什么是混合开发?
简单来说,就是在开发移动应用中同时使用Native和Web的开发方式。
什么是Ionic3框架?
Ionic3框架是一个混合开发框架,其本身依赖于Angular,Sass,Cordova。
使用Ionic3框架可以做什么?
使用Ionic3可以使用前端相关技术快速开发多平台的移动APP。
Ionic3环境搭建
- 安装
Visual Studio 2011以上版本。 - 安装
python 2.7版本。 - 安装
node。 - 使用
npm全局安装Cordova和Ionic。命令行输入npm install -g cordova ionic - 安装
Android Studio。 - 安装
Git。(可选)
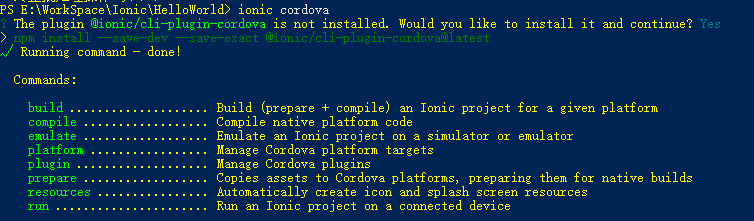
安装完了之后,命令行输入
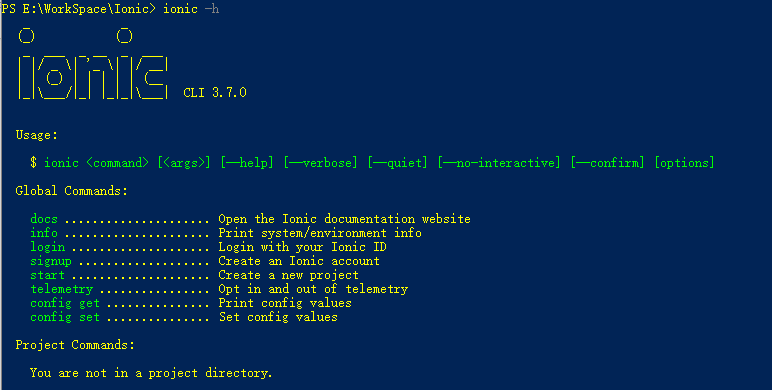
ionic -h如下图
初始化第一个应用
输入
