Angular2入门系列(一)————如何在Angular2中使用jQuery和基于jQuery的插件
在2016年的9月中旬,Google官方终于正式发布Angular2。尽管npm社区越来越完善,也提供了大量的插件,但是基于Angular2的插件并不多,有时候在开发过程中难以满足我们的需求,而市场上却有许多基于jQuery的插件,我们有时候仍然需要使用这些插件。本篇文章就简单介绍下在Angular2中如何使用jQuery极其插件。
搭建环境(这里不做介绍了,详细的可看我的另一篇博文)
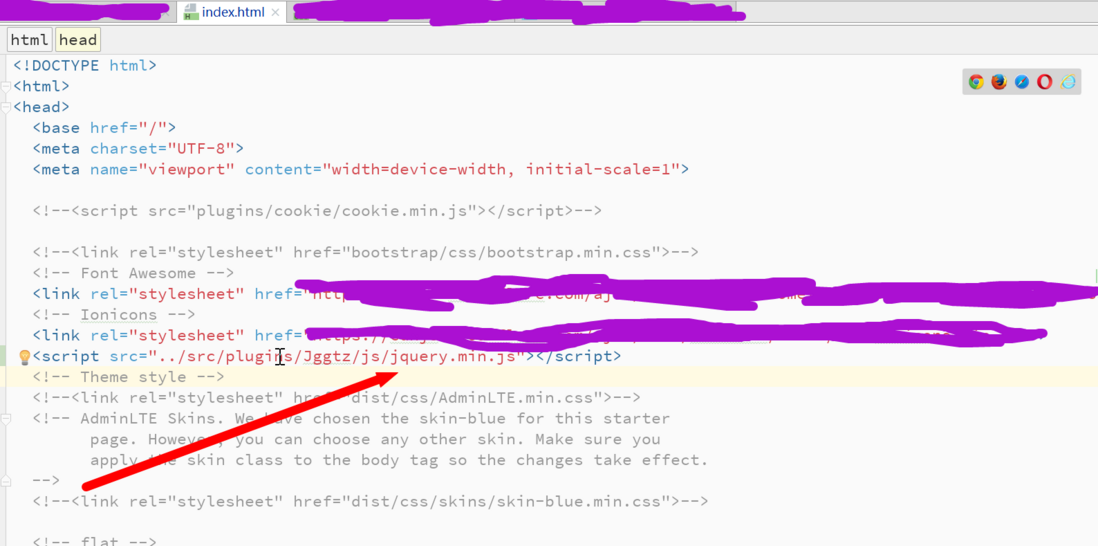
在我们项目的index.html中引用jQuery,就像引用其他js文件一样。如下图所示:
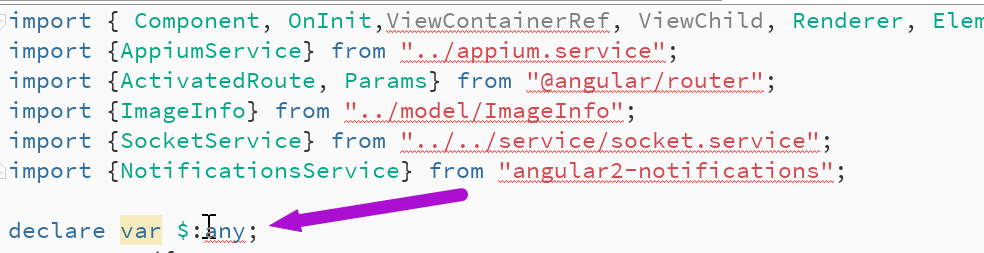
在需要使用插件的component.ts中声明jQuery,使之成为一个可用的变量,如下图所示:
这样我们就能在这个component.ts中使用jQuery了。
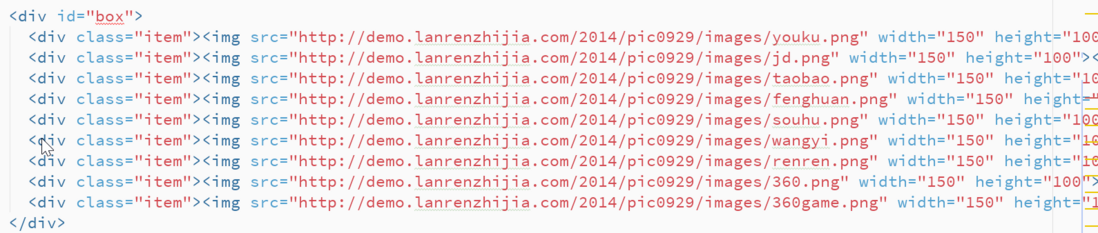
按照插件的使用规则,在对应的component.html中使用插件所需要的html结构。如下图使用的
完成上面步骤之后,我们就能在component.ts中使用插件了,不过要注意插件的声明周期,需要在OnInit模块声明该插件的初始项参数等。
如此,我们就完成了对jQuery极其插件的使用,当然,我们并不建议在mvvm框架里面使用jQuery。
欢迎大家留言0.0




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。