简介
首先先聊一聊Flex布局是什么?Flex布局表面上类似于块布局,但是它缺少许多可以在块布局中使用的更复杂的文本或文档中心属性,如浮动和列,与此同时,它也获得了一些简单而强大的布局工具,它可以自动调整,计算元素在容器空间的大小
重要概念
Flex容器:父元素显示地设置display:flex.
Flex项目:Flex容器内的子项目
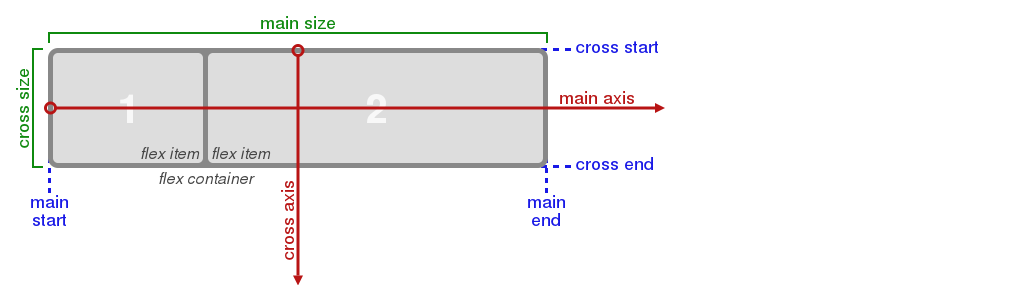
Flex容器中默认存在一根水平的主轴(main axis)和竖直的交叉轴(cross axis),主轴开始的位置叫main start,结束位置叫main end,交叉轴开始的位置cross start结束的位置叫cross end,Flex容器中的项目将会沿着主轴或者交叉轴排布。比较重要的几个概念介绍完,下面将会结合代码介绍对应的属性
Flex容器属性
容器属性主要有一下六个:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
此属性决定了主轴的排布方向,可以取四个值:
- row(默认值):主轴沿水平方向从左至右排列
- row-reverse:主轴沿水平方向从右至左排列
- column:主轴沿垂直方向从上至下排列
- column-reverse:主轴沿垂直方向从下至上排列
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>.container{
display: flex;
flex-direction: row;
}
.item{
flex: 1;
margin: 10px;
background-color: #ccc;
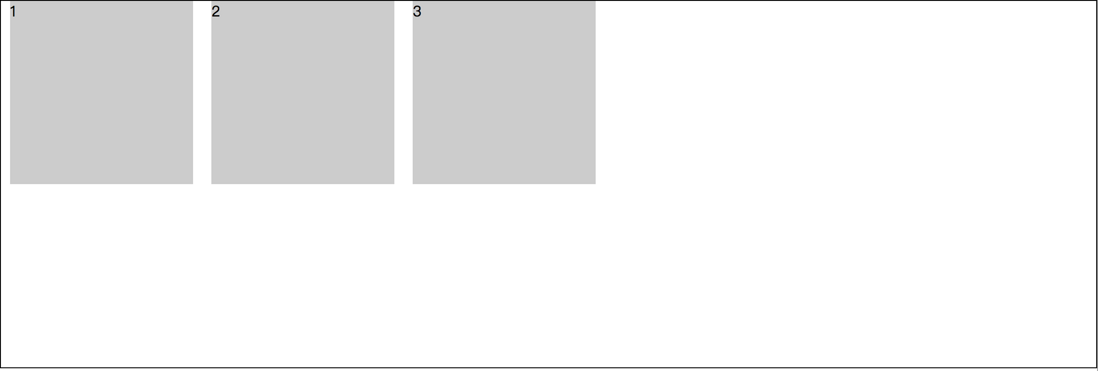
