我们先看下实现的效果
注:本文的作用是抛砖引玉,并未实现原理一样的绿球的碰撞,也未考虑质量和能量损耗对碰撞的影响
需要先解决两个问题
第一:怎么判断是否已经碰上了?
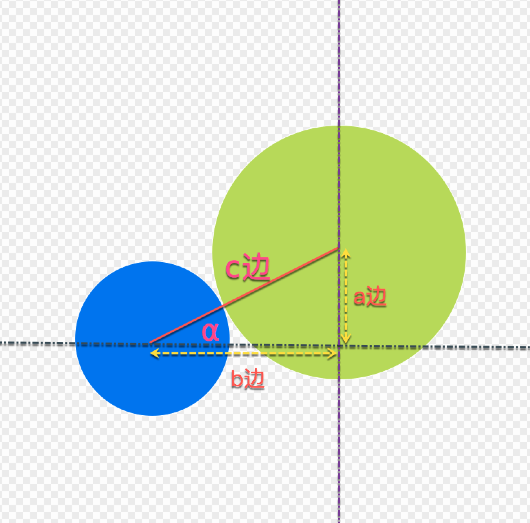
我们先来看一下刚好碰撞的分析图:
其实也很简单,只要比较c边的长度和两个球的半径和就可以,如果c边的长度<=两球半径和,则已经碰撞上。求c边长度的方法,在之前的文章中已多次介绍,在此不再赘述。
第二:碰撞上之后,速度如何分解?
我们要求的小球的碰撞速度,其他就是求单位时间内left和top值的变化情况,也就是速度必须分解为水平方向和垂直方向,清楚这个之后,我们来看一下如何分解速度。
如图所示,speedX为蓝色小球的运动速度,α为两球的碰撞角度,那么根据平行四边形法则,我们可以把speedX分解为速度s1和速度s2,两球的碰撞方向只有s1一个方向,所以我们要对s1进行取反操作,也就是蓝色小球实际的运动速度方向为黄色线条(注:此处为了简化操作,没有考虑碰撞期间能量的损耗以及质量对速度的影响)
再次分解
分解出来的s1和s2依然不在一个方向,依然没有办法进行速度的叠加,所以我们还需要对s1和s2进行再分解,如图所示,把s1分解了水平方向的s11和垂直方向的s12,s2也进行同理的分解为s21和s22,这样s11和s21可以在水平方向叠加,s12和s22可以在垂直方向叠加。
主要代码实现
// 对speedX分解得到的两个速度
var s1 = Math.cos(deg) * speedX
var s2 = Math.sin(deg) * speedX
// 对s1进行水平和垂直分解
var s11 = Math.cos(deg) * s1
var s12 = Math.sin(deg) * s1
// 对s2进行水平和垂直分解
var s21 = Math.sin(deg) * s2
var s22 = Math.cos(deg) * s2
// 最终的叠加的水平速度和垂直速度
speedX = (s11 - s21) * -1
speedY = s12 + s22要查看最终效果以及具体实现,请用力点我



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。