前言
上一篇文章我们讲了多页面js的打包,本篇文章我们继续scss的打包。
多页面css单独打包
首先,我们css编写采用的是sass,所以我们先来安装sass-loader以及可以用到的依赖
$ npm install sass-loader node-sass css-loader style-loader --save-dev
安装完loaders,下面在webpack.config.js中加入如下代码
rules: [
{
test: /\.scss$/,
use: extractPlugin.extract({
fallback: 'style-loader',
use: [{
loader: "css-loader"
}, {
loader: "sass-loader",
options: {
includePaths:[__dirname+"/src/css/app",__dirname+"/src/css/base"]
}
}]
})
}
]然后我们需要通过extract-text-webpack-plugin插件来提取并输出成单独的css
$ npm install --save-dev extract-text-webpack-plugin
在webpack.config.js中引用
const path = require('path')
const webpack = require('webpack') //to access built-in plugins
const fs = require('fs')
const extractPlugin = require('extract-text-webpack-plugin')
function getEntry() {
let jsPath = path.resolve(__dirname, 'src/js/app')
let dirs = fs.readdirSync(jsPath)
let matchs = [], files = {}
dirs.forEach(function (item) {
matchs = item.match(/(.+)\.js$/);
if (matchs) {
files[matchs[1]] = path.resolve(__dirname, 'src/js/app', item)
}
})
return files
}
const extractSass = new extractPlugin({
filename: "[name]/[name].css"
})
module.exports = {
entry: getEntry(),
output: {
path: path.join(__dirname, "src/dist/"), //文件输出目录
publicPath: "http://www.workspace.com/webpack-demo/src/dist/",
//此处要特别注意,比较明显的是css中的图片路径,跟这个设置有关,编译完后可以看下编译后的css中图片路径你就明白了。
filename: "[name]/[name].js", //根据入口文件输出的对应多个文件名
},
module: {
loaders: [
{
test: /\.js/,
loader: 'babel-loader',
include: __dirname + '/src/js'
}
],
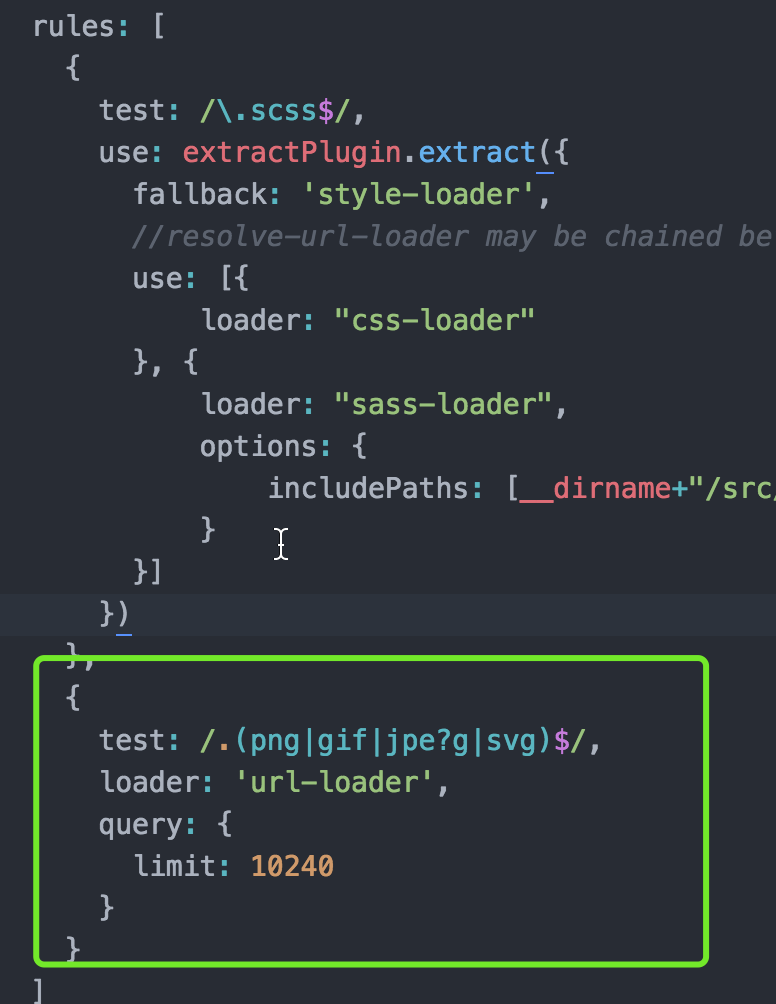
rules: [
{
test: /\.scss$/,
use: extractPlugin.extract({
fallback: 'style-loader',
//resolve-url-loader may be chained before sass-loader if necessary
