?? 微信小程序课程,面向所有具备前端基础知识的同学 ??
iKcamp官网:http://www.ikcamp.com
访问官网更快阅读全部免费分享课程:《iKcamp出品|全网最新|微信小程序|基于最新版1.0开发者工具之初中级培训教程分享》。
包含:文章、视频、源代码
阅读要求
读者需要具备但不限于以下技能
- HTML
- JavaScript
es6更佳 - CSS
一共四部分十五小节,适合七天的训练营。
从现在开始,我假装你已经掌握了 html、 css以及 ES6 ☝️
目标导向
本教程以实战项目驱动,以沪江英语微信小程序项目框架为基础,最终还原一个完整的小程序
列表页面:请求接口,并展示列表页面数据
详情页面:以文章id为参数,获取文章详情
详情页面,点击图片,展示大图
教程大纲
-
第一章:小程序初级入门教程
- >> appID准备(已更新至本文)
- 工具安装
- 目录说明
- 小试牛刀
- 发布流程
-
第二章:小程序中级实战教程:预备篇
- 项目结构设计
- 提取 util 公用方法
- 封装网络请求及 mock 数据
-
第三章:小程序中级实战教程:列表篇
- 列表-静态页面制作
- 列表-页面逻辑处理
- 列表-视图与数据关联
- 列表-阅读标识
-
第四章:小程序中级实战教程:详情篇
- 详情-页面制作
- 详情-视图渲染
- 详情-功能完善
- 第五章:课后作业练习
教程完整代码
教程的完整代码在分支
完整代码中,请自行查阅
课后作业
整个教程学习过后,可以切换到
教程作业分支,并完成作业,目录下有相应的作业答案,请自行完成练习。
核心人员
第一章:小程序初级入门教程
小程序时代
小程序的优势,网上各种文章新闻铺天盖地,这里不再复述。
除了我们常见的功能外(音频、视频、图片、画布等),小程序可以做到如下但不限于这些事情:
- 网络:网络请求、上传下载、
WebSocket(比如聊天室) - 数据:数据缓存能力
