说明
JavaScript在比较的时候,会进行隐式转换,你如果对隐式转换不是特别熟悉,结果往往出乎你的意料。
我们来看看这行代码
(![]+[])[+!![]- -+!![]- -+!![]]+({}+[])[+!![]]+(![]+[])[+!![]- -+!![]- -+!![]]这行代码的结果可能出乎你的意料,看结果
结果居然是sos,这就是为什么会给文章这样一个题目了,这行代码看上去似乎是乱七八糟的,但是相信你看完这篇文章,一定能自己写出这样的代码来。
解释
相信我,这行代码是简单的,它并不复杂,我们先来分解一下这行代码
(![]+[])[+!![]- -+!![]- -+!![]] //s
+
({}+[])[+!![]] //o
+
(![]+[])[+!![]- -+!![]- -+!![]] //s我们把这一行,分解成了3行了。
先看第一行(![]+[])[+!![]- -+!![]- -+!![]]
这行还能分成两部分
(![]+[])
[+!![]- -+!![]- -+!![]]我们继续看这分开的两部分(![]+[]) 看看这个是什么意思
友情提示:
[ ] 转为布尔值是 true
[ ] 转为字符串是 ""
如果想知道为什么,推荐看看下面的两篇文章。
简单说 JavaScript中的tostring( ) 与 valueOf( )方法
简单说 !![]==true 与 []==true 引发的思考
![ ] 就是false (![]+[]) 会转为这个样子 (false+"") 结果就是"false",字符串类型的哦!
[+!![]- -+!![]- -+!![]]这个又是什么意思呢?
我们能看见 +!![] 这个东西是什么,居然出现了三次 +!![],!的优先级最高,先算 !![ ],!![ ] 是对 [ ]进行了布尔值的转换,最后结果就是true,最后在往前面来个+,就成了+true 这样,进行隐式转换,把true转为数字,就是1,好了,+!![] 就是 1 的意思,我们用1来替换一下代码,看看变成了什么样子[1- -1 - -1],我相信大家都能算出这么简单的正数 减 负数 减 负数 的结果来,所有最后的结果是[3]
好的,我们把第一行的这两个部分放在一起看看 "false"[3],这下明显了吧!字符串的第3个字符,这样就有s了
继续看第二行({}+[]])[+!![]]
我们同样拆成两部分
({}+[]])
[+!![]]第一部分 ({}+[])
( )里面的{},不是语法上的花括号,不是语句块的意思,而是表示了一个空对象,这里相加的时候会调用对象的toString()方法,所以它会转为"[object Object]",字符串类型的哦!
[ ],它同样也会调用toString()方法,所以[ ],会转为"",也就是一个空字符串。
这两个结果放在一起就是"[object Object]"+"" ,最后结果是"[object Object]"。
第二部分 [+!![]]
上面我们已经知道+!![] 是 1 的意思,所以最后的结果就是[1]
好的,我们把第二行的这两个部分放在一起看看"[object Object]"[1],这样我们就看的很清楚了,o也有了
最后的第三行,和第一行一模一样,好的我们用 + ,把这三行的结果拼接起来就是 "sos" 了。
总结
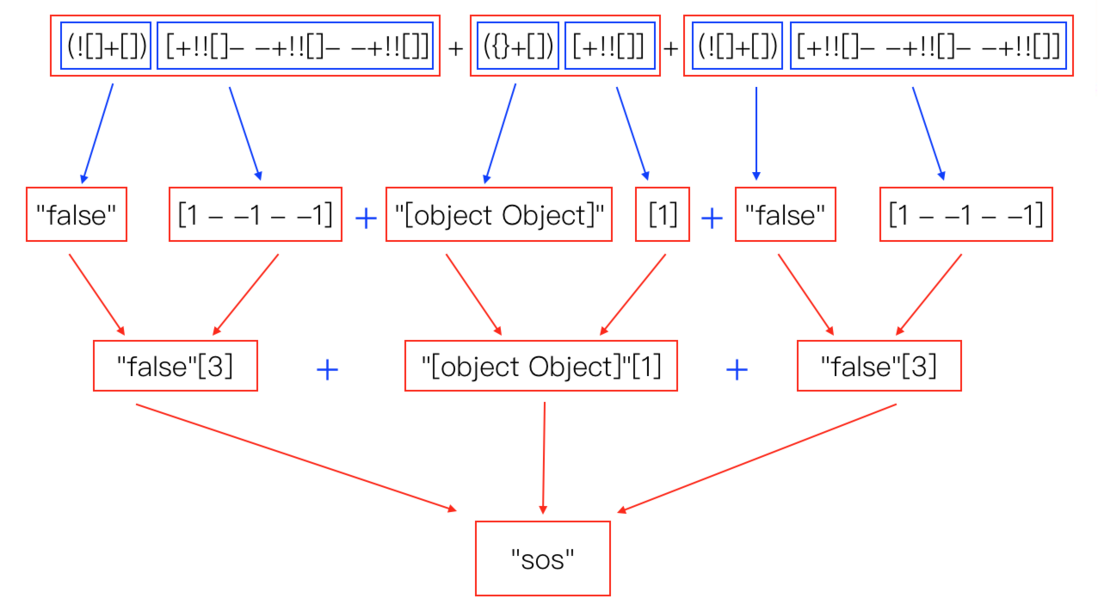
最后用张图总结一下
相信现在,你应该是理解上面的代码了,写这个代码,也主要是想理解理解隐式转换,题目是开玩笑的,希望大家永远不会真的遇到需要这样的代码的关键时刻。
最后推荐两篇相关的文章,希望对大家有所帮助。
简单说 JavaScript中的tostring( ) 与 valueOf( )方法
简单说 !![]==true 与 []==true 引发的思考



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。