Nodejs迅速发展,目前最热的Nodejs构建框架非express莫属,在Github上有32k的star就可以证明。下面就以Nodejs为中心构建一个前后端都包含在内的简单demo吧。
不管开发什么项目,有了脚手架之后不管对于理解还是开发都会变得容易。简单的demo能让你迅速地了解到工作流程。废话不多说,开始构建吧!
1、安装和配置环境
1.1、 安装Node.js与NPM
Windows下安装 Node.js 还是比较方便的,请自行下载并安装, 安装包及源码下载地址为: https://nodejs.org/en/download/ 。安装过程傻瓜式一直‘NEXT’就可以。安装完成后打开命令行输入node -v返回相应的版本号说明环境变量配置成功了。
NPM 是随同 Node.js 一起安装的包管理器,新版的 Node.js 已经集成了 npm ,所以NPM也一并安装好了。
1.2、创建并初始化项目
首先,进入到你的工作目录新建一个项目目录并打开
D:\WWW>mkdir nodejs-express-mysql-jade && cd nodejs-express-mysql-jade通过 npm init 命令为你的项目创建一个 package.json 文件。
D:\WWW\nodejs-express-mysql-jade>npm init该命令会要求你输入一些参数,包括应用名、版本等,可以直接按回车设置为默认值。需要注意的是,其中有一项为 entry point: ,它的值为项目的入口文件,你可以设置成你想要的名称,例如 app.js 或者 index.js 等,在这儿我就默认选择了 app.js 。
1.3、安装express和应用生成器express-generator
通过npm直接安装生成器express-generator
npm install express express-generator -g然后使用express [name]或者直接express命令构建一个项目;name是你输入的文件名,不填就在当前目录构建。
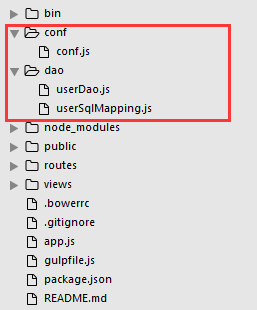
express构建完成后的目录结构:
然后安装所有的依赖包,如果你写了上面的[name],那么进入到[name]下目录后运行npm install,如果没有写名字,在当前目录直接运行npm install。
npm install1.4、运行项目
运行命令
set DEBUG=myapp & npm start然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。
当然每次更新代码都要重执行一次命令显得效率低,安装nodemon
npm install nodemon -g修改package.json:
"scripts": {
"start": "set DEBUG=myapp & nodemon ./bin/www"
},之后每次只要更新了文件,服务器都会自动更新并启动了,直接去页面刷新即可。
到这里第一步的构建工作已经结束了。
2、连接后台
2.1、安装mysql并连接数据库
npm install mysql -g安装包之后在项目根目录下新建两个目录如下图红色框所示
在本地建一个数据库user,并建一张user表,然后加入三个字段id、name、age;
其中conf.js:
// MySQL数据库联接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: '',
database:'user', // 前面建的user表位于这个数据库中
port: 3306
}
};userSqlMapping.js:
var user = {
insert:'INSERT INTO user(name, age) VALUES(? , ?)',
update:'UPDATE user SET name = ?, age = ? WHERE id = ?',
delete: 'DELETE FROM user WHERE id=?',
queryById: 'SELECT * FROM user WHERE id=?',
queryAll: 'SELECT * FROM user'
};
module.exports = user;userDao.js:
// 实现与MySQL交互
var mysql = require('mysql');
var $conf = require('../conf/conf');
// var $util = require('../util/util');
var $sql = require('./userSqlMapping');
// 使用连接池,提升性能
var pool = mysql.createPool( $conf.mysql );
// 向前台返回JSON方法的简单封装
var jsonWrite = function (res, ret) {
if(typeof ret === 'undefined') {
res.json({
code:'1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
module.exports = {
add: function (req, res, next) {
pool.getConnection(function(err, connection) {
// 获取前台页面传过来的参数
var param = req.query || req.params;
// 建立连接,向表中插入值
// 'INSERT INTO user(id, name, age) VALUES(0,?,?)',
connection.query($sql.insert, [param.name, param.age], function(err, result) {
if(result) {
result = {
code: 200,
msg:'增加成功'
};
}
// 以json形式,把操作结果返回给前台页面
jsonWrite(res, result);
// 释放连接
connection.release();
});
});
},
delete: function (req, res, next) {
// delete by Id
pool.getConnection(function(err, connection) {
console.log(req.query.id);
var id = +req.query.id;
connection.query($sql.delete, id, function(err, result) {
if(result.affectedRows > 0) {
jsonWrite(res, result);
result = {
code: 200,
msg:'删除成功'
};
} else {
result = void 0;
}
jsonWrite(res, result);
connection.release();
});
});
},
updateUser: function (req, res, next) {
var param = req.body;
console.log(param);
if(param.name == null || param.age == null) {
