背景
三角函数是上学时为了应付考试,不得不学的一些知识,当时并没有感觉有什么用处,现在回头再看,尤其是和JavaScript结合,能做出很多神奇的效果,这一系列文章主要讲讲三角函数的基础,并根据基础知识分析一下效果的原理,再通过Javascript来实现,我们现在开始!
勾股定理
我们先来看下直角三角形
勾股定理的定义:在直角三角形中,两直角边的平方和等于斜边的平方。用公式表示:$$a^2 + b^2 = c^2$$
勾股定理的主要作用就是求两间的距离,我们经常有这样的需求,浏览器窗口有两个dom元素,我们需要知道这两个dom的距离
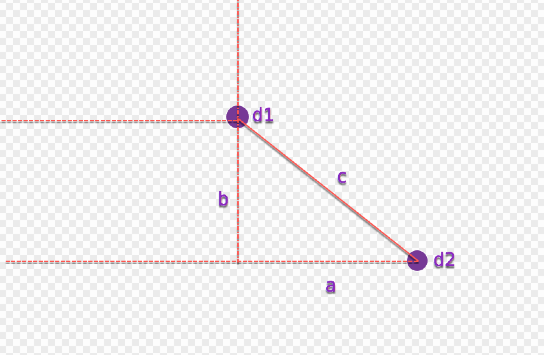
我们把三角形画出来:
由图中我们可以求出:
a = d2.pageX - d1.pageX
b = d2.pageY - d1.pageY根据上面的勾股定理,我们就可以求出c边的长度。
javascript表示法
$$a^2 + b^2 = c^2$$
那么
$$c = \sqrt{a^2 + b^2}$$
用javascript表示为:
var c = Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2))OSX中docker菜单的放大效果
运行效果图
特点
图标的大小与鼠标的距离成反比,距离越远,图标越小,距离越近,图标越大。那么现在的核心的问题就成了,怎么知道鼠标与图标的距离了
原理图
思路
- a边的长度为:ev.pageX - dom1.offsetLeft
- b边的长度为:dom1.offsetTop - ev.pageY
- 根据勾股定理,可以得到c边的长度
- 根据c边,取得图标大小与距离的反比比例
要查看最终效果以及具体实现,请用力点我





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。