- 位置:获取位置、查看位置、地图调用
- 设备:系统信息、网络状态、加速度计(重力感应)、罗盘、拨打电话、扫码、蓝牙、iBeacon、屏幕亮度、
振动、手机联系人(你的电话本) - 界面:可以做到很多与微信一样效果的样式,比如设置导航条、导航、动画、绘图等等
- 开放接口:登录、授权、用户信息、
微信支付、微信客服、转发、二维码功能、微信运动、收货地址、卡券、设置 - 文件操作能力、数据统计分析(pv、uv等)
小程序起手
之前小程序强制要求以公司机构申请 appID 方可开发和上线小程序项目,导致小程序遇冷。不过还好,现在小程序基本上放开了这块的限制。
如果你想自己动手玩下小程序,找找感觉,没有 appID 也可以做到。如果想要达到上线的效果,还是需要申请 appID 并进行项目的提交审核。
这里稍微提下 appID 的申请过程
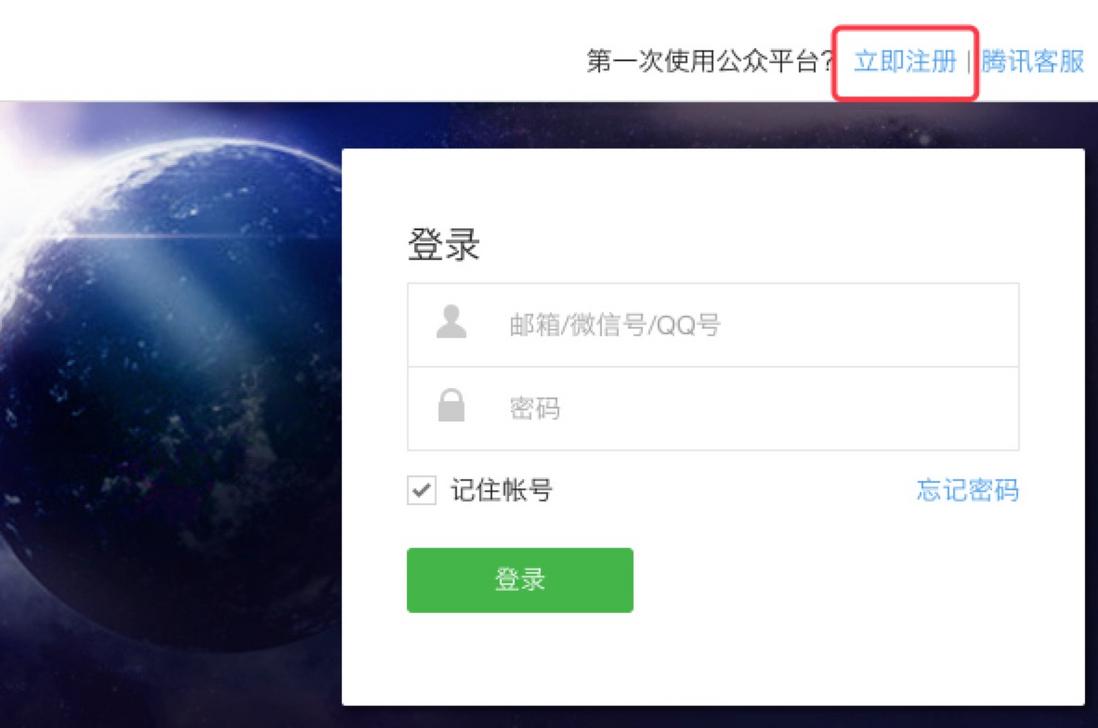