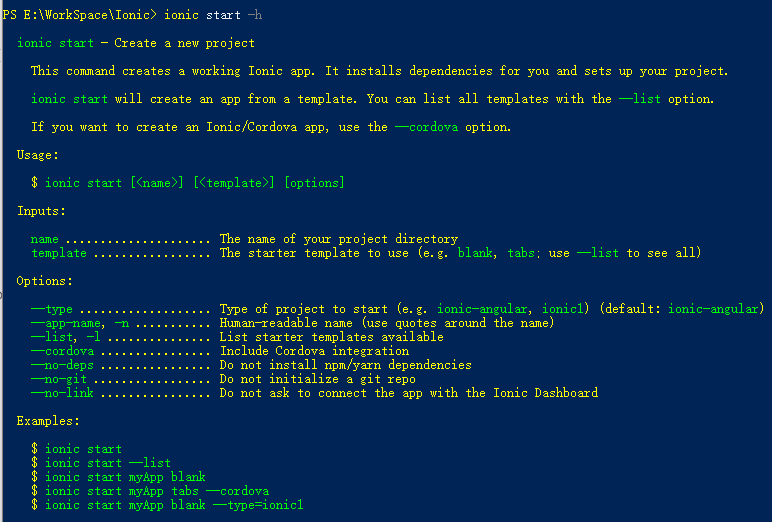
ionic start -h查看初始化命令详情,如下图。
-
name是项目名 -
template是初始化的模板 -
--type是项目类型,有Ionic1和Ionic-angular(也就是Ionic2和Ionic3) -
--app-name是App的名称,可以之后通过config.xml修改 -
--list是打印出所有可用模板 -
--cordova是集成Cordova -
--no-deps是不安装npm依赖 -
--no-git是不初始化git仓库 -
--no-link是不链接到Ionic平台
好了,输入
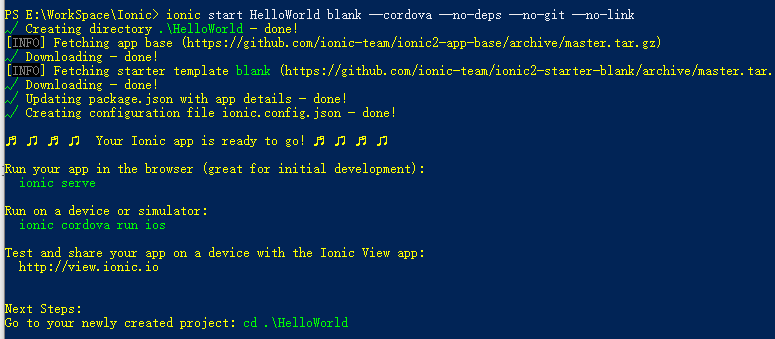
ionic start HelloWorld blank --cordova --no-deps --no-git --no-link来初始化一个项目。完成之后如下图。
这个时候工作目录下就生成了一个HelloWorld目录,进去。
