对于很多前端开发者而言,JavaScript的原型实在是很让人头疼,所以我这边就整理了一下自己对应原型的一点理解,分享给大家,供交流使用
原型
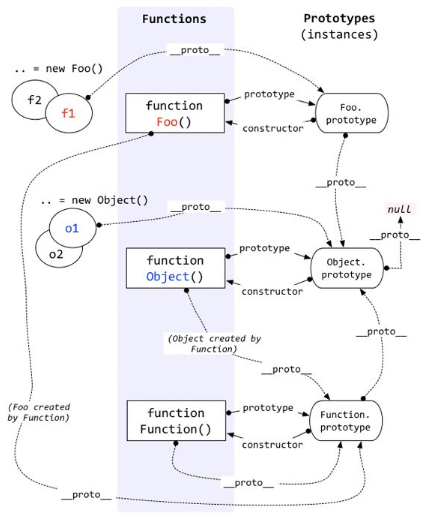
说起原型,那就不得不说prototype、__proto__、constructor三者的关系,其中比较麻烦的就是容易将prototype和__proto__混淆,这也是因为它们之间的指向确实有些复杂
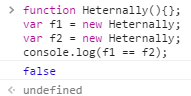
function Heternally(){};
var f1 = new Heternally;通过上述两行代码先创建一个函数对象,然后使用new实例化对象。
在讲原型之前,先简单介绍一下几个概念:
构造函数
例如上述代码创建的Heternally()函数就被称为构造函数。是用来初始化新创建的对象的函数。
构造函数有一个prototype属性,它指向实例对象的原型对象。同一个构造函数实例化得到的多个对象具有相同的原型对象,所以经常使用原型对象来实现继承。
实例对象
通过new操作构造函数所创建的对象是实例对象。一个构造函数可以实例化多个实例对象,但是得到的各个实例对象并不相等。
实例对象有个proto属性,指向该实例对象对应的原型对象。
又因为实例对象可以继承原型对象的属性,所以实例对象也拥有constructor属性,指向原型对象对应的构造函数
原型对象
原型对象有一个constructor属性,指向该原型对象对应的构造函数
w3c上对于 prototype 属性的定义是它使您有能力向对象添加属性和方法
prototype和__proto__的区别
1. prototype是函数才有的属性
2. __proto__是每个对象都有的属性
3. __ptoto__实际上是某个实体对象的属性,而prototype则是属于构造函数的属性。__ptoto__只能在学习或调试的环境下使用。
__proto__属性指向谁
它的指向取决于对象创建时的实现方式,这里就介绍两种常用方式创建对象后,它指向谁
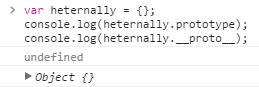
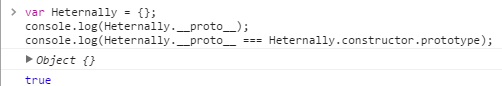
字面量方式
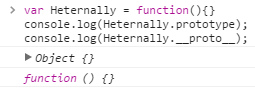
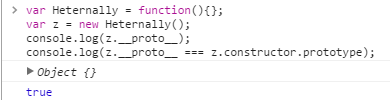
构造器方式
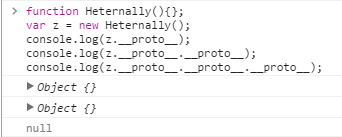
原型链
由于__proto__是任何对象都有的属性,而js中万物皆对象,所以会形成一条__proto__连起来的链条,递归访问__proto__必须最终到头,并且值是null。
当js引擎查找对象的属性时,先查找对象本身是否存在该属性,如果不存在,会在原型链中查找,但不会查找自身的prototype

总结
所有的对象都有__proto__属性,该属性对应该对象的原型.
所有的函数对象都有prototype属性,该属性的值会被赋值给该函数创建的对象的_proto_属性.
所有的原型对象都有constructor属性,该属性对应创建所有指向该原型的实例的构造函数.
函数对象和原型对象通过prototype和constructor属性进行相互关联.






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。