}当flex-direction为row(默认值)时:
当flex-direction为column(默认值)时:
flex-wrap
此属性决定了是否换行,可取三个值
- nowrap(默认值):不换行
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
.container{
display: flex;
flex-wrap: nowrap;
width: 400px;
}
.item{
width: 200px;
margin: 10px;
background-color: #ccc;
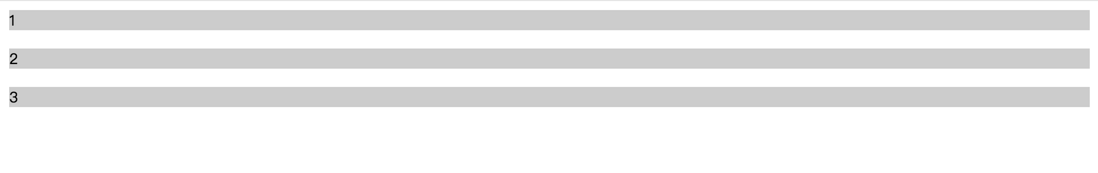
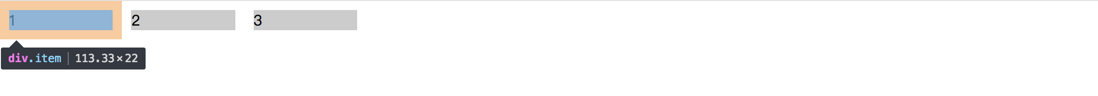
}当flex-wrap属性值取默认的nowrap时,容器下面元素不会换行,且如果容器项目的宽度和超过容器,则容易项目宽度将会按照比例缩小
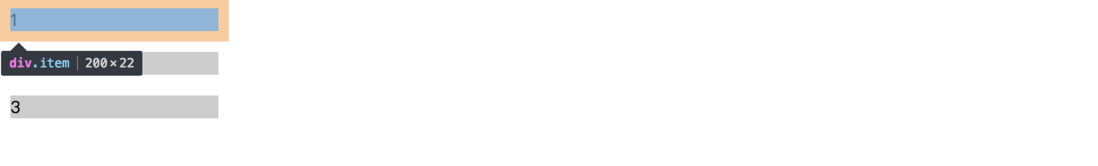
当flex-wrap属性值取默认的wrap时,容器下面元素超过容器宽度就会换行显示
flex-flow
flex-flow属性是flex-direction和flex-wrap属性的简写,默认是 row nowrap
justify-content
此属性定义了主轴上的项目对齐方式,可取五个值:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:水平居中
- space-between:两端对齐
- space-around:项目两侧间距相等
.container{
display: flex;
justify-content: flex-start;
