说明
CSS中的mask属性允许用户屏蔽或剪裁特定点的图像来实现,部分或完全隐藏某个元素的可见性。
好吧,这个概念可能有点不好理解,先看图。
看了这个等式,似乎明白点什么了吧,朋友们,第一张图就是一张普通的图,第二张图,黑色部分是不透明的,白色部分是透明的,用上mask之后,两张图重叠,黑色区域中的会显示出来,白色区域不显示。
用过ps的朋友,应该很清楚,蒙版这东西,这就和蒙版很像,好吧,没用过ps的朋友,又要问蒙版是什么了,相信看完这篇文章,你应该连蒙版也知道了。
mask和background用法是相仿的,mask的值有这些
mask-clip
mask-composite
mask-image
mask-mode
mask-origin
mask-position
mask-repeat
mask-size
mask-type具体细节参考这里:
CSS background 属性
CSS mask 属性
解释
由于目前,只有webkit内核的浏览器支持mask属性,所以考虑到兼容性的话,用mask属性的时候还是要想想的。
今天我们主要说说 mask-image,这个比较有意思,这两个单词翻译过来就是,面具 图片,的确很形象,真的就像是给元素带上一个面具一样。
我们直接上代码,把上面提到那个等式,实现一下,顺便说一句,mask-image 和 background-image 一样,不仅可以取值是 图片路径,也可以是渐变色。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.mask{
width:475px;
height:260px;
background-image:url("http://img.blog.csdn.net/20170701221659356");
/* 取值是图片路径 */
-webkit-mask-image:url("http://img.blog.csdn.net/20170701221732018");
}
</style>
</head>
<body>
<div class="mask"> </div>
</body>
</html>background-image
-webkit-mask-image
效果图
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.mask{
width:475px;
height:260px;
background-image:url("http://img.blog.csdn.net/20170701221659356");
/* 取值是渐变色 */
-webkit-mask-image:linear-gradient(blue, transparent);
}
</style>
</head>
<body>
<div class="mask"> </div>
</body>
</html>效果图
我再善意的提醒下,-webkit-mask-image 的值应该是一张,背景是透明色的图,或者说有透明色,而透明色的区域,最后都是不显示的。
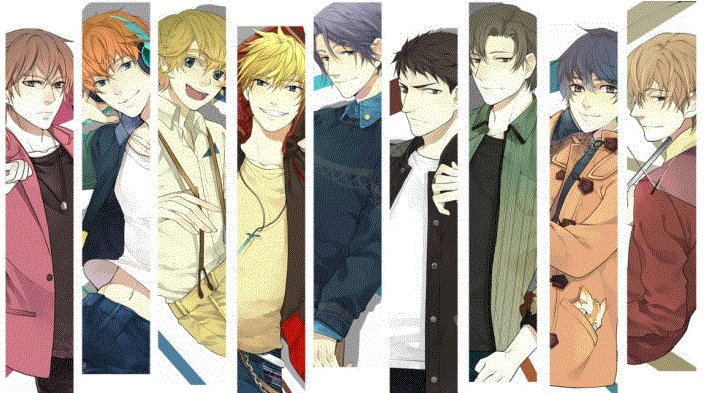
下面是mask 和 animation 配合完成的一个效果
效果图
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
@keyframes mask{
0% {-webkit-mask-position:0px 0px;}
25% {-webkit-mask-position:619px 0px;}
50% {-webkit-mask-position:0px 0px;}
75% {-webkit-mask-position:308px 0px;-webkit-mask-size:100%;}
100% {-webkit-mask-size:1000%;}
}
.mask{
width:700px;
height:392px;
background:black url("http://www.kkkk1000.com/images/mask-image/1534750163.jpg");
-webkit-mask-image:url("http://www.kkkk1000.com/images/mask-image/1534750222.jpg");
animation:mask 5s linear infinite forwards;
}
</style>
</head>
<body>
<div class="mask"> </div>
</body>
</html>总结
说了这么多相信你也一定明白mask-image属性了,如果还是不清楚,那就多看看下面这张图吧!!!







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。