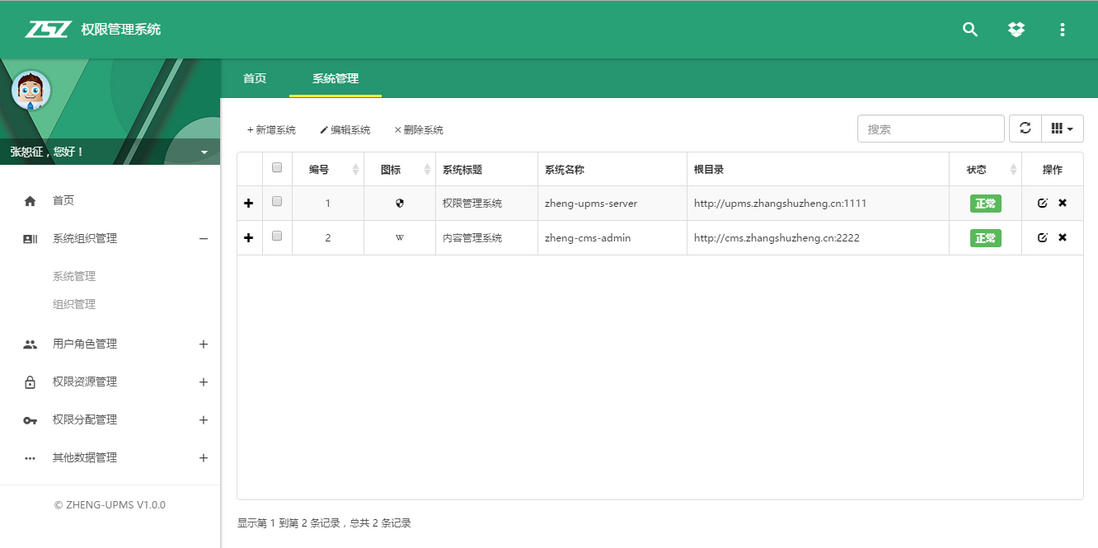
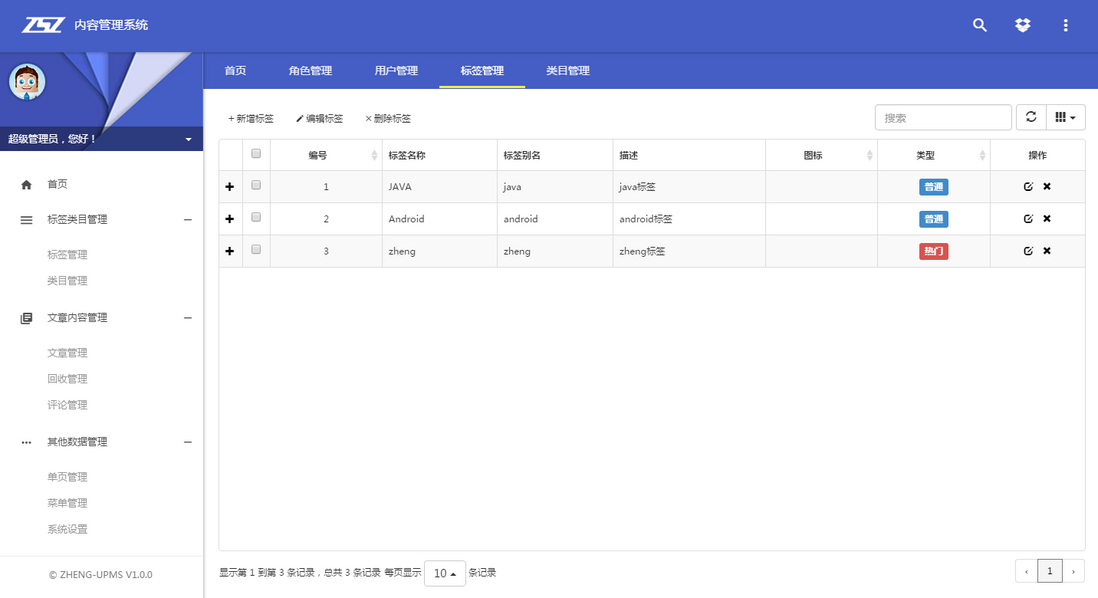
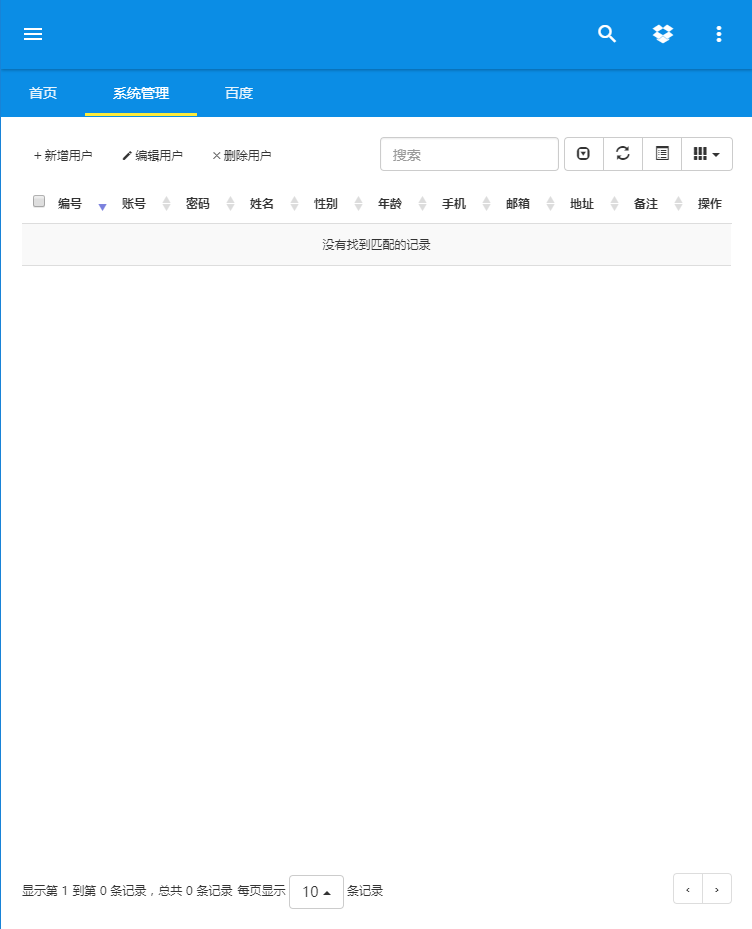
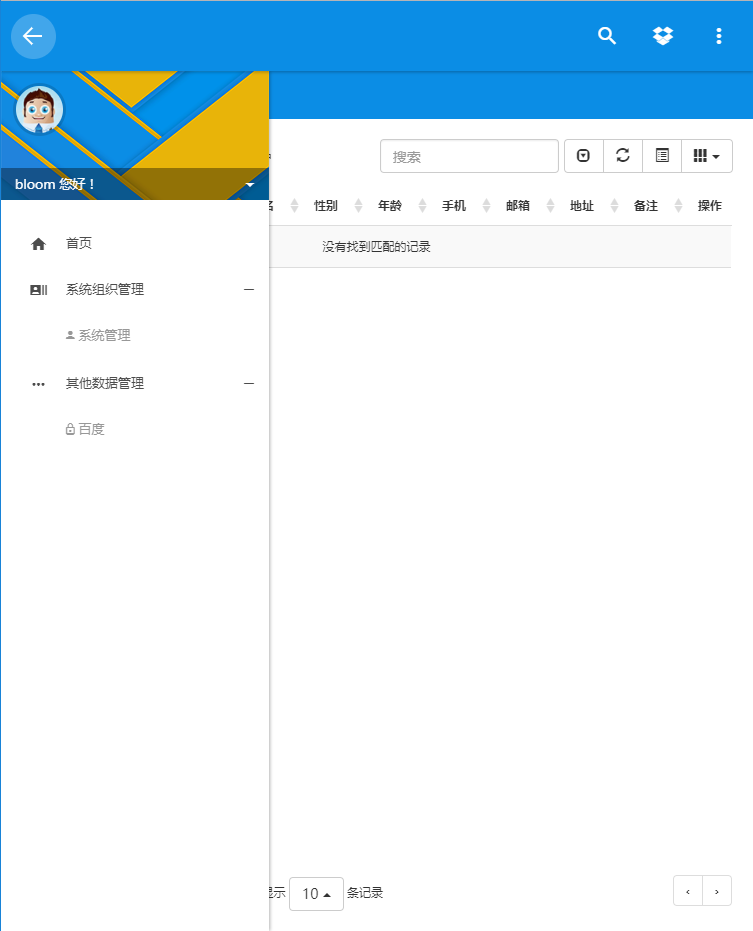
废话不多说直接上图
vue代码:
var data = {
system_skin: 'bloom-upms-server',
//header
system_title:'权限管理系统',
system_list:[
{id:'1',skin:'bloom-upms-server',title:'权限管理系统',icon:'zmdi-shield-security'},
{id:'2',skin:'bloom-cms-admin',title:'内容管理系统',icon:'zmdi-wikipedia'},
{id:'3',skin:'bloom-pay-admin',title:'支付管理系统',icon:'zmdi-paypal-alt'},
{id:'4',skin:'bloom-ucenter-home',title:'用户管理系统',icon:'zmdi-account'},
{id:'5',skin:'bloom-oss-web',title:'存储管理系统',icon:'zmdi-cloud'},
],
//main
user_menus: [
{title:'个人资料',icon:'zmdi-account',url:'',isOpenTab:true},
{title:'隐私管理',icon:'zmdi-face',url:'',isOpenTab:true},
{title:'退出登录',icon:'zmdi-run',url:'?logout',isOpenTab:false}
],
user:{
avater:'app/img/avatar.jpg',
name:'bloom'
},
menus: [
{title:'首页',icon:'zmdi-home',url:'home',isOpenTab:true},
{title:'系统组织管理',icon:'zmdi-accounts-list',childer:[
{title:'系统管理',icon:'zmdi-account',url:'crud.html',isOpenTab:true}
]},
{title:'其他数据管理',icon:'zmdi-more',childer:[
{title:'百度',icon:'zmdi-lock-outline',url:'https://www.baidu.com/',isOpenTab:true},
]}
]
}
var vue = new Vue({
el:'#app',
data: data,
crated:function(){
this.system_skin = $.cookie('bloom-skin-name') || this.system_list[0].skin;
this.system_title = $.cookie('bloom-system-title') || this.system_list[0].title;
$('title').text(this.system_title);
},
methods:{
sys_switch:function(sys){
$.cookie('bloom-skin-name', sys.skin);
$.cookie('bloom-system-title', sys.title);
this.system_skin = sys.skin;
this.system_title = sys.title;
$('title').text(this.system_title);
},
search:function(q){
console.log(q);
},
open_tab:function(title,url){
console.log(title,url)
Tab.addTab(title,url)
}
}
})
代码以上传github
后期会尽快推出一个基于这套页面+Spring Boot的基础应用
学习资料:
zhengAdmin
vue







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。