引子:自上世纪末Kent Beck提出TDD(Test-Driven Development)开发理念以来,开发和测试的边界变的越来越模糊,从原本上下游的依赖关系,逐步演变成你中有我、我中有你的互赖关系,甚至很多公司设立了新的QE(Quality Engineer)职位。和传统的QA(Quality Assurance)不同,QE的主要职责是通过工程化的手段保证项目质量,这些手段包括但不仅限于编写单元测试、集成测试,搭建自动化测试流程,设计性能测试等。可以说,QE身上兼具了QA的质量意识和开发的工程能力。我会从开发的角度分三期聊聊QE这个亦测试亦开发的角色所需的基本技能。
前情概要:
1 QE的成人礼:从功能测试到自动化测试
作为QE三部曲的最后一篇,这篇我们聊一下Web自动化测试。相比于前两篇Mock技术和性能测试,自动化测试可以说是最接近传统功能测试(也即手工测试)的一种测试技术,也可以说是区分QE和QA的分水岭。而Web自动化测试作为最常见的一类自动化测试,相关的资料和工具也是最丰富的。
2 自动化测试的利弊
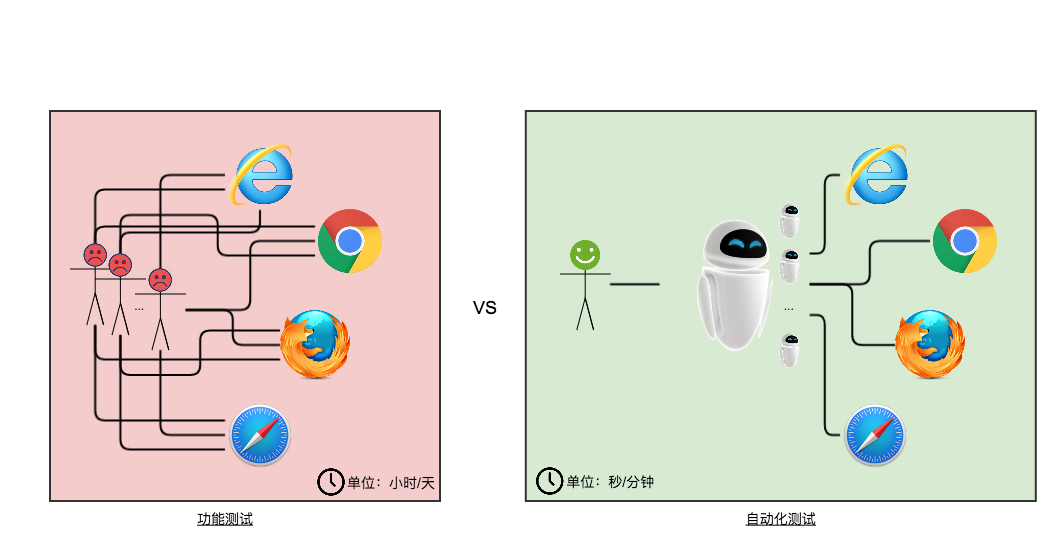
在介绍具体的Web自动化测试技术之前,首先看一下自动化测试和功能测试的区别。在我看来,两者最大的区别在于测试人员身份的不同。在功能测试中,测试人员既要设计测试用例,又要运行手工测试,既是导演又是演员,既是教练又是球员。而在自动化测试中,演员和球员的角色都被机器所取代,测试人员只负责设计测试用例和编写自动化测试脚本。除此之外,相对于功能测试,自动化测试的不同还包括:
2.1 自动化测试的优势
更快的测试速度,带来更高的测试效率。一般而言,运行一遍功能测试都要以小时为单位,有的甚至以天为单位。而自动化测试则一般都在分钟级别,如果运行在分布式环境下,甚至可以降到秒级。由此可见,通过自动化测试,测试人员可以省去大量的手工测试时间,从而有更多时间去熟悉业务和完善测试用例,在提高自身测试效率的同时,也有助于提升整体的软件质量。
提高测试覆盖率。要理解这一点,首先要从正交测试法说起。假设一个测试场景涉及3个测试因素,每个测试因素有3种可能的取值(水平),那么根据正交测试法,总共需要设计8个(
因素数*(最大水平数-1)+1)测试用例。测试场景越复杂,所需的测试用例越多。当测试场景的复杂度超过一定程度后,纯手工的功能测试显然就无力覆盖所有的测试用例了,并且随着复杂度的升高,测试覆盖率会越来越低。然而,借助自动化测试脚本,无论测试场景多复杂,都能保证一定的测试覆盖率。更好的稳定性和可扩展性。功能测试靠人,自动化测试靠机器,因此,无论是运行测试的稳定性,还是测试能力的可扩展性(比如从测试1个应用变为测试10个应用),自动化测试都远超功能测试。
根据上面的描述,你就不难推导出自动化测试适用的测试场景了:
回归测试。每一次应用发布,都伴随着一次回归测试。对于重复性的工作,机器显然更适合。
兼容性测试。不管是Web测试,还是App测试,兼容性测试都是必不可少的一环。以Web测试为例,同样的测试用例,需要在不同的浏览器上分别运行一遍,这对测试人员而言不可谓不是一种折磨。
大规模测试。如果一次测试涉及的测试用例过多(比如100+),功能测试难免会有遗漏或者重复,而自动化测试可以轻松确保一个不少,一个也不多。
一图以蔽之,自动化测试的优势可概括为下图:

2.2 自动化测试的局限
说了这么多自动化测试的好处,但自动化测试也不是万能的,再来看一下它的局限所在:
不低的技术门槛。不论是使用哪种自动化测试框架,对于测试人员而言,都存在一定的技术门槛,一般至少需要学习并掌握一门编程语言。
可观的开发成本和维护成本。跟任何程序一样,无论是编写自动化测试脚本,还是在需求变化时修改脚本,都需要花费大量的时间。
需求要稳定。自动化测试的前提是测试用例要稳定,而测试用例稳定的前提是需求要稳定。对于临时的或者说一次性的需求,自动化测试往往是得不偿失的。
应用周期长。应用的生命周期越长,自动化测试节省的时间越多,带来的价值也越大。
应该说,功能测试是自动化测试的基础,自动化测试是功能测试的补充,两者相互依赖,又相互促进。测试人员两手都要抓,两手都要硬。
3 如何进行Web自动化测试?
接下来我以Selenium为例,介绍一下如何进行Web自动化测试。
3.1 Selenium简介
Selenium是目前最流行的Web自动化测试框架之一,支持主流的浏览器和操作系统,同时支持多种编程语言接入。无论是测试,还是开发,都可以轻松上手。最新的版本是3.4.0。
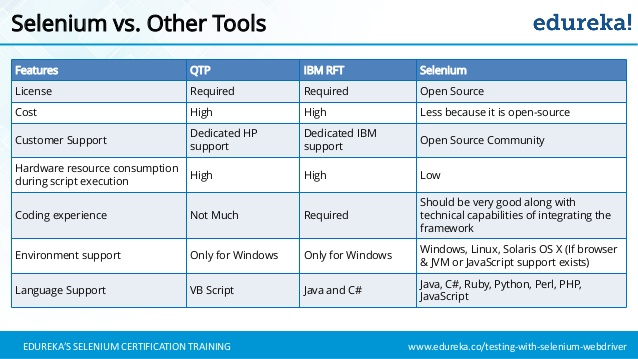
同类的Web自动化测试框架还有:
商业:HP UFT(QTP), IBM RFT

图片出处:https://www.edureka.co/testing-with-selenium-webdriver
组成
Selenium IDE: 一款Firefox插件,以图形化方式支持录制脚本、自动生成脚本等功能。用于本地开发和调试TC(Test Case)。
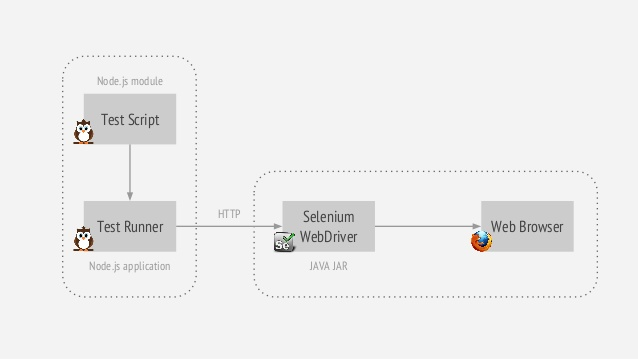
Selenium WebDriver: 通过各浏览器厂商提供的原生Driver,指挥浏览器进行各类页面操作。

图片出处:Join the darkside: Selenium testing with Nightwatch.js
Selenium RC(已废弃): 通过植入统一的JS脚本,指挥浏览器进行各类页面操作。兼容性比较差,2.0以后已废弃。
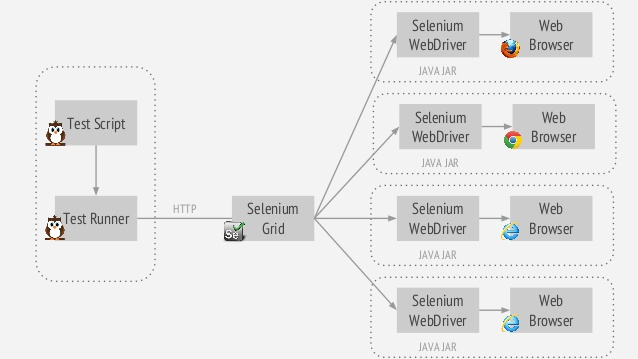