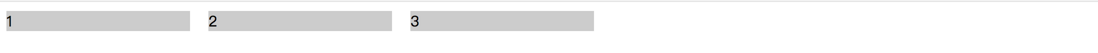
}当justify-content为flex-start时,主轴上的项目将靠左对齐
当justify-content为flex-end时,主轴上的项目将靠右对齐
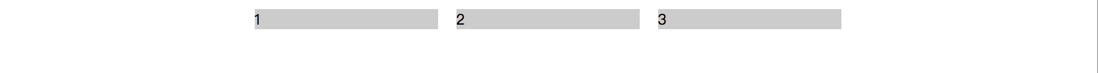
当justify-content为flex-end时,主轴上的项目将居中对齐
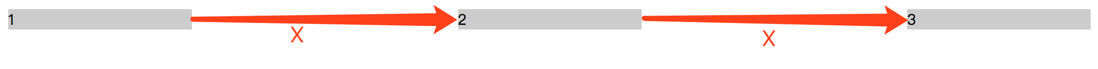
当justify-content为space-between时,主轴上的项目将两端对齐,且项目之间的间距相等
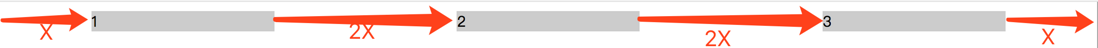
当justify-content为space-around时,项目两侧间距相等,项目之间的间距是侧边间距两倍
align-items
align-items控制项目在竖直交叉轴上的对齐方式,可取五个值
- flex-start:交叉轴起点对齐,即上对齐
- flex-end:交叉轴终点对齐,即下对齐
- center:交叉轴中间对齐,即竖直居中
- baseline:沿基线对齐,基线与其交叉起始边距边缘之间最大距离的项目被放置在该行的交叉起始边缘上(即基线以距离交叉轴距离最远的项目下边界为准)如果该项在必需的轴没有基线,则从Flex项目的边框中合成一个基线。
- stretch(默认值):默认值,若项目没有设置高度时,项目高度会拉伸到预容器高度一致,存在高度设置,以设置属性为准
.container{
display: flex;
height: 400px;
align-items: flex-start;
border: 1px solid #000;
}
.item{
