问题
bootstrap3中使用bootstrap-datetimepicker遇到设置中文语言的问题
解决办法
bootstrap-datetimepicker在使用的时候要先引入momentjs中的moment.js默认显示英文.
想要显示中文可以通过在momentjs下载引用moment-with-locales.min.js来设置语言.
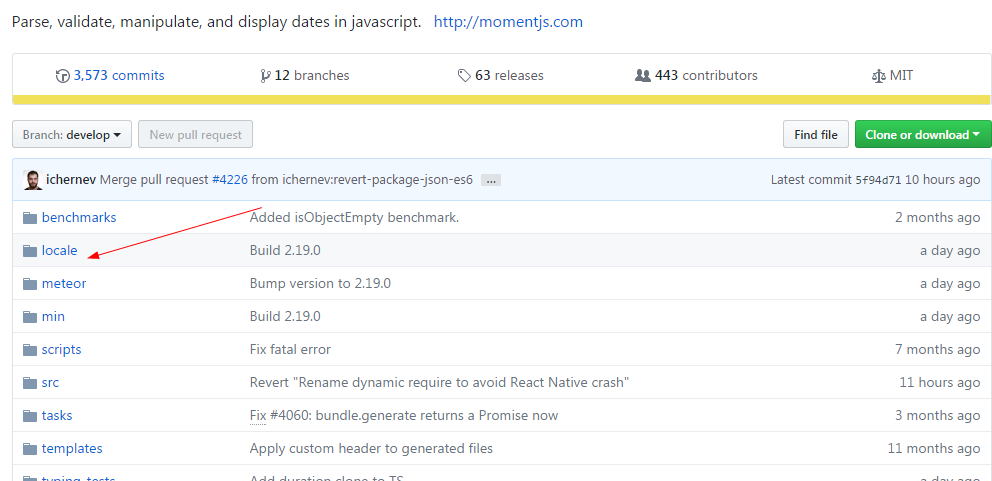
由于moment-with-locales.min.js文件太大,所有选择引入中文语言包github地址
在locale中找到zh-cn.js
<!--bootstrap 时间控件 -->
<link rel="stylesheet" href="bootstrap-timepicker.min.css"/>
<script src="moment.min.js"></script>
<script src="bootstrap-datetimepicker.min.js"></script>
<script src="zh-cn.js"></script>
<script>
$('#date-timepicker').datetimepicker({
locale: moment.locale('zh-cn') //引入中文语言
...
})
</script>
总结
省略了一些bootstrap主要相关css,js文件,简单记录问题学习,如果问题欢迎指正


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。