当你今天开始阅读 SegmentFault 的文章时,你会发现眼前所见跟之前有些不同。我们根据大量的用户反馈并结合自身特点对文章的阅读界面进行了调整,主要目的在于提高阅读的效率,改善排版的美观程度。
布局调整
我们去掉了很多版面之间的分割线,使之看起来更具整体性。同时为了更好地利用侧边栏,我们对其所展示的信息做出了调整,将作者信息整合到了文章的最顶部,体现出对创作者的尊重。标题与正文之间过渡更加自然,阅读的专注性更高。
字体调整
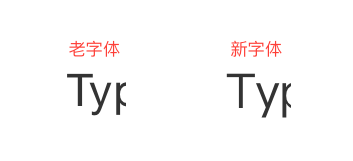
大家都能看出来,我们明显增大了字体。确实随着电脑大屏以及手持设备的普及,原有相对较小字体的阅读体验已经下降。所以我们这次不仅增大了字号,而且增大了行距,并且把字体也做出了相应调整。它们之间的区别可以从下图体现出来,可以看出新字体的字符间的侵入性更小,这样更容易在英文字母较多的技术文档中获得更加的阅读体验。毕竟开发者平时看代码眼睛已经很累了 :)
其它调整
我们把点赞和分享按钮放到了左侧,并做了滚动跟随,更加有便于读者的互动行为。
图片的边框被我们去掉了,同时自动居中,对于喜欢配图的作者来说,你的图片会有更好的展示效果。
总结
界面的改变会有一个适应过程,但我们很有信心它是朝着好的方向发展着的。就我个人来说,过了一段时间的适应期之后,已经无法再回到之前老旧的界面啦。希望大家喜欢这次改变,如果你有任何建议也欢迎与我们交流。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。