width: 200px;
height: 200px;
margin: 0 10px;
background-color: #ccc;
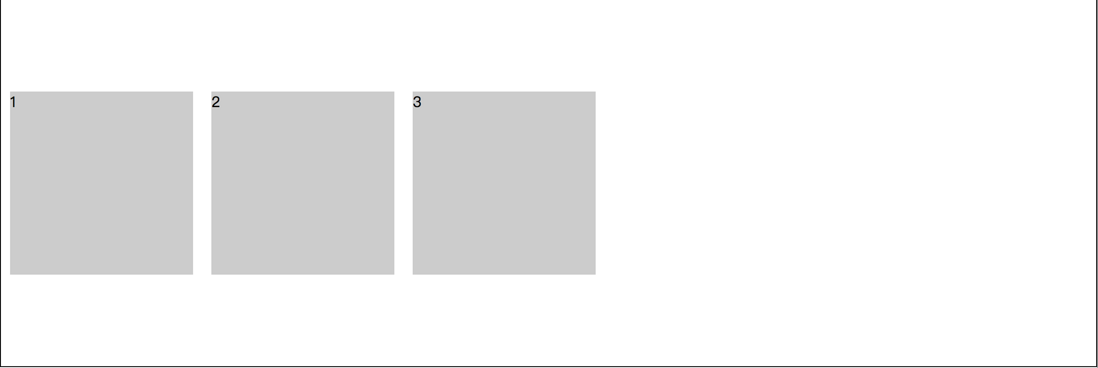
}align-items取值为flex-start时,靠顶端对齐
align-items取值为flex-end时,靠底端对齐
align-items取值为flex-center时,竖直居中对齐
.container{
display: flex;
height: 400px;
align-items: flex-start;
border: 1px solid #000;
}
.item{
width: 200px;
height: 200px;
margin: 0 10px;
background-color: #ccc;
}
.item:nth-child(1) {
height: 100px;
line-height: 100px;
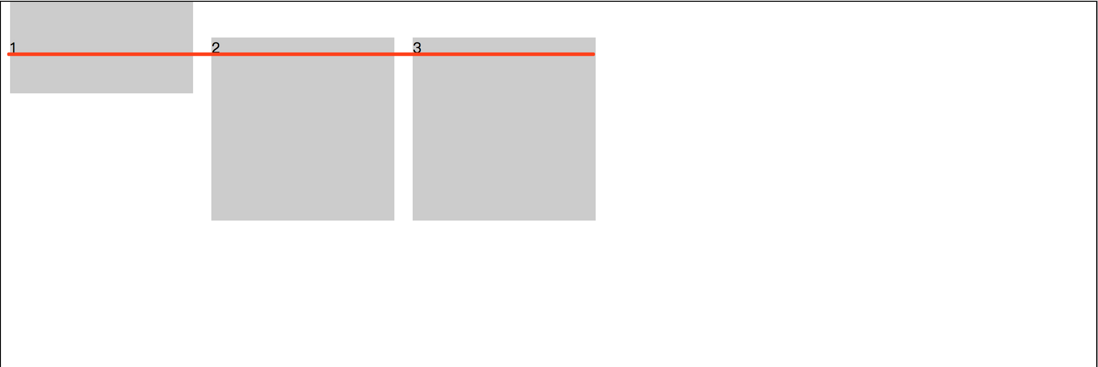
}align-items取值为baseline时,基线对齐
align-content
此属性用于多行排列的Flex容器,对单行容器不起作用,排列效果和align-items一样,但是没有baseline属性,属性取值:
- flex-start:交叉轴起点对齐,即上对齐
- flex-end:交叉轴终点对齐,即下对齐
- center:交叉轴中间对齐,即竖直居中
- stretch(默认值):项目高度与容器高度一样
- space-between:两端对齐
- space-around:项目两侧间距相等
.container{
display: flex;
height: 800px;
width: 400px;
