React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架。而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战!
文章地址:https://github.com/DigAg/diga...
项目代码地址:https://github.com/DigAg/diga...
首先,我们开始构建一个基础项目。
我们使用create-react-app创建项目,不需要安装或配置Webpack或Babel等工具。它们被预先配置和隐藏,以便我们可以专注于代码。
npm install -g create-react-app创建项目
create-react-app digag
cd digag 检查是否成功创建digag文件夹与相关文件
digag
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ └── favicon.ico
│ └── index.html
│ └── manifest.json
└── src
└── App.css
└── App.js
└── App.test.js
└── index.css
└── index.js
└── logo.svg
└── registerServiceWorker.js在开发模式下运行应用程序,访问localhost:3000在浏览器中查看。
npm start
or
yarn start这样我们就成功创建好一个可以直接运行的React项目了!
接下来,开始编写代码了!
首先我们打开 src 目录下的 App.js 文件,删除掉默认生成的代码。输入以下代码:
/**
* Created by Yuicon on 2017/6/25.
*/
import React, { Component } from 'react';
import Header from "../../components/Index/Header";
import './App.css';
export default class App extends Component {
componentDidMount() {
console.log(this.props.users)
}
render(){
return(
<div className="App">
<div className="App-header">
<Header/>
</div>
<div className="App-body">
<div className="welcome-view">
<div className="category-nav">
<div>1adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd</div>
</div>
<div className="main">
21adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd
</div>
<div className="sidebar">
31adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd1adasdasdasdasdasd
</div>
</div>
</div>
</div>
)
}
}同样,编辑 App.css 文件:
html {
font-size: 12px;
font-family: -apple-system,PingFang SC,Hiragino Sans GB,Arial,Microsoft YaHei,Helvetica Neue,sans-serif;
text-rendering: optimizeLegibility;
background-color: #f4f5f5;
color: #333;
word-break: break-all;
}
.App {
text-align: center;
}
.App-header {
position: relative;
height: 5rem;
}
.main-header {
background: #fff;
border-bottom: 1px solid #f1f1f1;
color: #909090;
height: 5rem;
z-index: 250;
position: fixed;
top: 0;
left: 0;
right: 0;
transition: all .2s;
}
.main-header .visible {
transform: translateZ(0);
}
.container {
display: flex;
align-items: center;
height: 100%;
position: relative;
width: 100%;
}
.main-header .container {
max-width: 960px;
min-width: 960px;
margin: auto;
}
.logo {
margin-right: 2rem;
}
.logo-img {
border-style: none;
}
.nav-menu ul{
background-color: white;
}
.nav-menu ul li{
font-size: 1.33rem;
}
.nav-menu ul li:hover{
border-bottom: 0 solid white !important;
background-color: white !important;
}
.nav-menu button{
margin-left: 0 !important;
font-weight: 500;
font-size: 1.3rem;
}
.contribute {
}
.contribute:after{
content: "|";
position: absolute;
top: 24px;
left: 100%;
color: hsla(0,0%,59%,.4);
}
.login-btn {
}
.login-btn:after {
content: "\B7";
margin: 0 .4rem;
}
.register-dialog {
padding: 2rem;
width: 26.5rem !important;
max-width: 100%;
font-size: 1.167rem;
box-sizing: border-box;
}
.App-body {
position: relative;
margin: 0 auto;
width: 100%;
max-width: 960px;
height: 100vh;
}
.welcome-view {
position: relative;
display: flex;
justify-content: space-between;
margin-top: 1.767rem;
}
.category-nav {
background-color: #db1f00;
width: 140px;
position: fixed;
top: 6.66rem;
}
.main {
background-color: #08c6a7;
width: 560px;
margin-left: 13rem;
}
.sidebar {
background-color: #e3e001;
width: 19.2rem;
box-sizing: border-box;
}可能已经有同学注意到了,我们在 App.js 里导入了一个目前还不存在的组件。现在,我们来创建它:
首先,创建 src/components/Index 目录,在该目录下创建 Header.js 。
digag
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ └── favicon.ico
│ └── index.html
│ └── manifest.json
└── src
└── components
└── Index
└── Header.js
└── App.css
└── App.js
└── App.test.js
└── index.css
└── index.js
└── logo.svg
└── registerServiceWorker.js编辑 Header.js 文件
/**
* Created by Yuicon on 2017/6/25.
*/
import React, {Component} from 'react';
import {Button, Input, Menu} from "element-react";
export default class Header extends Component {
constructor(props) {
super(props);
this.state = {
searchInput: '',
};
}
handleSelect = (index) => {
console.log(index);
};
handleIconClick = () => {
console.log('handleIconClick', this.state.searchInput);
};
render() {
return (
<header className="main-header visible">
<div className="container">
<a href="/" className="logo">
<img src="//gold-cdn.xitu.io/v3/static/img/logo.a7995ad.svg" alt="掘金" className="logo-img"/>
</a>
<div className="nav-menu">
<Menu defaultActive="1" mode="horizontal" onSelect={this.handleSelect}>
<Menu.Item index="1">首页</Menu.Item>
<Menu.Item index="2">专栏</Menu.Item>
<Menu.Item index="3">收藏集</Menu.Item>
<Menu.Item index="4">发现</Menu.Item>
<Menu.Item index="5">标签</Menu.Item>
<Menu.Item index="6">
<Input
size="small"
icon="search"
placeholder="搜索掘金"
onIconClick={this.handleIconClick}
onChange={(value) => this.setState({searchInput: value})}
/>
</Menu.Item>
<Menu.Item index="7">
<Button type="text" icon="edit" className="contribute">投稿</Button>
</Menu.Item>
<Menu.Item index="8">
<Button type="text" className="login-btn"
onClick={ () => console.log('登录') }>登录</Button>
<Button type="text" onClick={ () => console.log('注册') }>注册</Button>
</Menu.Item>
</Menu>
</div>
</div>
</header>
)
}
}我们在 Header.js 文件里导入了 element-react UI库的组件, 所以需要在 package.json 文件里添加依赖。
//省略部分代码
"dependencies": {
"element-react": "^1.0.11",
"element-theme-default": "^1.3.7"
},运行命令:
npm install
or
yarn install根据 element-react 文档,在 index.js 文件中导入样式
import 'element-theme-default';
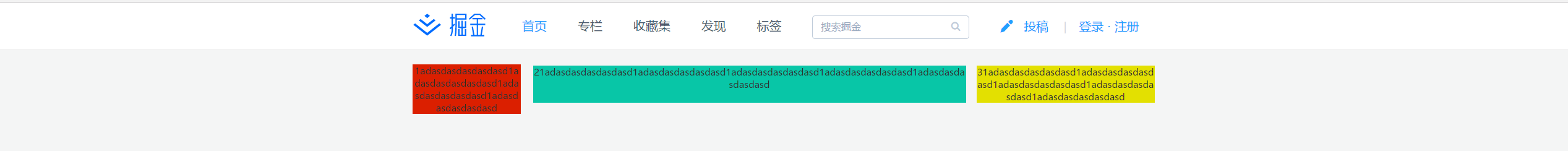
//省略部分代码现在再重新运行项目,我们可以看到这样的页面:
是的没错,这就是编写一个属于自己的掘金教程。
下篇教程会加入 Redux 进行登录注册操作
项目代码地址:https://github.com/DigAg/diga...
vue2版项目代码地址:https://github.com/DigAg/diga...
相应后端项目代码地址:https://github.com/DigAg/diga...

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。