1: 获取网页元素的属性值
HTML里面的标签,都有一些属性(attribute),比方:
<img src="http://www.abc.com/logo.png" class='logo' id='logo'>这里的'href', 'id'和'class'都是这个'<img>'元素的attribute。而在我们的HTMLElement里,定义了与之对应的属性(property),通过引用它们,可以得到这些元素的attribute的价值,例如:
我们可以通过在在我们获取的HTMLElement上用引用这些同名的property,就能获得HTML元素对应的attribute的值。
但是,或许你注意到了,我们使用了'img.className'而不是'img.class'来获取了这个图片元素的class的值。这是因为,从attribute到property,并不是所有的都是同名的,是有一些规则的:
1: HTML的attribute不区分大小写,但是javaScript的property是区分的。所以引用property时,应该用小写。但是对于本身attribute是超过一个单词的,property应该用驼峰,例如:defaultChecked, tabIndex
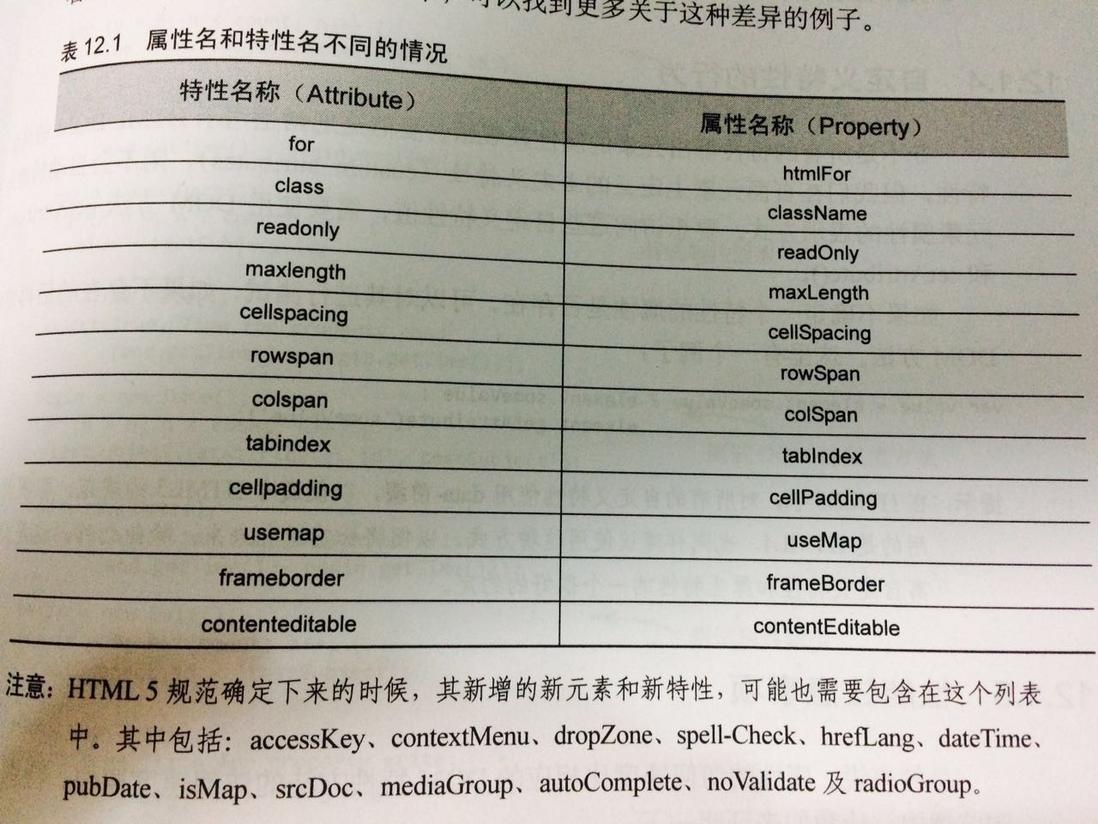
3: 如果attribute是javaScript的保留字,那对应的property是在attribute前面加'html'。比如'<label for='xxyyzz' id='lableExample'></label>',我们要通过‘htmlFor’来得到‘xxyyzz’. 但是‘class’是一个特殊,它的property是‘className’,而不是‘htmlCss’.接下来看一个对照表:
2:设置网页元素的属性值
我们通过直接给HTMLElement的property赋值,就可以改变HTML元素的attribute的值。比如我们一开始有一段html:
<img src="http://www.abc.com/logo.png" class='logo' id='logo'>然后我们通过javaScript来改变它的src:
var img = document.getElementById('logo');
img.src = 'http://www.new.com/logo.png'这个时候,我们再回去看我们的HTML, img元素的src就已经变了:
3: getAttribute()和setAttribute()
除了上面提到的,可以直接通过property来获取和设置HTML元素的attribute值,javaScript还提供了额外的两个方法:getAttribute()和setAttribute()。还是上面的那个img元素:
<img src="http://www.abc.com/logo.png" class='logo' id='logo'>1: 使用getAttribute()获取attribute值
var img = document.getElementById('logo');
img.getAttribute('class'); //"logo red"2: 使用setAttribute()来设置attribute值
var img = document.getElementById('logo');
img.setAttribute('src', 'http://www.new-again.com/logo.png');
咋看好像这两个方法跟上面直接用property是一样的,但是其实它们直接还是有一些差别的:
1: 返回结果类型不一样
1: 通过'element.property'这种方式返回的值的类型,跟attribute值的类型一样。可以是字符串,布尔值得,对象,数字等。
2: 通过'element.getAttribute()'返回的结果都是字符串类型,不管HTML元素的attribute值是什么类型。
2: 对属性名名称的对应规则不一样
1: 通过'element.property'这种方式,property的名字和HTML的attribute不一定一摸一样,有些还要经过转换之类的,比如:class->className, for->htmlFor
2: 通过'element.getAttribute()'呢,参数名字和HTML的attribute名字一模一样,比如:img.getAttribute('class')//参数是‘class’,而不是‘className’
3: getAttribute()可以获取HTML元素的非标准的attribute值,但是'element.property'却不能。针对第三点做一个解释,所以的‘非标准attribute’,就是只你自己给HTML元素加的attribute,比如:
<img src="http://www.abc.com/logo.png" class='logo red' id='logo' job='as a logo'>我们给<img>元素添加了一个‘job’ attribute, 然后尝试用两种不同的方法获取它的值:
var img = document.getElementById('logo');
img.job;//undefined
img.getAttribute('job'); //'as a log'
img.setAttribute('job', 'hehe');// img元素的job属性的值被改变
img.job = 'ff';//img元素的job的值没有被改变,但是也不会抛错,并且返回'ff'
4: 非标准HTML attribute的处理-dataset
像之前提到的,我们可以给HTML元素添加非标准的attribute,并且通过getAttribute()和seAttribute()来获取/设置它们的值。但是这样的后果是,这些HTML元素也不是合法的文档了。为了解决这个问题,HTML5允许我们给HTML元素添加以‘data-’开头的任何attribute,例如'data-job', 'data-full-name'。这样的HTML元素还是合法的。
但是对于这类型的attribute,他们的取值和设值,都会有点特殊,接下来我们一一看一下:
加入我们的HTML长这样:
<span id='hint' data-job='as a hint' data-job-title='manager'>hehe</span>1: 用getAttribute()来取值
var hint = document.getElementById('hint');
1: 'data-job'
1: getAttribute('data-job');//as a hint
2: getAttribute('data-joB');//as a hint
3: hint.getAttribute('dataJob');//null
2: 'data-job-title'
1: hint.getAttribute('data-job-title');//manager
2: hint.getAttribute('data-joB-title');//manager
3: hint.getAttribute('data-jobTitle');//null
3: 'data-jobTitle'
1: hint.getAttribute('data-JobTitle'); //manager
2: hint.getAttribute('dataJobTitle'); //null从以上三个例子可以看出来,用getAttribute()来取值的时候,只要保证这个中线'-'和各个单词之间的链接关系不变,在各个单词内部无论怎么大小写的变化,都是可以取到值的。
2: 用dataset来取值
对于标准的HTML attribute, 我们通过Element上相应的property也可以取到值;但是对于这些非标准的attribute,却不能直接就取到,而是要通过一个dataset.
dataset是定义在Elements伤的属性,它是一个对象,所有的这些‘data-xxx’的HTML attribute都会存在里面。只是,这些HTML attribute在dataset里的键名,是去掉'data-'之后的,现在来看一下不同的情况:
1: data-job -> dataset.job
2: data-job-title -> dataset.jobTitle
3: data-jobTitle - dataset.jobtitle加入我们又这样的一段HTMl:
<span id='hint' data-job='as a hint' data-job-title='manager' data-fullName='password hint'>hehe</span>
那它的三个attribute用dataset来取值:
var hint = document.getElementById('hint');
1: data-job
hint.dataset.job; //as a hint
hint.dataset.Job;//undefined
2: data-job-title
hint.dataset.jobTitle; //manager
hint.dataset.jobtitle;//undefined
3: data-fullName
hint.dataset.fullname;//password hint
hint.dataset.fullName://undefined
这里特别注意第二个和第三个,如果attribute是‘data-’后面超过一个单词,而且单词之间都用'-'连起来的话,在dataset里面必须是驼峰的形式。第三个例子之所以只能用‘fullname’而不是‘fullName’也是因为我们前面说的‘驼峰’的关系,‘data-’后面的第一个单词放到‘dataset’里面必须是小写。HTML不区分大小写,但是JavaScript是区分的。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。