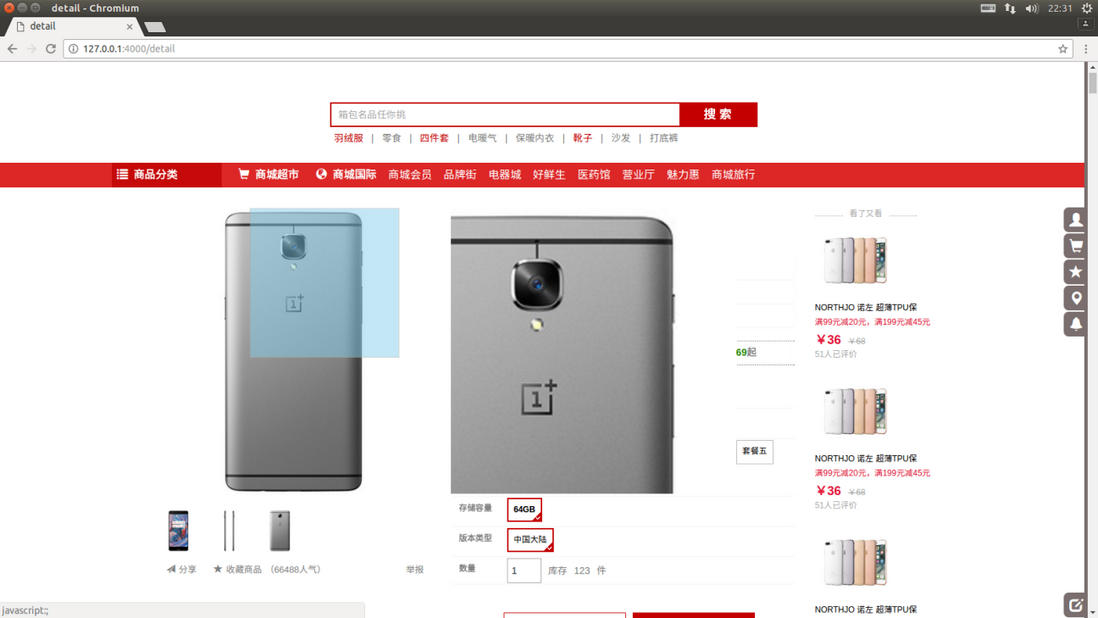
在详情页浏览时商品大图还是不能完全看清楚商品的细节,该特效实现鼠标悬停在商品大图上时,在商品大图右侧出现放大镜效果并根据鼠标的位置来改变右侧大图的显示内容,放大镜中的内容和鼠标悬停位置的内容相同。该特效的实现效果图为:
对商品大图添加鼠标监听事件,首先监听鼠标的进入事件,在监听事件中将鼠标在大图上遮罩层以及放大图片的显示区域设置为可见。监听鼠标的移动事件,首先获取相关坐标,获取大图在页面中的相对位置,再获取鼠标相对于页面的位置,使用后者坐标减去前者坐标得到鼠标相对于大图的位置。使用鼠标的坐标值减去遮罩层的一半的宽度,从而得到遮罩层显示的位置。使用遮罩层的坐标值乘以放大倍数得到放大镜里图片的坐标值,这里放大值设置为2。根据这些得到的坐标值设置遮罩层的坐标,以及放大镜区域中图片坐标。最后添加鼠标离开的监听事件,当鼠标离开商品大图时隐藏遮罩层以及放大镜。
具体实现代码:
//magnify
//放大镜效果,首先要获取商品大图div的jQuery对象
var $imgWrap=$('.detail-img-main')
//监听鼠标进入事件
$imgWrap.mouseenter(function (e) {
//#imgLoc为遮罩层,使其显示
$('#imgLoc').css('display','block')
//.mainfyImg即放大镜显示元素,也使其显示
$('.manifyImg').css('display','block')
})
//监听鼠标离开事件
$imgWrap.mouseleave(function (e) {
//当鼠标离开时,使遮罩层隐藏
$('#imgLoc').css('display','none')
//当鼠标离开时,使放大镜隐藏
$('.manifyImg').css('display','none')
})
//监听鼠标的移动事件
$imgWrap.mousemove(function (e) {
//得到商品大图的相对于页面的横坐标
var imgX=document.getElementById('imgMainWrap').getBoundingClientRect().left
//得到商品大图的相对于页面的纵坐标
var imgY=document.getElementById('imgMainWrap').getBoundingClientRect().top
//得到鼠标相对于商品大图的横坐标,使用鼠标相对于页面的横坐标减去商品大图相对于页面的坐标
var cursorX=e.clientX-imgX
//得到鼠标相对于商品大图的纵坐标
var cursorY=e.clientY-imgY
//得到遮罩层的坐标,106是遮罩层边长的一半
var maskX=(cursorX-106)+'px'
var maskY=(cursorY-106)+'px'
//保证遮罩层是完整的
if (cursorX<106) {
maskX='0px'
}else if (cursorX>310) {
maskX='200px'
}
if (cursorY<106) {
maskY='0px'
}else if (cursorY>310) {
maskY='200px'
}
//计算得到放大镜中图片的显示位置
var maginfyX=-parseInt(maskX)*2+'px'
var maginfyY=-parseInt(maskY)*2+'px'
//设置遮罩层的位置
$('#imgLoc').css('left',maskX)
$('#imgLoc').css('top',maskY)
//设置放大镜中图片的位置
$('.manifyImg img').css('left',maginfyX)
$('.manifyImg img').css('top',maginfyY)
}) 以下是HTML结构
div.detail-img
a(href='javascript:;').detail-img-main#imgMainWrap
img(src='./images/detail/band/b1.jpg')#imgMain
div#imgLoc
div.manifyImg
img(src='./images/detail/band/b1.jpg')请输入代码查看完整项目可以去我的GitHub,欢迎大家的下载、提问和关注哈。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。