输入
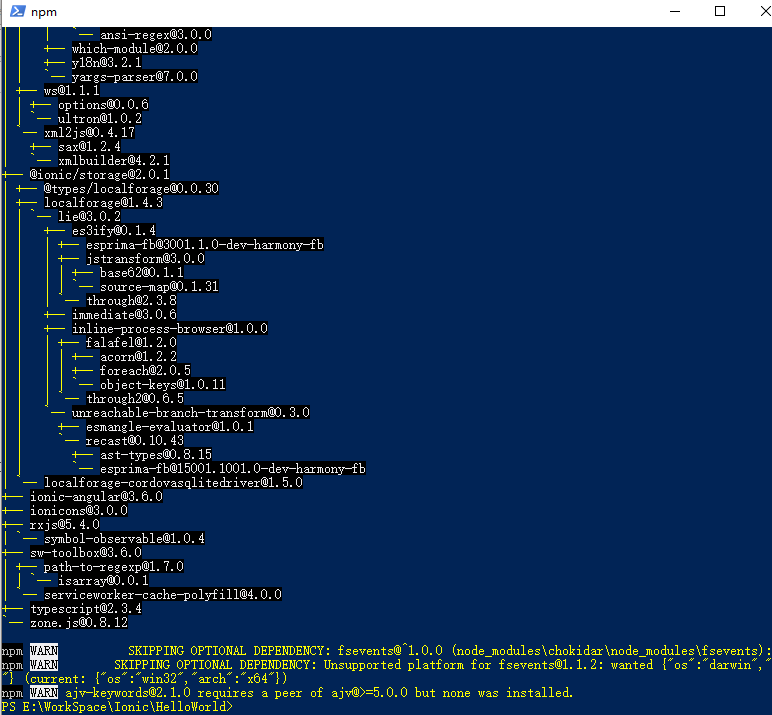
npm install安装依赖,安装完如图。
无视掉那几个警告
输入
ionic serve,第一次会出现下图,输入Y安装。
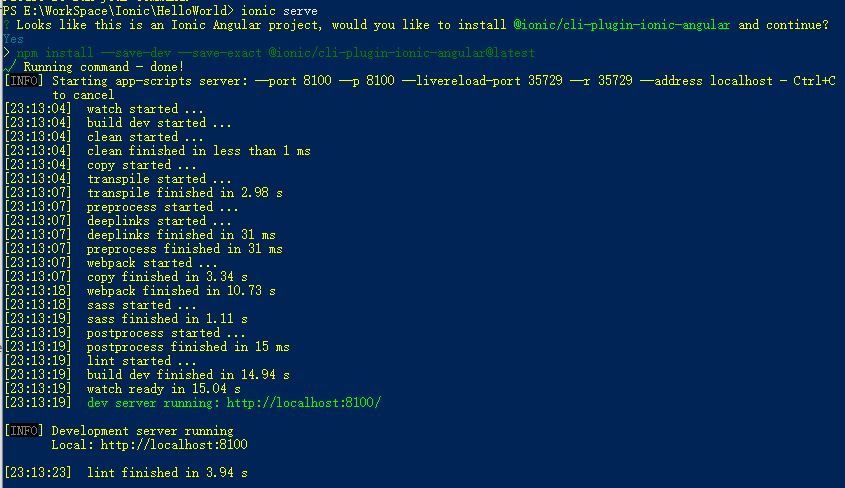
然后再次输入ionic serve,如图继续输入Y安装,安装完后用启动serve,如下图。
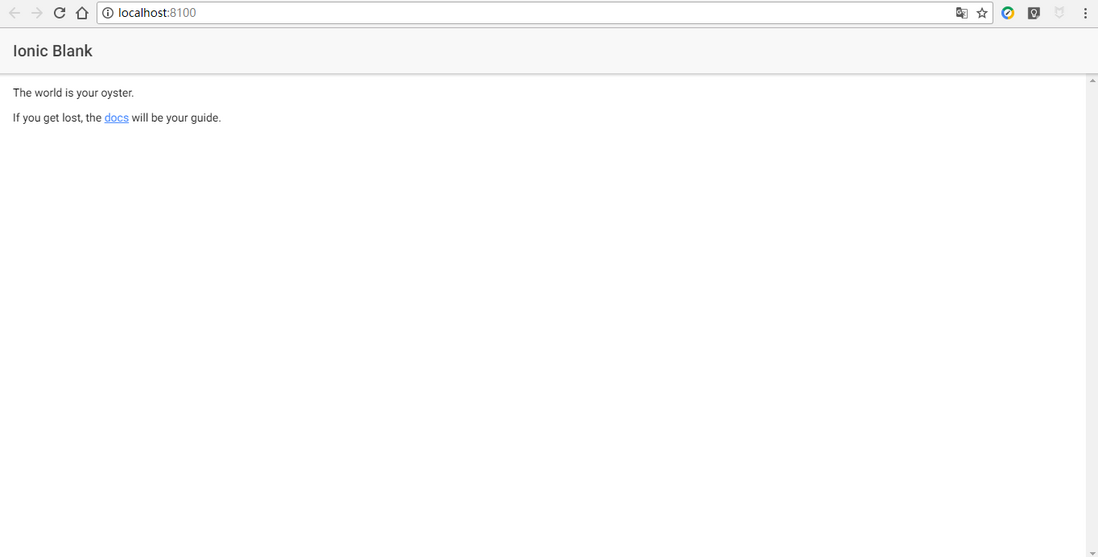
游览器会自动打开localhost:8100,如果没有就在游览器里面手动打开本网页,界面如下图。
按
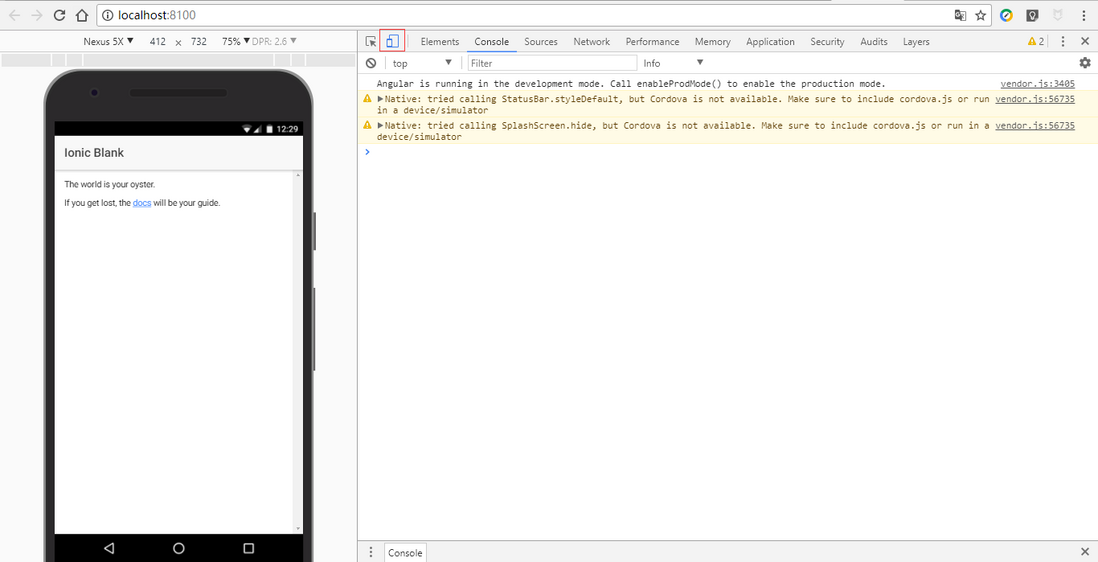
F12打开控制台,然后切换到移动显示,如下图。
这个样子大概就是我们应用界面的样子了。
然后回到控制台,
Ctrl + C结束调试服务器。然后输入ionic cordova,然后输入Y安装插件,如下图。