use: [{
loader: "css-loader"
}, {
loader: "sass-loader",
options: {
includePaths: [__dirname+"/src/css/app",__dirname+"/src/css/base"]
}
}]
})
},
{
test: /.(png|gif|jpe?g|svg)$/,
loader: 'url-loader',
query: {
limit: 10000
}
}
]
},
plugins: [
//js文件的压缩
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
extractSass
]
}
你会发现loader中多了一个loader
这个url-loader是处理图片文件的,在应用之前我们要安装相关依赖
$ npm install --save-dev url-loader file-loader
你会发现limit,这里的规则是:如果图片size小于10k时把图片准换成base64嵌入到url中
index.scss内容如下
@import "../base/base.scss";
$base-font-size: 72;
$base-color:#F5A623;
body{
color:$base-color;
}
.logo{
background-image: url('../../asset/logo.jpeg');
}
.error{
background-image: url('../../asset/404.png');
}index.js内容
import Header from '../module/header'
import '../../css/app/index.scss'
window.onload = function(){
document.querySelector('.main').innerHTML += Header.html
}index.html内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
<meta content="telephone=no" name="format-detection"/>
<meta name="apple-touch-fullscreen" content="yes"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<title>webpack-demo</title>
<link rel="stylesheet" type="text/css" href="./src/dist/index/index.css"/>
</head>
<body>
<header class="logo"></header>
<div class="main">
welcome webpack demo
</div>
<div class="error"></div>
</body>
<script src="./src/js/base/require-zepto.js"></script>
<script src="./src/dist/index/index.js"></script>
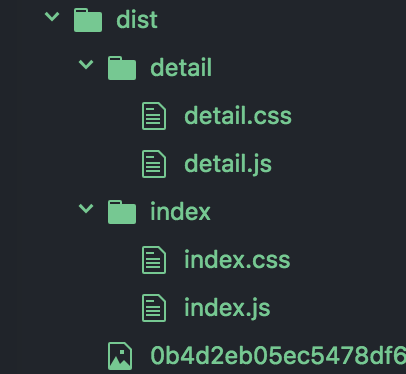
</html>执行结果
准备完毕,下面我们开始打包
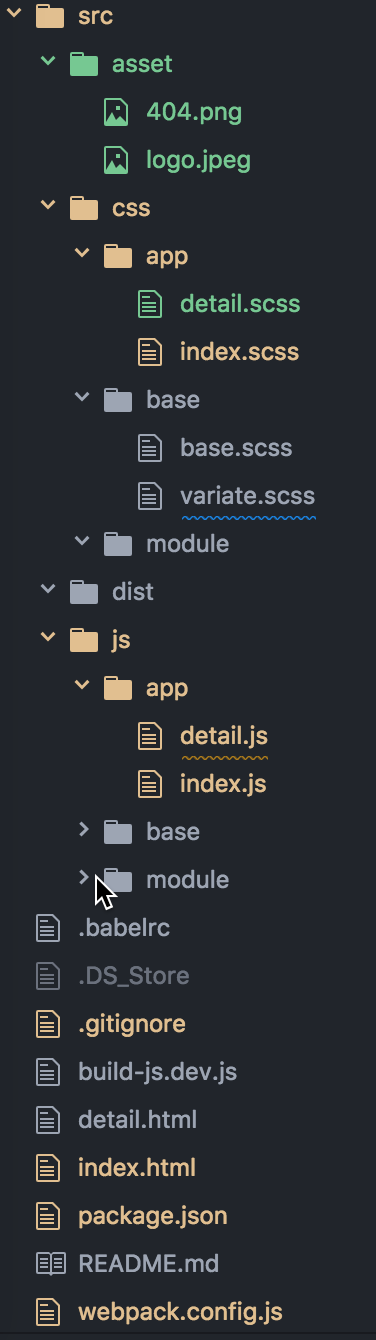
首先看一下打包前的目录
$ npm run dev



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。