一个HTML元素的内容到底是指什么?特别是对于那些有子节点的HTML元素。
1: 首先来看一下可以获取HTML元素的内容的方式有哪些:
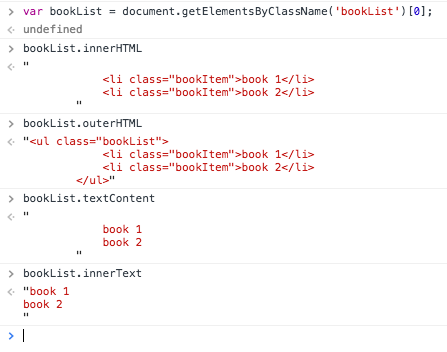
1: element.innerHTML
2: element.outerHTML
3: element.textContent
4: element.innerText我们这么一段HTML代码:
<ul class='bookList'>
<li class='bookItem'>book 1</li>
<li class='bookItem'>book 2</li>
</ul> 我们对这个'<ul>'元素运用以上四个不同的属性得出的结果有什么不同:
2: 四个属性的不同点主要表现在:
1: innerHTML和outerHTML都返回一段HTML
1: innerHTML返回的HTML不包含这个元素本身的标签,而outerHTML则包含
2:textContent和innerText返回纯文本
1: textContent和innerText都是把当前节点的所有后代的纯文本递归地拼接到一起
2: 如果此元素的childNodes[0]和childNodes[childNodes.length -1]是空格的话,textContent是会包括的,但是innerText不包括
3: script标签的特殊性
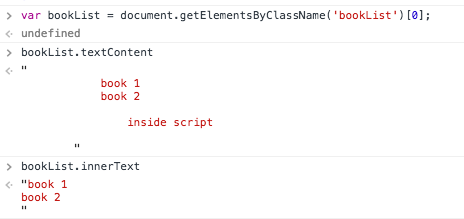
内联的<script>元素,如果把它的type设置为非‘text/javascript’例如:type="text/x-custom-data",那么javaScript的解析器就会忽略这段脚本,但是它依然会存在于HTML中。对于这种类型的<script>,textContent和innerText返回的结果也不同。假如我们有这样的一段HTML代码:
<ul class='bookList'>
<li class='bookItem'>book 1</li>
<li class='bookItem'>book 2</li>
<script type="text/x-custom-data">
inside script
</script>
</ul> 我们对'<ul>'分别取textContent和innerText,得到的结果如下:
textContent还是会把<script>里面的内容返回来,但是innerText则不会。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。