Selenium Grid: 适用于分布式环境下运行大量的TC,Hub根据TC的环境要求分发给各个符合条件的Node执行。

图片出处:Join the darkside: Selenium testing with Nightwatch.js
特性
多浏览器支持:除了三大浏览器Firefox, Chrome, IE之外,还支持Android, iOS内置的浏览器。
多平台支持:三大操作系统Linux, Mac, Windows上面都可以运行。
多语言支持:可以用Python, Java, Node, Ruby等编写TC。
录制脚本(仅限IDE):记录Firefox上的各类页面操作,自动生成HTML格式的TC。
自动生成脚本(仅限IDE):将录制的HTML格式的TC转化成任意其他语言的TC。
Headless:支持在命令行下,执行各类TC脚本。
分布式支持:通过Selenium Grid将TC分发到各个节点执行。
3.2 入门:Selenium IDE
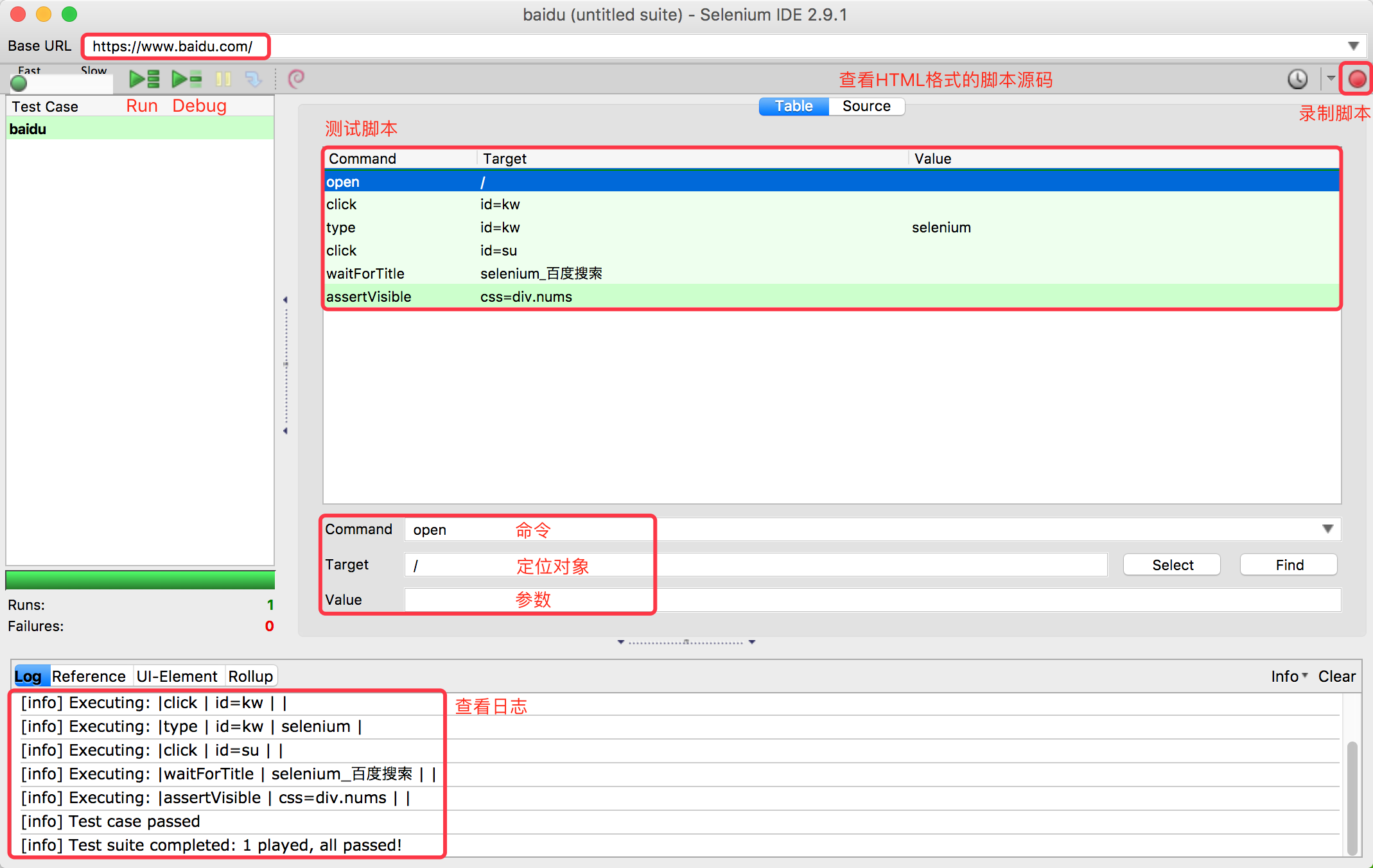
首先安装Firefox,然后下载Selenium IDE插件。通过Firefox的Tools->Selenium IDE菜单项可以启动Selenium IDE,操作界面如下:

使用Selenium IDE生成自动化测试脚本的一般步骤是:
选择Action->Record菜单项或者点击右上角的小红点录制原始测试脚本
以调试模式运行脚本-查看日志-修改脚本直至脚本可以稳定的运行
保存测试脚本(仅限IDE运行)或者通过File->Export Test Suites As...菜单项导出其他语言的测试脚本(可在命令行下运行)
进一步信息可以参考官方文档。
3.3 进阶:Selenium WebDriver
以Python3 + Firefox为例,
1) 命令行下运行pip install selenium==3.3.0安装selenium
由于最新版的Selenium Python package不支持Grid,只能降级安装3.3.0版本
2) 下载Mozilla GeckoDriver,解压然后添加到系统Path
准备就绪后,打开命令行,试着运行之前从Selenium IDE导出的Python测试脚本,也可以直接手写脚本。
示例脚本:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
browser = webdriver.Firefox()
browser.get('http://www.baidu.com/')
assert '百度一下,你就知道' == browser.title
kw = browser.find_element_by_id("kw");
kw.send_keys('selenium')
