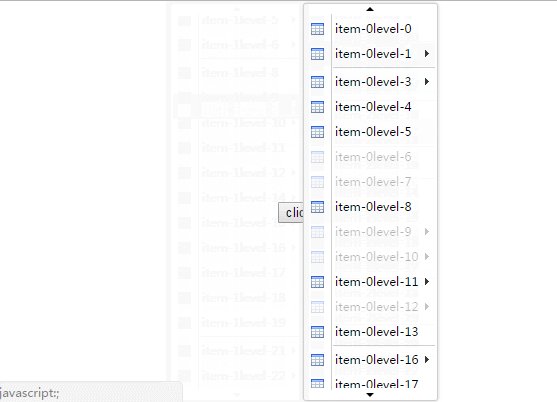
先上图
安装
yarn install / npm install运行
npm run dev
使用
.icon-table{
background: url('build/styles/images/table.png') no-repeat center;
}
// or
.icon-table:before{
content: '';
...
}// listener event
ContextMenu.on('itemclick', function (type, e, cmd) {
console.log(arguments)
})
// bind comtextmenu event
document.querySelector('.somedom')
.addEventListener('contextmenu',
function (e) {
ContextMenu.show([
{ text : 'item-0', command: 'cmd-0', cls: 'icon-table' },
'-',
{
text: 'item-1', items: [
{ text: 'item-1-0', command: 'cmd-1-0', disabled: true },
{ text: 'item-1-1', command: 'cmd-1-1' }
]
}
], e)
})
接口一览
/*
* 显示菜单
*/
ContextMenu.show(items: Array, e: Event): void
/*
* 隐藏菜单
*/
ContextMenu.hide(): void
/*
* 绑定事件
* 提供了 itemclick 事件
*/
ContextMenu.on(event: String, hanler: Function): void
/*
* 解除绑定
* 提供了 itemclick 事件
*/
ContextMenu.off(event: String, hanler?: Function): void


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。