jsonWrite(res, undefined);
return;
}
pool.getConnection(function(err, connection) {
connection.query($sql.update, [param.name, param.age, param.id], function(err, result) {
// 使用页面进行跳转提示
// if(result.affectedRows) {
// res.render('suc',{
// title:'成功页',
// result: result
// }); // 第二个参数可以直接在jade中使用
// } else {
// res.render('fail', {
// result: result
// });
// }
jsonWrite(res, result);
connection.release();
});
});
},
queryById: function (req, res, next) {
var id = +req.query.id; // 为了拼凑正确的sql语句,这里要转下整数
pool.getConnection(function(err, connection) {
connection.query($sql.queryById, id, function(err, result) {
jsonWrite(res, result);
connection.release();
});
});
},
queryAll: function (req, res, next) {
pool.getConnection(function(err, connection) {
connection.query($sql.queryAll, function(err, result) {
// jsonWrite(res, result);
res.render('list',{
title:'列表页',
result:result
});
connection.release();
});
});
}
};2.2、更新路由
编辑routes/users.js
var express = require('express');
var router = express.Router();
var userDao = require('../dao/userDao');
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
// 增加用户
router.get('/addUser', function(req, res, next) {
userDao.add(req, res, next);
});
router.get('/addUserMiddle', function(req, res, next) {
res.render('addUser',{
title:'添加用户页'
});
});
//查看全部用户
router.get('/queryAll', function(req, res, next) {
userDao.queryAll(req, res, next);
});
//查询指定用户
router.get('/query', function(req, res, next) {
userDao.queryById(req, res, next);
});
//删除用户
router.get('/deleteUser', function(req, res, next) {
userDao.delete(req, res, next);
});
//更新用户信息
router.post('/updateUser', function(req, res, next) {
userDao.updateUser(req, res, next);
});
module.exports = router;2.3、安装bootstrap添加对应的视图文件
安装bootstrap先安装bower
npm install bower -g安装完了bower之后,编辑.bowerrc文件。能够把下载的包放在对应的位置上:
{
"directory" : "public/libs"
}安装bootstrap包:
bower install bootstrap不过最近bower好像一直在维护,这样的话就用npm安装bootstrap和jquery包了。
npm install bootstrap@3 --savenpm install jquery --save安装完了之后,因为没用webpack,包模块管理起来没那么方便。所以就用gulp直接把包拉到资源目录public下
npm install gulp -g在跟package.json同目录下建一个gulpfile.js文件,输入以下代码:
var gulp = require('gulp');
gulp.task('moveJquery' , function(){
return gulp.src('node_modules/jquery/*/*')
.pipe(gulp.dest('public/libs/jquery'));
});
gulp.task('moveBootstrap' ,['moveJquery'] , function(){
return gulp.src('node_modules/bootstrap/*/*/*')
.pipe(gulp.dest('public/libs/bootstrap/'));
});在命令行输入:
gulp moveBootstrap这样就把node_modules下的包拉到了public/libs下了
最后在layout.jade上引入相应的文件:
doctype html
html
head
title #{title}
link(rel='stylesheet', href='/libs/bootstrap/dist/css/bootstrap.min.css')
script(src='/libs/jquery/dist/jquery.min.js')
script(src='/libs/bootstrap/dist/js/bootstrap.min.js')
body
block content其他的视图就不在这里一一列举了。
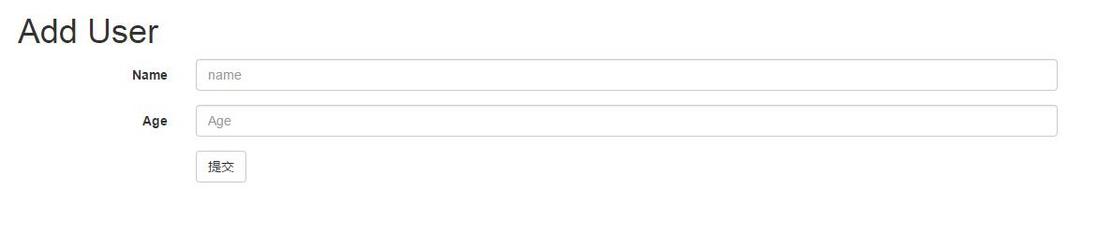
完成全部工作之后,在浏览器上输入localhost:3000/users/queryAll就可以完成如下图所示的所有操作啦。
运行结果图:
添加用户:
编辑用户信息:
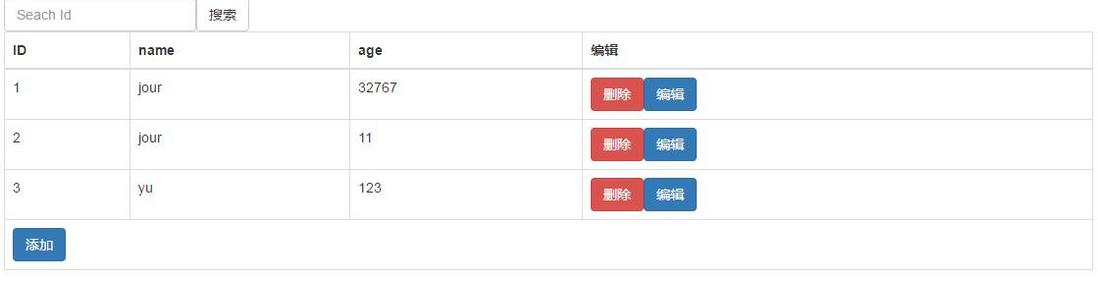
用户信息列表:
过滤用户信息,这里只简单地写了根据id过滤,这里不重点讲这个:
讲到这里,就已经讲完了。对于刚接触Nodejs的童鞋来说,这是个蛮不错的demo。
下次继续完善前端工具方面的内容。webpack配置热更新等等。。。这样在更新完你的代码之后直接去页面就可以看到效果了,连F5都不用按,这些细节会大大地提高开发效率。
项目地址:Demo,只想了解流程又不想构建的童鞋直接clone到本地哦。对你有丁点的帮助请给个star哈!








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。