kw.send_keys(Keys.RETURN)
WebDriverWait(browser, 10).until(EC.title_contains('selenium_百度搜索'))
assert browser.find_element_by_css_selector("div.nums").is_displayed()
print("Test pass!")
browser.quit()进一步信息可以参考官方文档和Selenium Python API。
3.4 高阶:Selenium Grid
前面提到,使用Selenium Grid可以轻松搭建一个分布式的自动化测试环境,特别适合运行大规模的测试用例和兼容性测试(各个节点运行不同的WebDriver)。
利用官方提供的Docker镜像,可以在本地启动多个容器来搭建一个Selenium Grid环境,以2个运行phantomjs WebDriver的节点的Grid为例:
启动Hub: docker run -d -p 4444:4444 --name hub selenium/hub
启动Node-1: docker run -d --link hub:hub --name pnode1 selenium/node-phantomjs
启动Node-2: docker run -d --link hub:hub --name pnode2 selenium/node-phantomjs
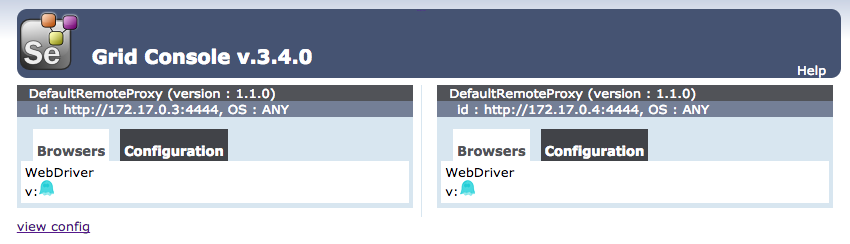
等所有容器成功启动之后,打开浏览器访问http://<ip-of-local-docker-machine:4444>,就可以看到Selenium Grid的控制台了。

然后修改测试脚本指向本地Selenium Grid的服务地址,就可以通过Selenium Grid运行测试了。
browser = webdriver.Remote(
command_executor="http://192.168.99.100:4444/wd/hub",
desired_capabilities={'browserName': 'phantomjs'})
browser.implicitly_wait(30)4 小结
以上就是我对自动化测试的一些见解,欢迎你到我的留言板分享,和大家一起过过招。
至此,有关QE所需掌握的3个基本测试技术的介绍就告一段落。无论是Mock,还是性能测试,自动化测试,本质上都只有一个目的,解放测试人员的生产力,让测试人员回归软件质量(Quality)本身。如果你想了解更多测试相关的技术,也欢迎到我的留言板留言,以后有机会我会再聊一些这方面的话题。感谢大家的关注。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。