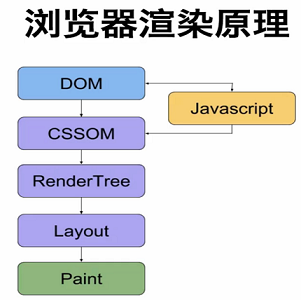
浏览器渲染原理
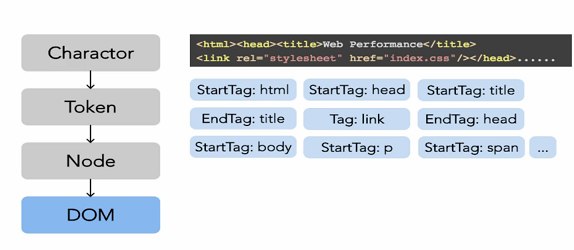
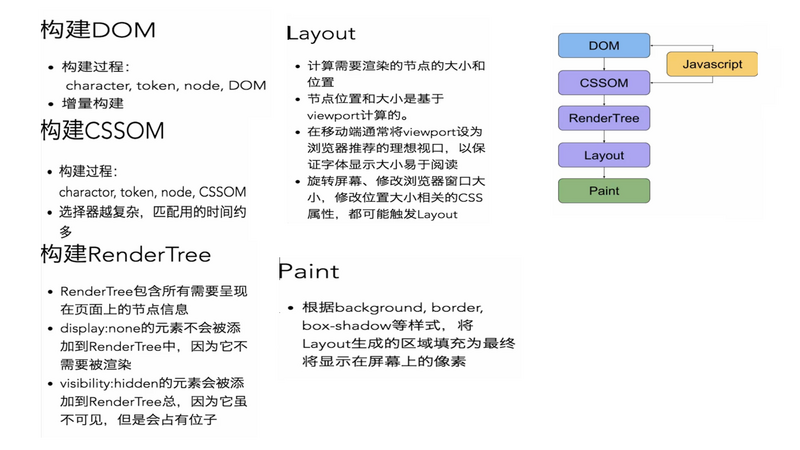
DOM解析
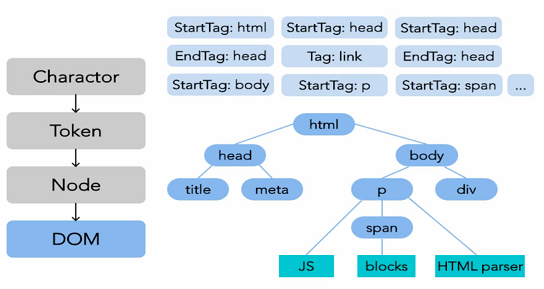
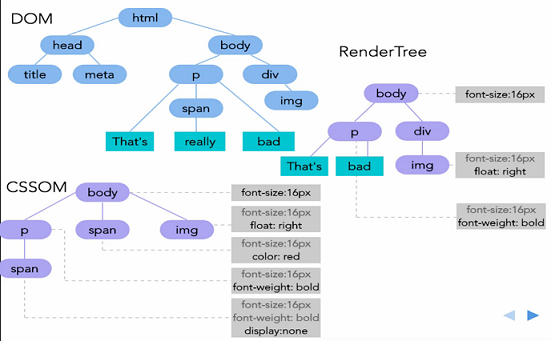
DOM树构建
过程:
1.根据HTML文档的内容,根据标签进行分词Token
2.根据Token生产对应的节点Node
3.将节点根据嵌套关系组合成为一棵对象节点树DOM
浏览器解析文档对象模型DOM是增量进行的,无需等待整个HTML文档加载完毕,便可以开始解析DOM
CSSOM解析会阻塞HTML Parser;JavaScript脚本文件执行会阻塞HTML解析;CSS、JavaScript、Images和Font等静态资源的异步加载的,渲染页面与CSS解析与JavaScript执行会有相互的依赖
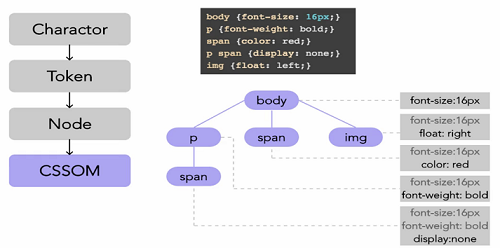
css解析
CSSOM树的构建
CSSOM的解析依赖于选择器,选择器的匹配是从内到外的。所以选择器嵌套层次越深,匹配的时间会越长。
CSSOM只解析可视部分body标签中的内容,将所有匹配的元素共同构建一个CSSOM树,从根节点一次向下,所有节点的属性向下继承
RenderTree树的构建
利用DOM和CSSOM组合构建生成RenderTree,对应Recaculate Style
RenderTree中包含所有渲染网页必须的节点
无需渲染的节点不会被添加到RenderTree中,如head和display:none;的节点
visibility: hidden;的节点会添加到RenderTree中
