点击任意非本身元素,指定元素隐藏
在实际开发过程中经常遇到如下问题:
1.鼠标经过下拉框显示隐藏,例如导航下拉
2.鼠标点击下拉框显示,鼠标点击其它任意元素,下拉框隐藏。
第一种方法非常容易实现,但是第二种方法就非常的头疼了,为此将介绍两种方案解决第二个问题。
一、使用点击绑定法
jQuery代码:
$("span").click(function(){
$("ul").show();
})
$(document).click(function(){
$("ul").hide();
})
//div为指定的“触发下拉控件”
//如果“触发下拉控件”和指定的显示隐藏元素不是上下级别关系,也需要对显示隐藏元素阻止冒泡
$("div").click(function(){
return false;
})
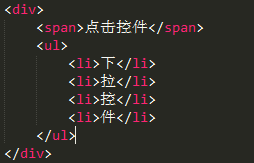
html布局:
弊端:
html文档中有其它元素是阻止冒泡的,那么这种做法是不能完全达到预期效果的。
任意一个元素点击都需要触发div的隐藏,这种做法非常消耗资源。
设想:如果div也能像input文本框那样有焦点属性,这种问题是不是迎刃而解?!
二、如何让div拥有焦点属性
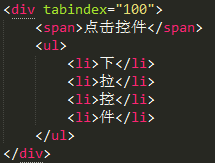
增加tabindex,修改html如下:
jQuery写法如下:
$("div").focus(function(){
$("ul").show();
}).blur(function(){
$("ul").hide();
})
优点:
占用资源少
方法实现容易理解
兼容性好



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。