件放到
webapps里面,启动后就可以访问。缺点缓存太严重,每次需要清除缓存。xampp:主要是针对php工程师的,不过前端访问代码也很方便,只需要配置一下
第一,打开httpd.conf文件。其位置位于XAMPP安装目录下面的“apacheconf”文件夹里。
第二,修改代码。在httpd.conf文件中找到如下两行代码,并进行修改。
(根目录)
DocumentRoot “C:/xampp/htdocs”
<Directory “C:/xampp/htdocs”>
将两个目录更改为你所希望的目录即可,如我修改如下:(C:/Web为我本人新的网址根目录)
DocumentRoot “D:/Webs”
<Directory “D:/Web”>可以方便的指定目录;
-
node搭建服务器环境(源码)
利用express来搭建服务 npm install -g express
npm install -g express建立项目
express project建立项目并install,执行npm start
cd project,npm install,npm start安装ejs修改解析的模板
npm install ejs
修改app文件把jade修改成html解析模板
var ejs = require('ejs'); app.engine('html', ejs.__express);app.set('view engine', 'html');把你的代码放到views里面,启动浏览器访问:http://localhost:3000/
nginx
nginx的功能不说了,最主要是反向代理,防止并发。运用场合是,多人合作,连接不同的服务请求,如果当web服务使用
配置如下:
server {
listen 9006;#登录配置访问地址
server_name localhost;
index index.html index.htm index.php;
autoindex on;
ssi on;
limit_rate 2000k;
client_max_body_size 2048m;
location ~* .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css|exe|map|json)$ {
root D:/resource/public; #
index index.html index.htm;
}
location ^~ /test/ {
proxy_pass http://192.168.60.10:8181/test/;
proxy_redirect default;
proxy_cookie_path / / /;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Forwarded-Server $host:$server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}其中(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css|exe|map|json)静态文件在本地读取,其他例如接口则在 http://192.168.60.10:8181/test/这个服务中读取,做大项目开发时非常方便
9、vuex使用大法
vuex主要是利用状态管理机制,来解决VUE中复杂项目频繁组件通信,以及平行同行的问题,vue2.0推荐使用。
vuex比window可以当全局变量的功能用,但是其优势是定义的数据更有模块性和追踪性。
1、编写store对象
define([], function() {
var Vue = require('vue')
var Vuex = require('src/libs/vuex/vuex.js')
Vue.use(Vuex)
var modelA= require('src/libs/vuex/modelA.js')
// 应用初始状态
var state = {
count: 2
}
// 定义所需的 mutations
var mutations = {
INCREMENT: function(state) {
state.count++
},
DECREMENT: function(state) {
state.count--
}
}
//这一块可以引入模块对象
var store = new Vuex.Store({
state: state,
mutations: mutations,
modules: {
test: modelA
}
})
// 创建 store 实例
return store
})10、github博客和日志大法
其实在开发的时候难免会遇到许多问题,许多坑,然而你如果自己从坑里爬起来了,肯定有很多感受。那么如果你想把这些感受写下来更好,如果不想写下来建议你写下来,分享便会成长。其中可以通过以下几种方式来完善你的博客和日志


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。