我们知道,手机传输本文到电脑比较简单的方法是在电脑登录微信或者QQ,然后发过去就得了,但是有些人又很懒很懒,懒到连登录微信和QQ都不想登录,那么该怎么做呢?
我开发这款小工具其实就可以解决问题,但是目前只支持传输文本,图片视频那些都还没开发。
只需要在电脑打开接收文本的页面,也不用登录,然后手机扫码进入传输页面输入你想传输的文本,biu一下就实时传输过去了,不用刷新就可以立马看到传过来的文本。
下面是传输页面。
简洁哈哈
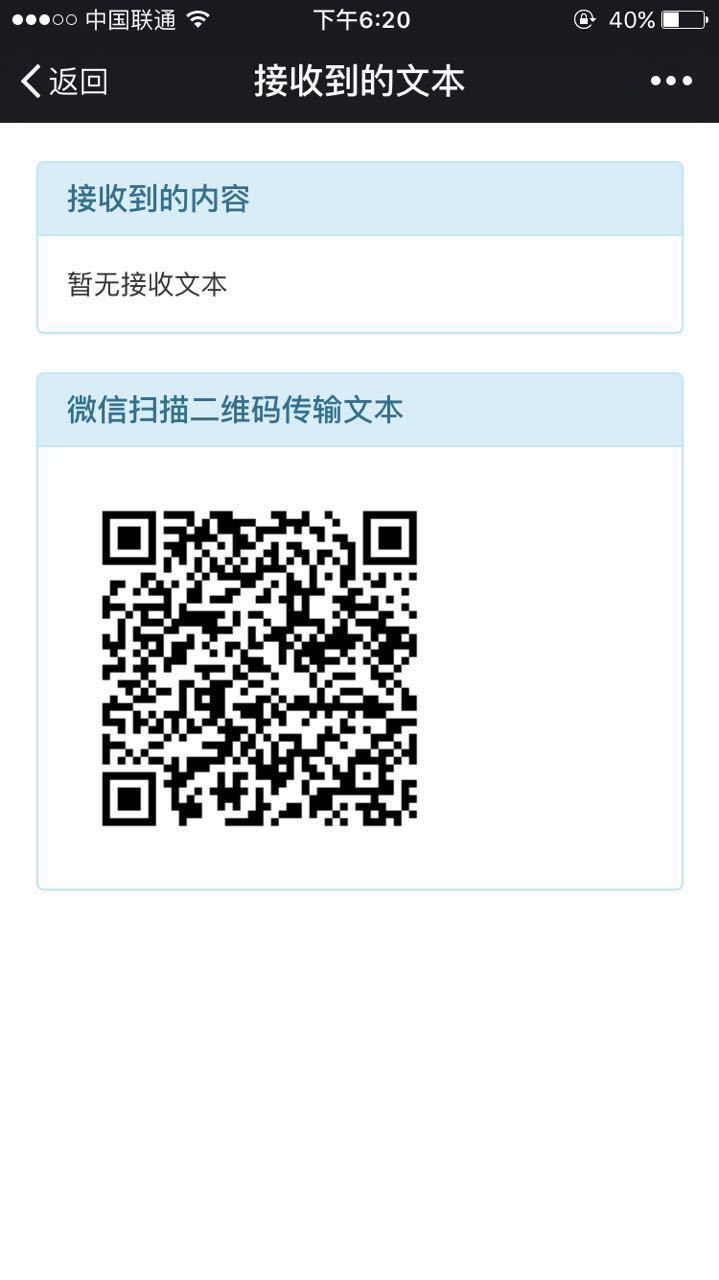
下面是接收页面
接收页面:点击进入
其实开发很简单,就是用php+ajax
1、先有表单页面,也就是上面的传输页面。我用了bootstrap框架做ui
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>里客云在线文本传输</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<form role="form" action="update.php" method="post">
<div class="form-group" style="width: 90%;margin: 30px auto;">
<label for="name">在线文本传输</label>
<textarea class="form-control" rows="3" name="text" style="height: 200px;"></textarea>
<button type="submit" class="btn btn-default" style="width: 100%;margin: 30px 0">传输</button>
</div>
<p style="text-align: center;color: #ccc;">里客云在线文本传输</p>
</form>
</body>
</html>2、再有表单接收处理页面,update.php,这个页面是接受表单的文本,然后写入data.dat文件
<?php
header("Content-type:text/html;charset=utf-8");
error_reporting(E_ALL^E_NOTICE^E_WARNING);
$file_name = "data.dat";
// 绝对路径: homedata.dat
$file_pointer = fopen($file_name, "w");
// "w"是一种模式
fwrite($file_pointer, "$_POST[text]");
// 不把文件剪切成0字节, 把数据追加到文件最后
fclose($file_pointer);
// 结束
//
// 提交后回调
echo "<script>alert('已传输~~'); history.go(-1);</script>";
?>3、也就是说,你得新建一个空白文本,然后命名为data.dat
还得要有一个chat.php用来解析data.dat里面的文本
<?php
echo file_get_contents("data.dat");
?> 4、最后,还得要有一个ajax.html用来显示接收到的文本,即上面的接收页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 内联表单</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<script type="text/javascript">
function loadXMLDoc()//ajax发送请求并显示
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","chat.php",true);
xmlhttp.send();
setTimeout("loadXMLDoc()",1000);//递归调用
}
loadXMLDoc();//先执行一次
</script>
</head>
<body>
<div class="panel panel-info" style="width: 90%; margin: 20px auto;">
<div class="panel-heading">
<h3 class="panel-title">接收到的内容</h3>
</div>
<div class="panel-body" id="myDiv">
-暂无内容-
</div>
</div>
<div class="panel panel-info" style="width: 90%; margin: 20px auto;">
<div class="panel-heading">
<h3 class="panel-title">微信扫描二维码传输文本</h3>
</div>
<div class="panel-body" id="myDiv">
<img src="http://www.likeyunba.com/pan/res/1507403453.png" style="width: 200px;margin: 0 auto;" />
</div>
</div>
</body>
</html> 就这么多了。
扫码进入表单页面,然后提交表单,接收页面就会立马刷新,不用刷新浏览器就会显示!
是不是发现、、省了很多事,不用登录微信QQ就可以在线传输文本。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。