flex-wrap: wrap;
align-content: flex-start;
border: 1px solid #000;
}
.item{
width: 200px;
height: 200px;
margin: 10px;
background-color: #ccc;
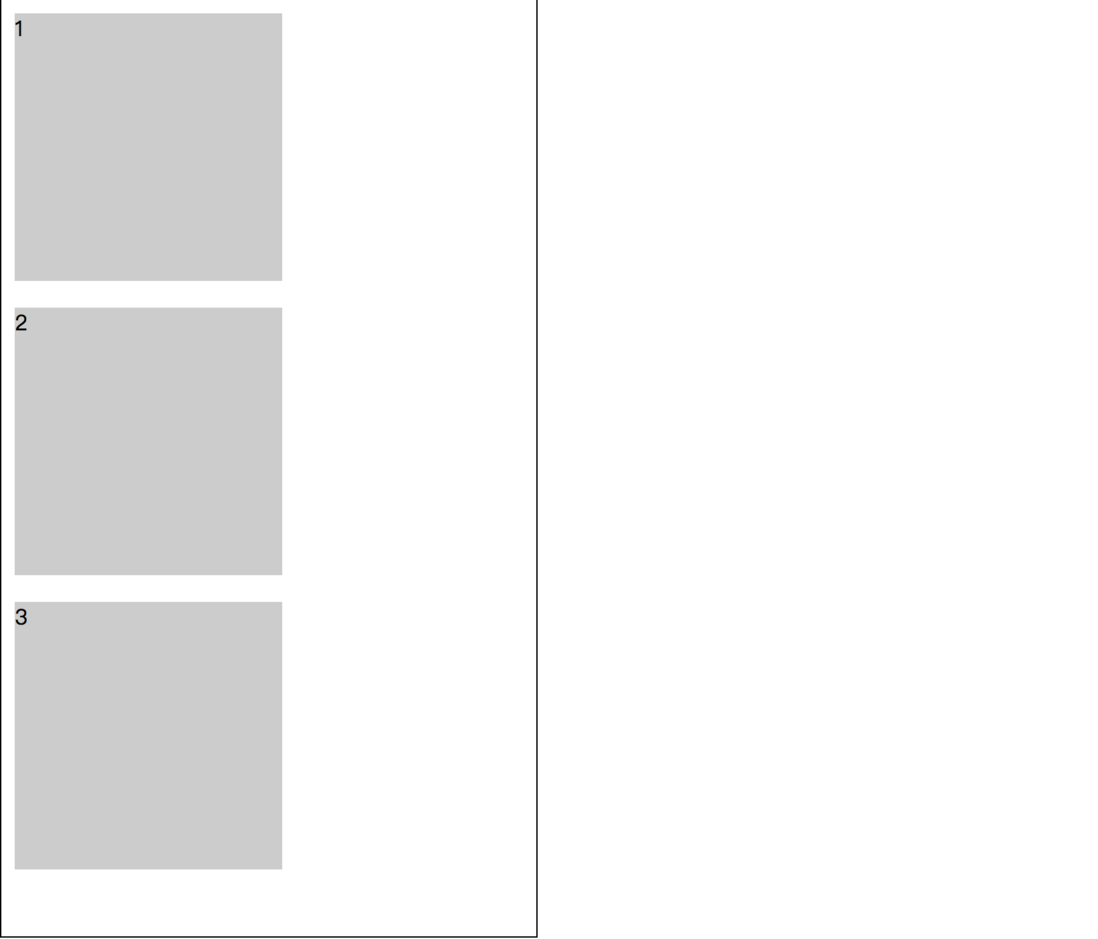
}这是align-content取值为flex-start时,由于取值和align-item表现一致,因此不再举例其他属性
项目属性
order
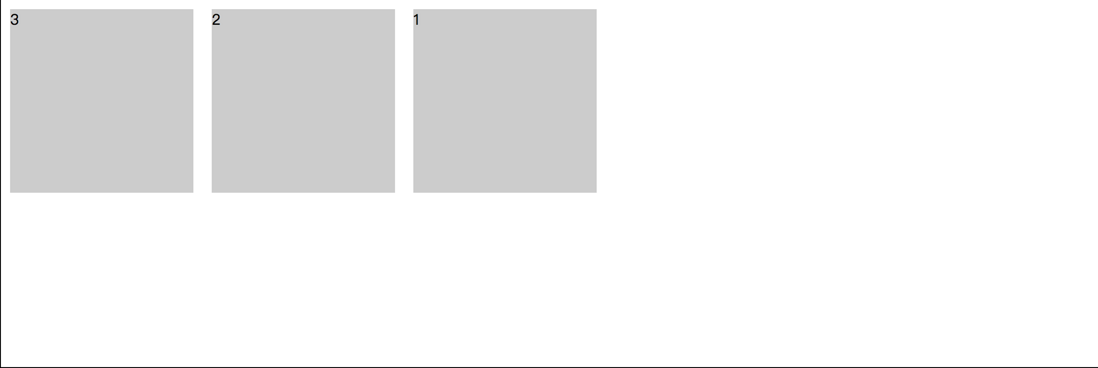
此属性可以定义项目的排列顺序,数值越小的项目越靠前,默认值为0
.container{
display: flex;
height: 400px;
align-content: flex-start;
border: 1px solid #000;
}
.item{
width: 200px;
height: 200px;
margin: 10px;
background-color: #ccc;
}
.item:nth-child(1) {
order: 2;
}
.item:nth-child(2) {
order: 1;
}
.item:nth-child(3) {
order: -1;
}flex-grow和flex-shrink
这两个属性体现Flex布局的灵活性,它们定义了容器中项目的放大和缩小,flex-grow的默认值为0,即默认情况即使有剩余空间也不会自动放大,flex-shrink默认值为1,即在空间不足的情况下,容器项目会自动缩小
.container{
display: flex;
width: 1000px;