- 打开小程序注册地址,浏览 3 秒后,请点击页面右上角
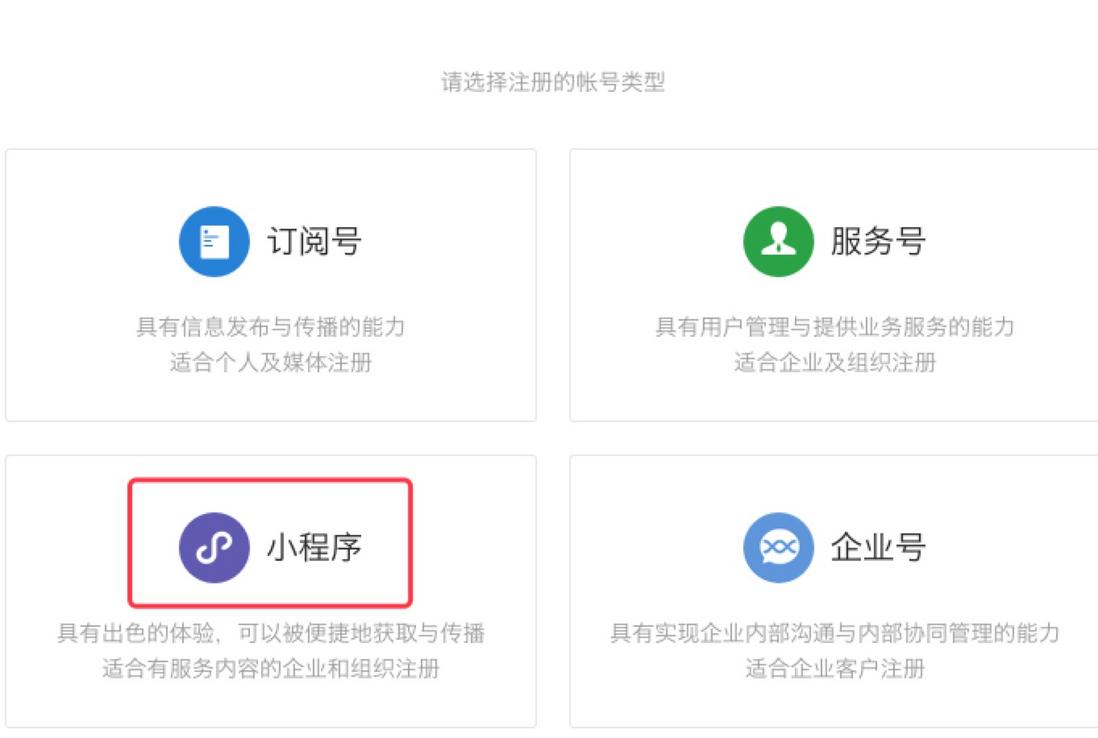
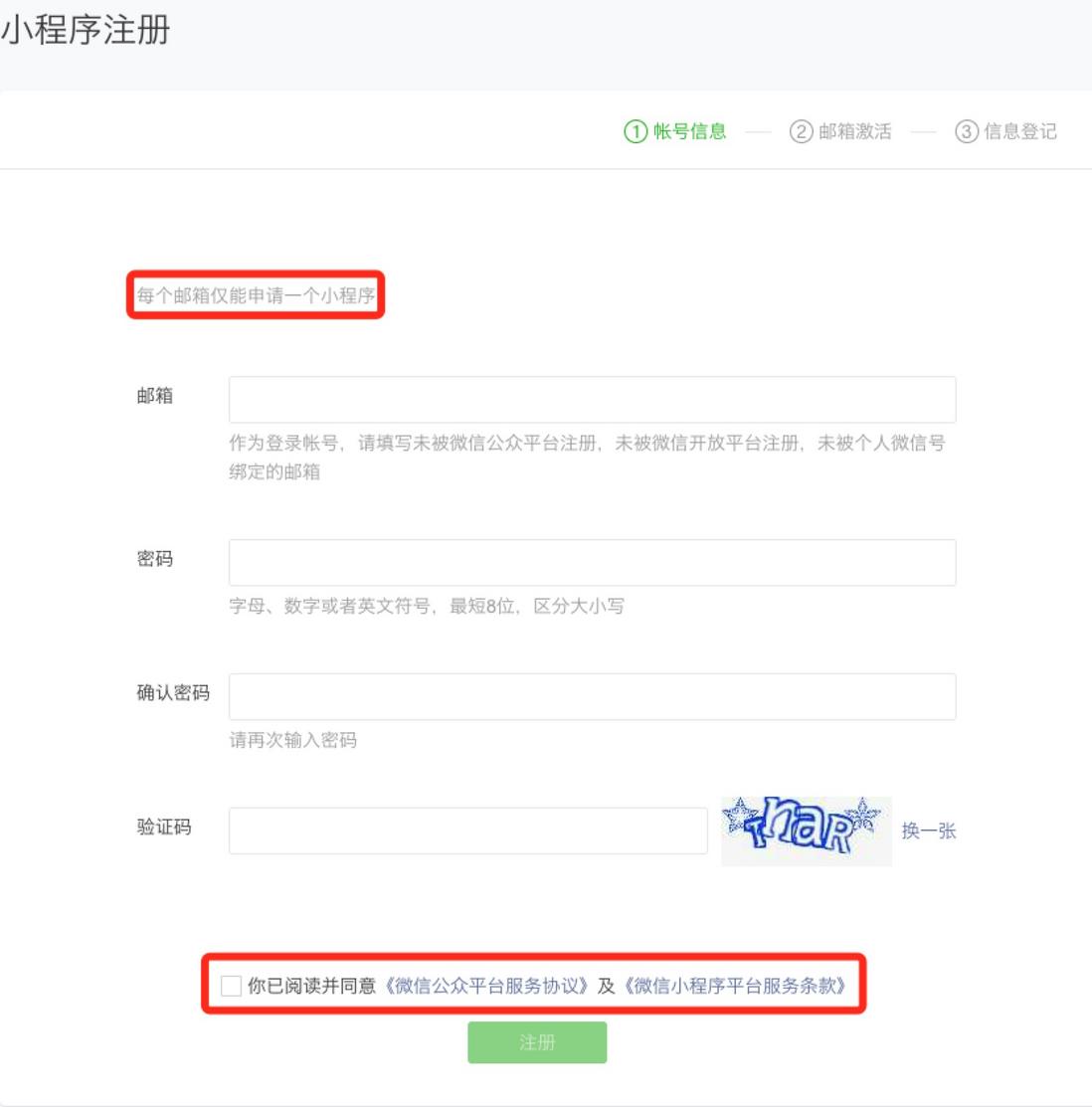
立即注册进入下一个页面并选择小程序,如下:
- 不用多说了,直接填写信息吧。需要注意的是:一个邮箱只能注册一个小程序 。另外,多了解下协议内容,避免因一些小问题造成审核不通过。
- 注册成功后,会有个激活链接发送到注册邮箱里面,需要登录邮箱中验证激活。
- 查收邮件,并点击此处链接验证激活。
- 点击邮件的链接验证后,正常情况下,会跳转到一个新的页面,如果打开页面后,没有进入到如下页面,可以点击页面
返回首页,或直接访问地址 https://mp.weixin.qq.com
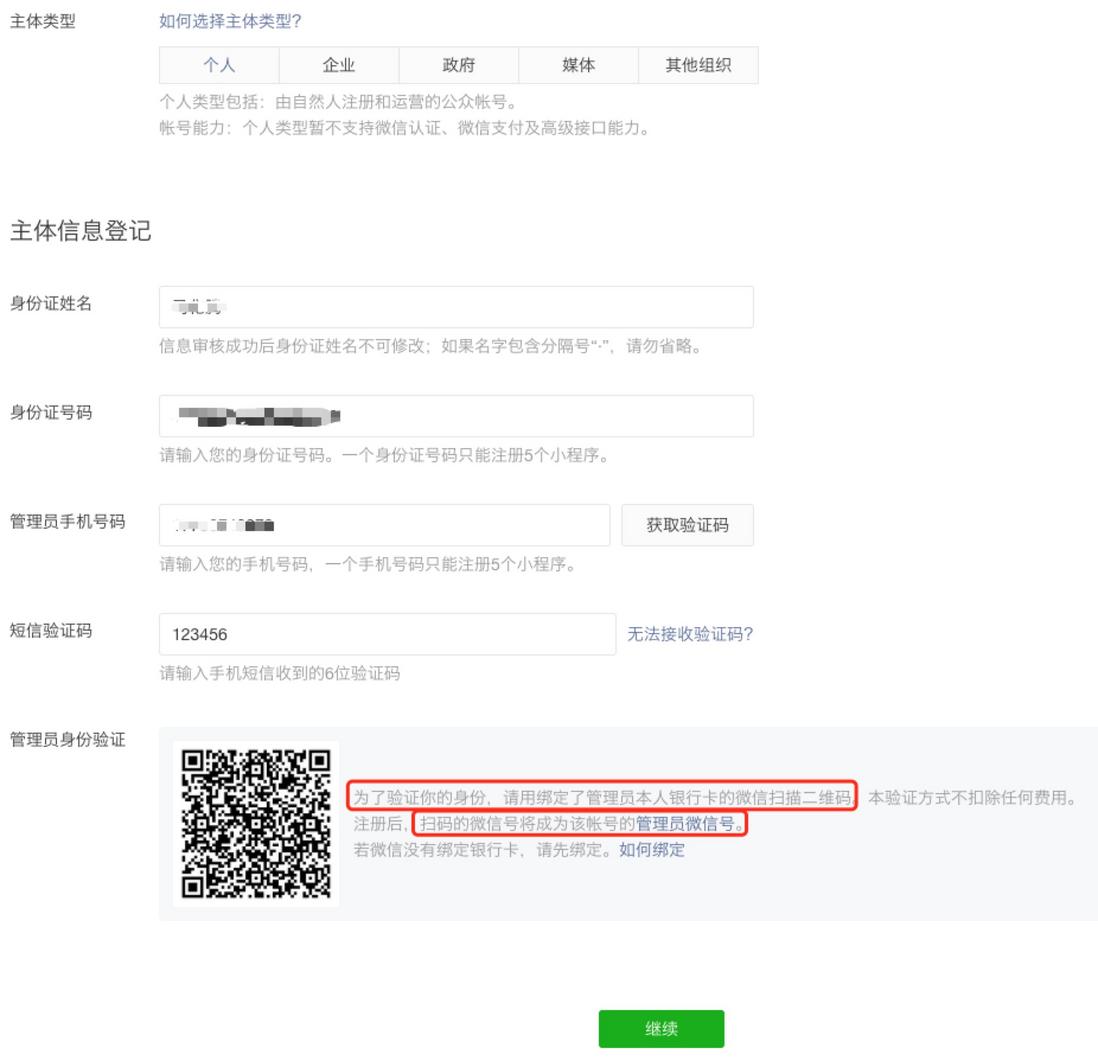
- 信息登记的主体类型,请根据自己的情况而定,本教程采用最基本的