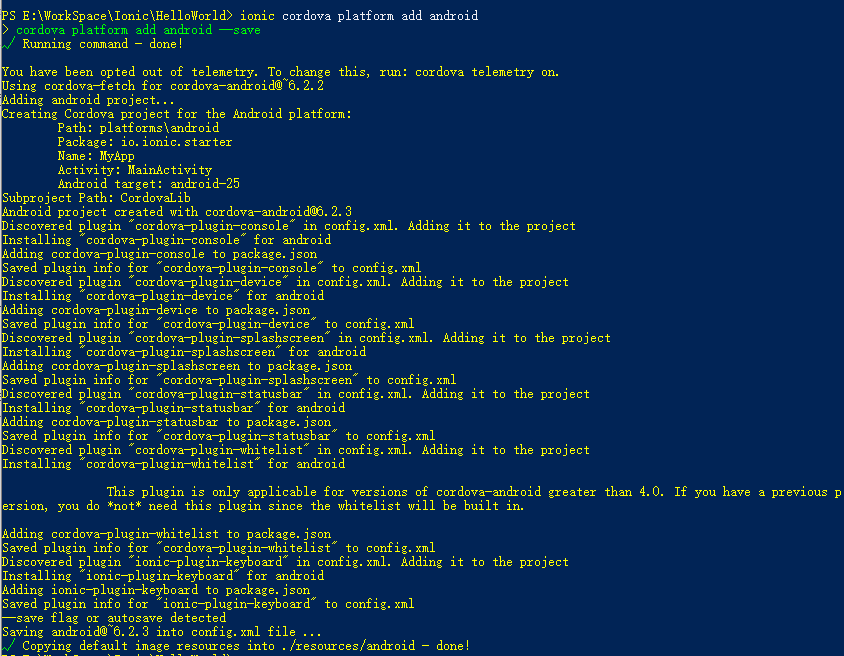
输入
ionic cordova platform add android,这是添加一个Android平台的命令。如果是ios就是将Android那里替换为ios,成功后如下图。PS:ios需要安装XCode,也就是需要在MAC OSX系统上。
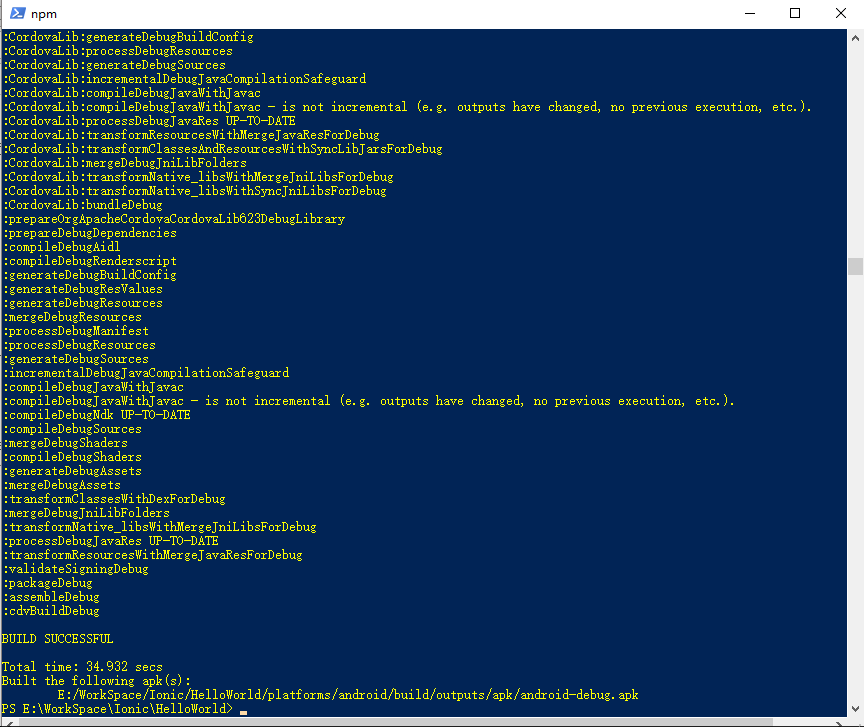
输入
ionic cordova build android --prod生成一个Debug包,如下图。
这样就打包完毕了,去到platfrom/android/outputs/apk/目录下,android-debug.apk就是我们打包出来的APP。安装到手机上就可以使用或者调试了。注意:这个包是Debug版本,并非正式包,正式包需要先生成签名
至此,你就开始了第一个Ionic3应用。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。