border: 1px solid #000;
}
.item{
width: 200px;
height: 200px;
margin: 10px;
background-color: #ccc;
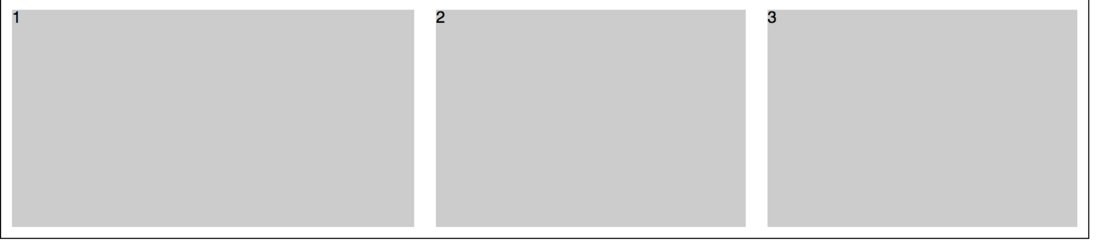
}默认情况下容器宽度比项目宽度大时,flex-grow默认值为0时,项目不会自动拉伸
当将flex-grow的值设置为1时,项目将会自动拉伸占满剩余空间
.item:nth-child(1) {
flex-grow: 2;
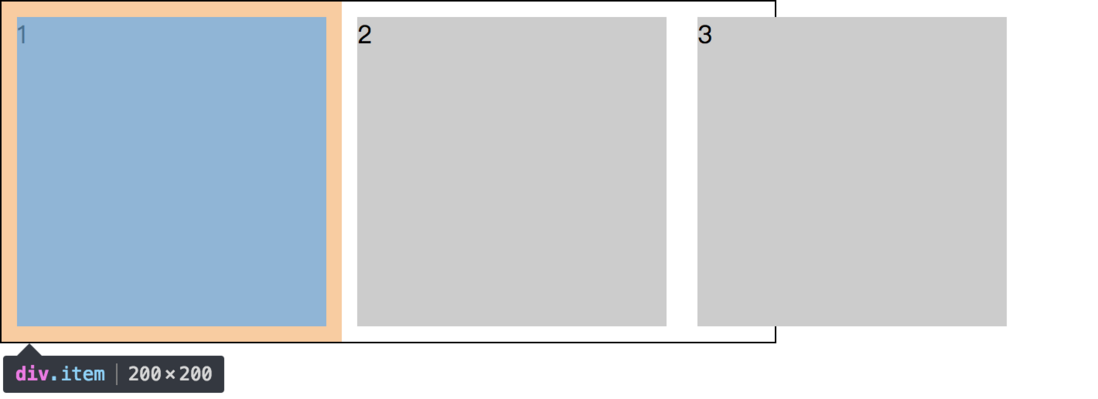
}如图所示当将容器的第一个项目flex-grow设为2时,其他项目flex-grow为1时,容器的剩余空间会按照flex-grow的比例将剩余的空间分配给各个项目
.container{
display: flex;
width: 500px;
border: 1px solid #000;
}
.item{
width: 200px;
height: 200px;
margin: 10px;
background-color: #ccc;
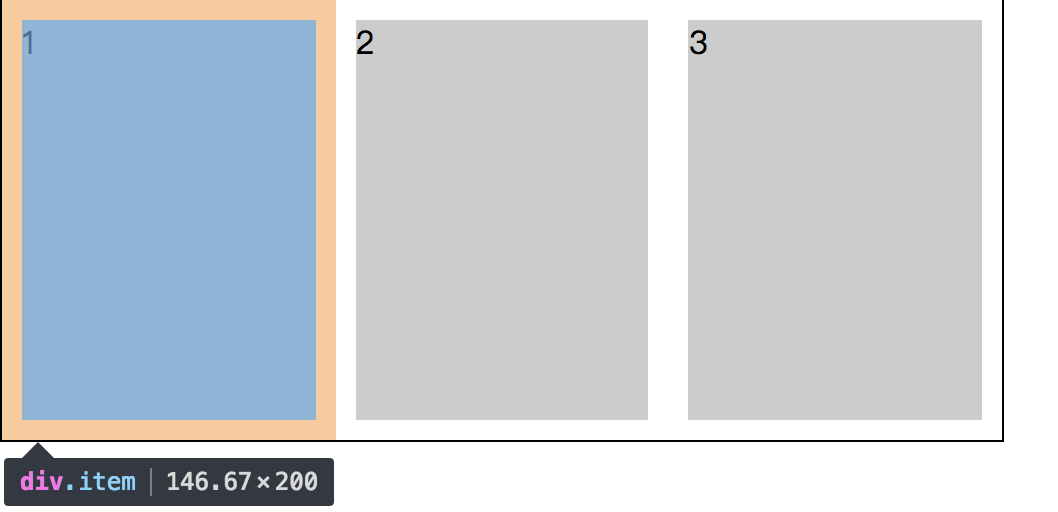
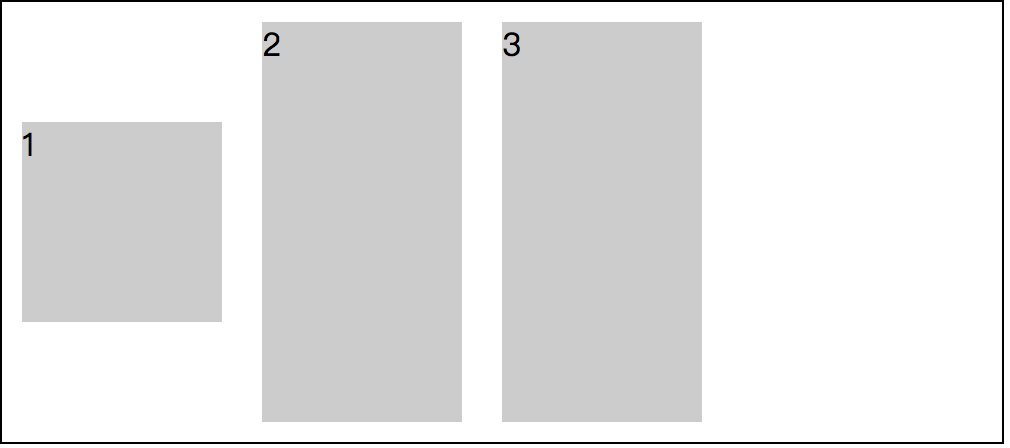
}当flex-shrink的值为默认1时,可以看到容器的项目宽度和比容器宽度要大时,会自动进行缩小,当手动设置flex-shrink为0时,将不会进行缩小,如下图
flex-basis
此属性设置项目占据主轴的空间,当不设置值时,默认为auto,即项目本来的大小,也可以手动设置占据主轴的空间大小
.container{
display: flex;
width: 500px;
