昨天我们亲爱的国际友人,Webpack 的开发者 Sean Larkin 被邀请加入了 SegmentFault 社区(详见:https://segmentfault.com/a/11...)。和他在微信群的聊天中提到,目前语言问题是一大障碍,他现在是借助 Google 的网页翻译功能来看大家的问题的。但是网页翻译会将所有文本都翻译成英文,这会造成一些理解上的不便,并且非常容易破坏原有排版。特别是计算机编程领域,文本中存在大量的代码混杂的情况,如果把这部分也理解为单词翻译的话会造成很大的错误。
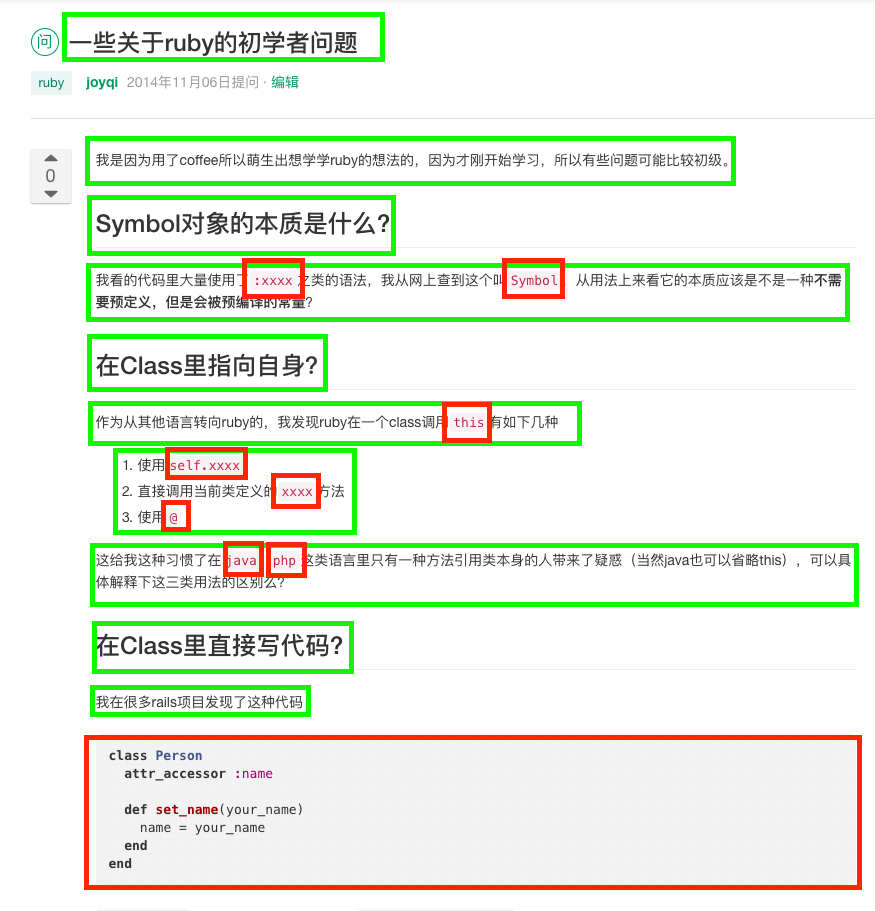
针对这一情况,我们利用 Markdown 的语法解析功能,对需要翻译的文本进行分析,去除不需要关注的部分。比如我的这个问题
我们在分析的时候就会首先按区块进行分析,直接过滤掉不需要翻译的区块(红色的部分),比如代码片段。针对每一个区块,我们还会做特殊处理。比如如果你在段落里使用了code语法来标记,我们就会将其识别为一个不需要翻译的片段,在翻译的时候去除掉它,翻译完以后再填回去。
还有一种特殊的情况,如果你在整个段落,比如标题中,完全使用了英文(这在技术领域是很常见的),我们也会将其标记为不需要翻译,这可以更好地传达你本来想要表达的意思。
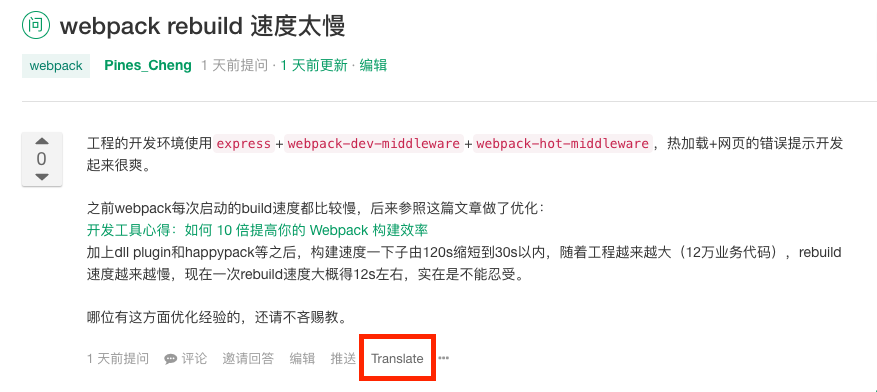
我们的翻译功能目前是基于客户端做识别的,如果你的浏览器是英文版,而目标文本是中文,就会显示一个英文的 "Translate" 按钮在下方。
