我们看下我们通过三角函数要做出来的效果
sin、cos、tan概念
为了直观,我们引入一个三角形
概念如下:
sinα = b / c
cosα = a / c
tanα = b / ajavascript中的表示方法
π ---> Math.PI
sinα ---> Math.sin(α)
cosα ---> Math.cos(α)
tanα ---> Math.tan(α)我们已经角度α和其中c边的长度,我们如何求出a边和b边的长度呢?
聪明的你已经想到了:b = sinα * c,其他的边依此类推。
圆周运动分析
圆周运动最终要找的还是那个灰三角形的left和top值,我们已经的条件有角度(随时间变大,初始为0)和c边(圆的半径),那根据上面的公式,a边和b边也就可以求得,那么,瞬时的left和top也就可以取得。
角度与弧度
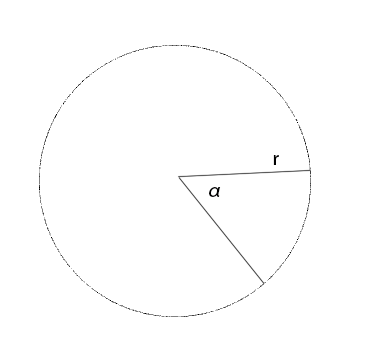
我们现实生活中使用的大都是角度,比如:30度、60度,但在计算机中的语言中,使用的都是弧度。啥是弧度呢,我们先看个图
当α对着的扇形的周长和圆的半径相等时,那么α就等于1弧度。咋推导出来的呢,我们知道圆的周长为:2πr,一周为360度,所以2πr = 360,根据上面的定义,一个半径的长度为一弧度,所以1弧度 = 180 / π 度,反过来1度= π / 180 弧度。
我们在程序中,每次加的都是角度,所以需要转化成弧度才能让js中三角函数中使用,代码如下:
var ang = 60
var a = Math.cos(ang * (Math.PI / 180)) * r



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。