前言
之前打算写一篇有关个人博客SEO优化的体验和一些自身体会,但是发现自己还没完全理解SEO的一些核心知识和原理,所以就等到以后再来写,毕竟我的百度权值还是0(笑...)。接下来讲解一下博客中用的图床——阿里云对象存储(Object Storage Service,简称OSS),虽然目前大家用的比较多的是七牛云之类的,但是因为我个人原因我还是选择了阿里云,后面我会简单说明下原因。
原因
github pages容量受限
之前看过一些别人的github博客,发现只要文章多的人,基本上都用到了图床,原因有很多,毕竟github免费给你用,肯定会限制你的可使用空间的,从长远来看,你的图片资源肯定不能放到别人服务器上,大家还是要理解下。
图床访问速度快
一般用图床的,都是图片之类的静态文件非常多,把图片存储到第三方CDN,除了加快图片访问速速,还可以降低你服务器的存储压力,后续网站迁移扩容就不受影响了。
前瞻性
虽然我们目前做的是一个博客的小网站,但是以后无论是自己的博客还是实际的项目,都可以用图片来提供外链,方便管理,如果你的网站访问量很高啊,一天几十万几百万啊,我的天啊,这时候你考虑的就不是服务器空间够不够大,而是惊人的并发数啊,光是请求html文件(或其他)的链接就处理不过来了,哪还有多余的资源去读取图片啊,索性就把图片存另一个服务器吧,给主服务器减轻压力啊,于是图床诞生了。
个人原因
本人在阿里云的外网上买了几个域名,索性就用了他们的产品,毕竟平时支付宝用的多吧,我看了一下阿里云的OSS服务,虽然性价比比不上七牛云,但是我个人来说就够用了。
对比分析
存储空间费用
阿里云 : 0-5GB(含)部分 免费 只限香港地区
七牛云 : 0 GB 至 10 GB 免费
流量费用
阿里云 :0-5GB(含)部分 免费
七牛云 :
HTTP 下载流量 第 0 GB 至 10 GB 国内免费 国外免费
HTTPS 下载流量 第 0 GB 至 10 TB (含) 0.36 元/GB 0.58 元/GB
暂且可以不用考虑这个HTTPS流量,因为我博客基本都用到的是HTTP下载流量)
小结
所以就很尴尬,我居然会选择阿里云来做我的图床(我今年3月10日才正式上限,3月完已经跑了我6G多的流出带宽,为此我自己还交了几块钱,虽然不多,但是交的心甘情愿吧,毕竟阿里爸爸这个大公司,不会让我上传的图片出现一些问题,安全和速度绝对有保障)
最尴尬的是:存储容量居然目前用了不到5M(如果不传一些视频的话,全是压缩后的图片的话,一般占用不到多少,而且我也不敢放视频上去做外链,这样我的带宽按目前情况要上百G)。
后面给大家分享一个压缩图片的网站,之前的我很天真,想着刚开博客,跑不了多少流量出去,直到5G用完那一刻,我才意识到压缩图片的重要性。
使用OSS