个人类型,并填写下面的真实信息,需要注意的是,身份证和手机号最多能绑定 5 个小程序,也就是说,你想要开发第 6 个小程序,就需要换别人的证件信息了。
- 信息填写后,点击
继续进行提交,成功后会弹出如下框,直接前往小程序
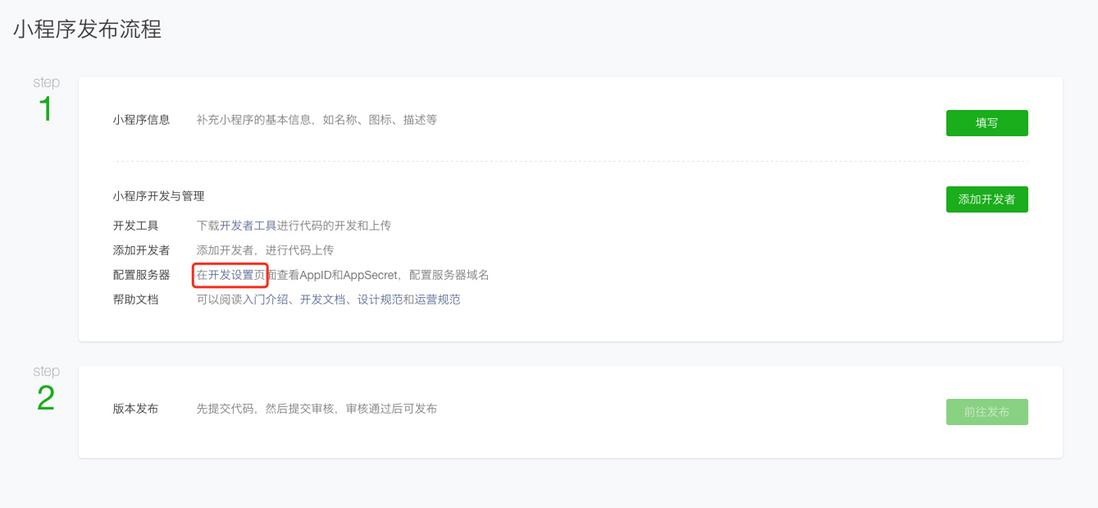
- 进入小程序后,从左侧菜单导航的
设置进入到开发设置,或直接在图中所示位置进入开发设置,就可以看到小程序的appID了。
下期更新内容:小程序初级入门教程-
工具安装+目录说明+小试牛刀+发布流程
iKcamp原创新书《移动Web前端高效开发实战》已在亚马逊、京东、当当开售。
相关文章:
听说 2017 你想写前端?
前端开发者指南(2017)
翻译连载 |《你不知道的JS》姊妹篇 | JavaScript 轻量级函数式编程

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。