border: 1px solid #000;
}
.item{
width: 100px;
height: 200px;
margin: 10px;
background-color: #ccc;
}
.item:nth-child(1) {
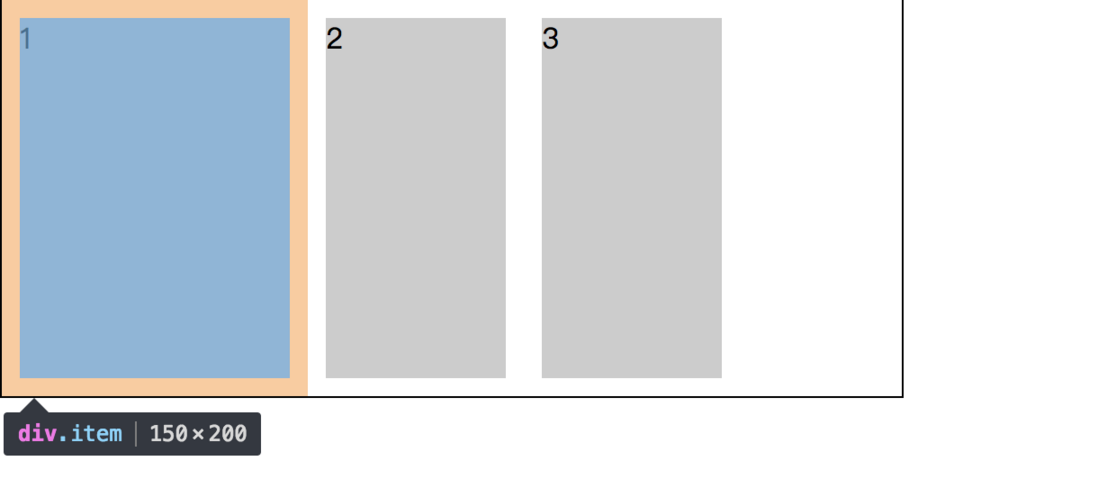
flex-basis: 150px;
}flex简写
flex属性是flex-grow、flex-shrink、flex-basis的简写形式,默认值是0 1 auto,该属性有两个快捷值,auto(1 1 auto),none(0 0 auto)
align-self
此属性定义了单个项目的对齐方式,取值和表现和align-items基本一致,多了一个值auto即默认值,表示继承容器的align-items属性,取值auto | flex-start | flex-end | center | baseline | stretch
.container{
display: flex;
width: 500px;
border: 1px solid #000;
}
.item{
width: 100px;
height: 200px;
margin: 10px;
background-color: #ccc;
}
.item:nth-child(1) {
height: 100px;
align-self: center;
}此处就举了align-self: center时的例子,其余表现和align-items表现一致,只不过align-self作用在单个项目上
























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。