浏览器通过GET请求获取网页HTML,同时将增量解析HTML文档,生成DOM树
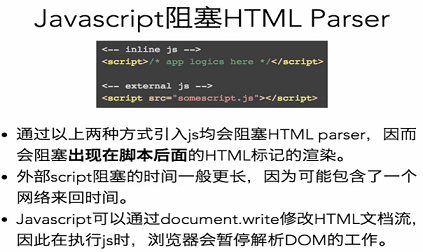
解析DOM节点树时,对于需要加载的资源全部执行异步加载,但是CSS的解析、JavaScript的执行与font文件的下载会阻塞HTML Parser
局部DOM树与CSSOM树构建完成后,立即组装RenderTree进行渲染
浏览器渲染页面的时机
增量解析解析DOM树,并且完成相应CSSOM解析后(RenderTree依赖于DOM树,CSSOM树),开始直接渲染页面。
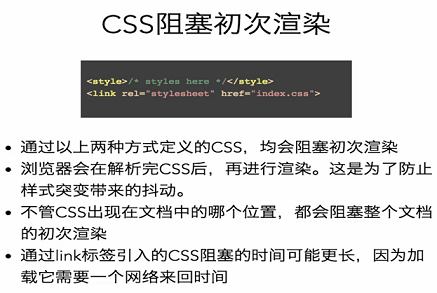
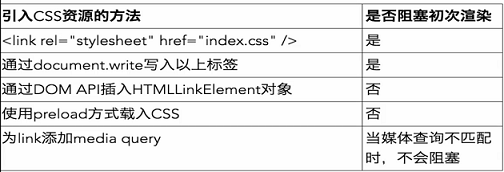
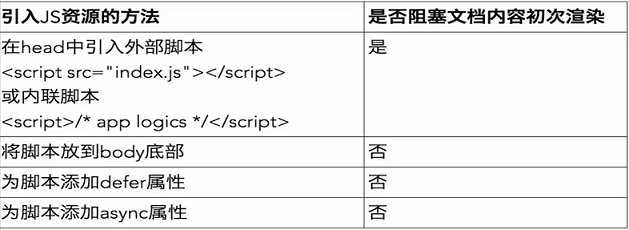
4.2 CSS加载会阻塞初次渲染
对于首页无关的样式,需要使用适当的方式避免其阻塞初次渲染:
document.write()会阻塞页面初次渲染
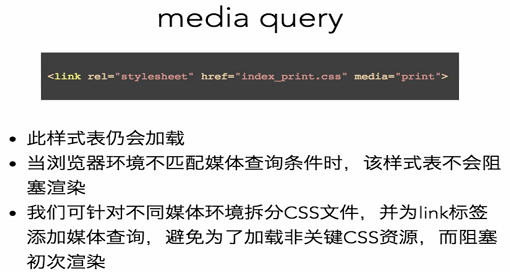
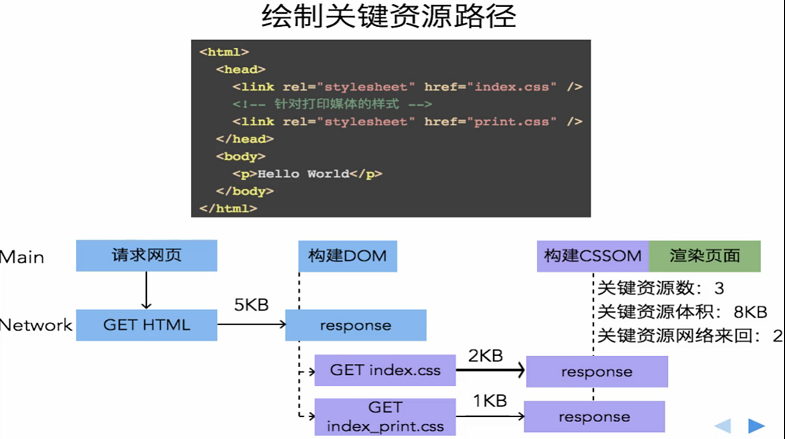
使用media=print媒体查询,虽然加载样式表,但只针对打印时才应用该样式,不会阻塞初次渲染。
通过DOMAPI引入CSS,可以避免阻塞。
CSS中<link rel="preload" href="index_print.css" as="style" onload="this.rel='stylesheet'">。
哎呀文章有点乱了
搬运地址




















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。