这里我拿的阿里云OSS来讲,基本上每个地方的都类似。
进入控制台
选择对象存储OSS进入到对应面板
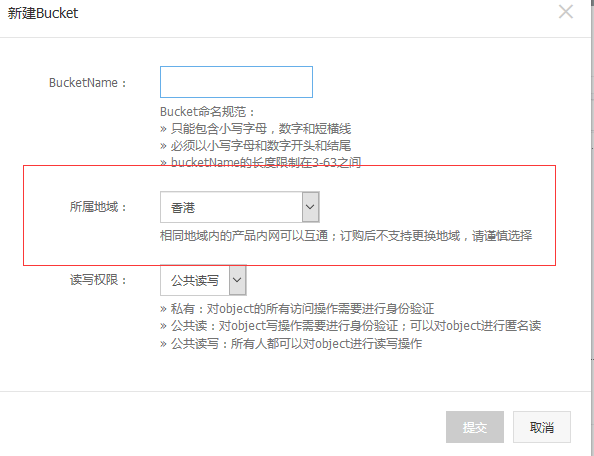
新建一个Bucket
注意:我是用的阿里云,如果要跟我用一样的话,所属区域要选香港。不然可能产生格外的其他费用。
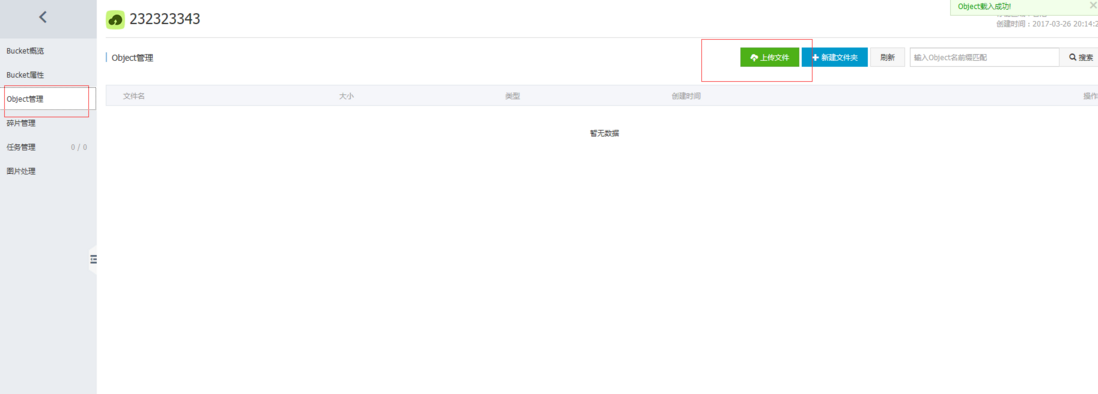
创建完Bucket对象后,就可以上传本地需要存储文件
然后就可以获取这个图片的地址,复制后在浏览器里输入试试能不能正常显示
图片链接地址优化
其实这个也没什么,但是一些图片的外链和title好像是会提高搜索引擎的蜘蛛爬取。
比如在用MD写文章的时候引入图片的title最好这样
细心的人可能会发现我的图片地址很简洁,这样就会让百度和其他搜索引擎的蜘蛛更快的来爬去你的图片进而检录上去。
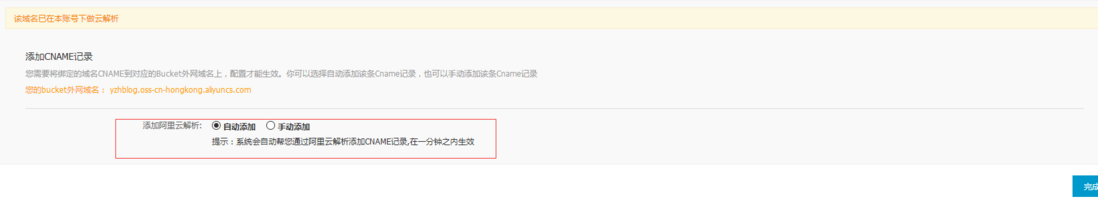
要把图片地址改为这样的要如何来实现,其实不难。把它的地址解析到你想要的地址上,前提要先去域名解析那设置好,如果用的阿里云还可以自动设置。
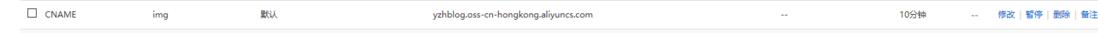
然后查看我自己控制台的cduyzh.com这个域名,在域名解析那我发现多了个这个,当然你也可以自己来设置的。
这样后在你添加图片后,你就可以把前面那一长段换成自己想要的域名地址链接,无论是他人下载你的图片,或者搜索引擎来检索你的图片,都会方便许多。
图片在线压缩网站
地址:图片在线压缩网站
这个网站基本上会把你的照片压缩50%以上,所以很好用。但是一次最多上传20张,最大5MB封底,如果比较多或者大的照片,只能分批次来处理压缩了。
OSS管理工具
OSS管理工具
这个软件是阿里云官方给的OSS管理工具,如果嫌每次上网页上传麻烦,可以试试这个。
如果照片名字重复上传,会自动覆盖掉上一次已经上传的,保留最后一次上传的。
这个功能可以说比较实用,因为有些时候,你会忘记去压缩图片,然后你文章什么的都发了,不可能把以前的删了重新上传,这样把上传的图片下载下来再去压缩,最后直接丢进来覆盖上传很省事。
因为我自己每次上传文章后,把文章用到的一些图片丢到云后,我本地要清空了,节约一些磁盘空间(大部分图片为手动截图的)。
End
虽然一个博客用到图床还不能体会到图床的一些强大之处,但是越往后就会越深入,做一些网站可能用到的静态过多后,可能会考虑用图床来解决服务器存储容量问题,以及一个网站日均访问量很大,图片的GET次数很大的时候,可以用图床来缓解请求压力,不至于影响用户体验。希望大家能了解到可以用图床来处理一些静态文件的加载。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。