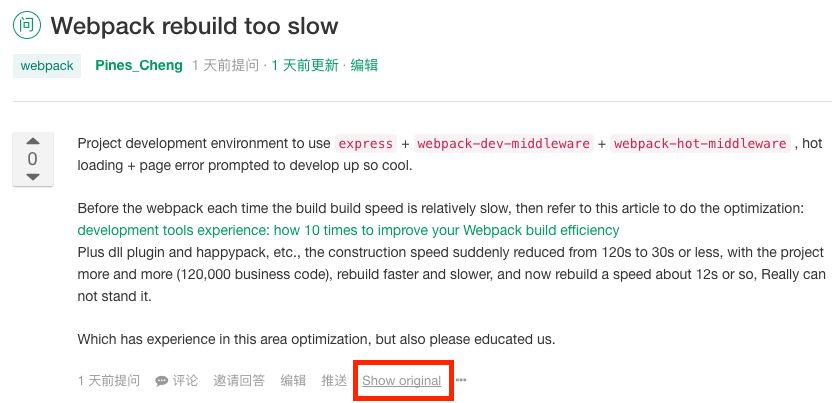
点完以后,稍等片刻即可看到结果,再点击 "Show original" 即可看到原文
如果你的浏览器是中文系统(包括繁体中文),而目标文本是英文,就会显示一个中文的 "翻译" 按钮
跟上面一样,也可以查看原文
我们目前的翻译系统是基于 Google Translate API 的神经网络机器翻译(Neural Machine Translation),翻译结果与传统方法相比有了很大的提高,但是也还不能达到完全自然的效果,不过减少了很多沟通上的障碍,这也是我们创办 SegmentFault 的初衷。
我们目前只在问答中测试了此系统,后续会逐渐覆盖到所有产品线。我们同时也计划邀请更多其他国家的开发者来 SegmentFault 参与交流,为了让交流障碍更少,同时也提高大家自己的阅读效率。
我们做如下倡议
尽量使用精确和简短的语言描述你的问题
使用业界通用的语言,不要自己造词。不要在问题中夹杂无关的语气词。如果你想翻译效果好,我们还建议你尽量使用短句子。
用语法包裹你的代码
这是中文开发者一个非常非常不好的习惯,一上来就一堆代码,而且没有任何语法标记,Markdown 在识别的时候会造成排版混乱,翻译的时候更是惨不忍睹。
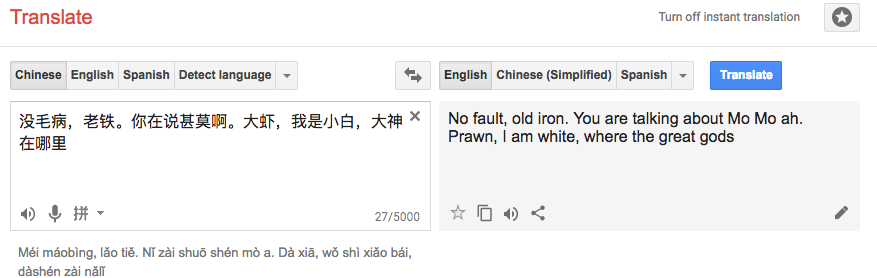
正式场合不要使用俚语
呃,关于这个问题你们还是自己看好了。。。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。