前言:随着vue,react, angular的流行,可能现在我们不必经常的操作DOM,三大框架在副交互的操作中发挥着极大地优势。因为我们知道用脚本对DOM的操作非常昂贵,本文主要探讨常规的DOM操作中你可能不知道的知识。
浏览器中的DOM
首先,我们来了解一下什么是DOM,他为什么慢?
DOM,天生就慢
文档对象模型 (DOM)是 W3C(万维网联盟)的标准,是一个独立于语言的,用于操作XML和HTML文档的程序接口。在浏览器中,主要和HTML文档打交道,尽管DOM是个与语言无关的API,但是它在浏览器中的接口却是用JS实现的。但是通常浏览器会把DOM和JS分开来实现,比如Chrome中的DOM实现为webkit中的webCore,但js引擎是Google自己研发的V8。既然分开了,一旦两者需要产生连接,就要付出代价。
DOM 访问与修改
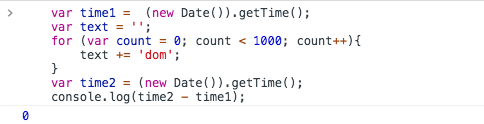
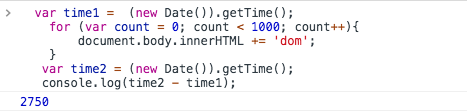
前面说到JS访问DOM会产生而性能上的消耗,如果去修改DOM元素则代价更为昂贵,因为它会导致浏览器重新计算页面的几何变化。 来看两端段代码:
第一段代码定义了一个普通的变量,进行循环累加,执行事件几乎为。第二段代码,每次循环会访问两次特定的元素:第一次读取这个元素的innerHTML属性,第二次重写它。可以看到它的执行时间将近2.8s,这段脚本会一直阻塞后续的执行。
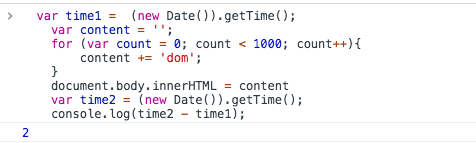
看清楚了这一点,不难得到一个效率更高的版本:
用一个局部变量包层每次更新后的内容,等待循环结束后,一次性的写入页面(尽可能的把更多的工作交给js的部分来做)。可以看到快了近2000倍。
显而易见。访问DOM的次数越多,代码的运行速度越慢,因此,通用的经验做法是:减少访问DOM的次数,把运算尽量留给JS处理。这也是Vue或者React为什么要设计virtual dom 的初衷之一:把负责的DOM模型映射成JS对象,不去直接操作DOM而是通过操作JS对象,最后再进行 innerHtml 或者 append。
HTML 集合
我们先来看一段代码:
var alldivs = document.getElementsByTagName('div');
for (var i = 0; i < alldivs.length; i++){
document.body.appendChild(document.createElement('div'));
}乍一看,这段代码只是单纯的把页面中的div数量翻倍:遍历所有的div,每次创建一个新的div并创建到添加到body中。
但事实上,这是一个死循环:因为循环的退出条件alldivs.length在每一次循环结束后都会增加,因为这个HTML元素集合反映的是底层文档元素的实时状态。 类似于下面的HTML集合其实都会存在这样的问题:
- document.getElementsByTagName()
- document.getElementsByClassName()
- document.getElementsByName()
....
其次上面的代码也会存在一个性能问题,就是每次都需要访问DOM对象的length属性。其实我们也可以用一个变量缓存起来对象的length属性:
var len = document.getElementsByTagName('div').length;
for (var i = 0; i < len; i++){
document.body.appendChild(document.createElement('div'));
}重绘与重排
浏览器用来显示页面的所有“组件”,有:HTML标签、js、css、图片——之后会解析并生成两个内部的数据结构:
DOM树(表示页面结构)
渲染树(表示DOM节点应该如何表示)
DOM树中的每一个需要显示的节点在渲染树中至少存在一个对应的节点。
渲染树中的节点被称为“帧(frames)”或“盒(boxes)”,符合css盒模型的定义,理解页面元素为一个具有padding、margin、borders和position的盒子。
一旦渲染树构建完成,浏览器就开始显示页面元素,这个过程称为绘制(paint)。
当DOM的变化影响了元素的几何属性(宽、高)——比如改变改变了边框的宽度或者给一个段落增加一些文字导致其行数的增加——浏览器就需要重新计算元素的几何属性,同样,页面中其他元素的几何属性和位置也会因此受到影响。
浏览器会使渲染树中收到影响的部分消失,重新构建渲染树,这个过程称为“重排(reflow)”。重排完成之后,浏览器会重新将受到影响的部分绘制到浏览器中,这个过程称之为“重绘(repaint)”。
如果改变的不是元素的几何属性,如:改变元素的背景颜色,不会发生重排,只会发生一次重绘,因为元素的布局并没有改变。
不管是重绘还是重排,都是代价昂贵的操作,它们会导致web应用程序的UI反应迟钝,应当尽可能的减少这类过程的发生。
重排何时发生?
- 添加或删除可见的DOM元素
- 元素位置的改变
- 元素尺寸的改变(padding、margin、border、height、width)
- 内容改变(文本改变或图片尺寸改变)
- 页面渲染器初始化
- 浏览器窗口尺寸改变
- 滚动条的出现(会触发整个页面的重排)
最小化重绘和重排
改变样式
一个栗子:
var el = document.getElementById('mydiv');
el.style.borderLeft = '1px';
el.style.borderRight = '2px';
el.style.padding = '5px'; 示例中,元素的三个样式被改变,而且每一个都会影响元素的几何结构。在最糟糕的情况下,这段代码会触发三次重排(大部分现代浏览器为此做了优化,只会触发一次重排)。从另一个角度看,这段代码四次访问DOM,可以被优化。
var el = document.getElementById('mydiv');
//思路:合并所有改变然后一次性处理
//method_1:使用cssText属性
el.style.cssText = 'border-left: 1px; border-right: 2px; padding: 5px';
//method_2:修改类名
el.className = 'anotherClass'; 批量修改DOM
当你需要对DOM元素进行一系列操作的时候,不妨按照如下步骤:
- 使元素脱离文档流
- 对其应用多重改变
- 把元素带回文档中
上面的这一套组合拳中,第一步和第三部分别会触发一次重排。但是如果你忽略了这两个步骤,那么在第二步所产生的任何修改都会触发一次重排。
在此安利三种可以使DOM元素脱离文档流的方法:
- 隐藏元素
- 使用文档片段(document fragment)在当前DOM之外构建一个子树,再把它拷贝回文档
- 将原始元素拷贝到一个脱离文档的节点中,修改副本,完成后再替换原始元素
让动画元素脱离文档流
一般情况下,重排只影响渲染树中的一小部分,但也可能影响很大的一部分,甚至是整个渲染树。
浏览器所需的重排次数越少,应用程序的响应速度也就越快。
想象这样一种情况,页面的底部有一个动画,会推移页面整个余下的部分,这将是一次代价昂贵的大规模重排!用户也势必会感觉到页面一卡一卡的。
因此,使用以下步骤可以避免页面中的大部分重排:
- 使用绝对定位让页面上的动画元素脱离文档流
- 动画展示阶段
- 动画结束时,将元素恢复定位。
IE的:hover
从IE7开始,IE允许在任何元素上使用:hover这个css选择器。
然而,如果你有大量元素使用了:hover,你会发现,贼喇慢!
关于
作者:monkeyWang
本人主页:https://monkeywangs.github.io/
微信公众号:会不定期推送前端技术文章,欢迎关注




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。