搭建环境
工欲善其事必先利其器,我们的学习计划从学会搭建Vue所需要的环境开始,node和npm的环境不用说是必须的,现在前端流程化很热门,基本上新的技术都会在这套流程的基础上做开发,我们只需要站在巨人的XX上装*就可以了。我假设你的机子上已经有了最新的node和npm了,那我们就只需要执行以下命令:
$ npm install -g vue-cli构建完了之后,随便进入一个我们事先准备好的目录,比如demo目录,然后在目录中做初始化操作:
$ vue init webpack vue-cli-demowebpack参数是指vue-cli-demo这个项目将会在开发和完成阶段帮你自动打包代码,比如将js文件统一合成一个文件,将CSS文件统一合并压缩等。
init(初始化)的过程中会问你给项目定义一些描述,版本之类的信息,可以不管,一直输入y确定跳过,完成之后出现以下界面,部分会提示你接下来要做的操作,按照它的提示继续敲代码就对了。
同时获取信息:
npm i -S axios vue-axioscd vue-cli-demo
npm install
npm run devnpm install 是安装项目所需要的依赖,简单理解就是安装一些必要的插件,需要等一段时间;
同样也可以使用
yarn
npm run dev 是开始执行我们的项目了,一旦执行这个命令之后,等一小会,浏览器应该会自动帮你打开一个tab为http://localhost:8080/#/或者http://127.0.0.1:8080/#/的链接,这个链接就是我们本地开发的项目主页了,如果没有,说明出错了。请移步到评论区回复吧。。。
生成的文件
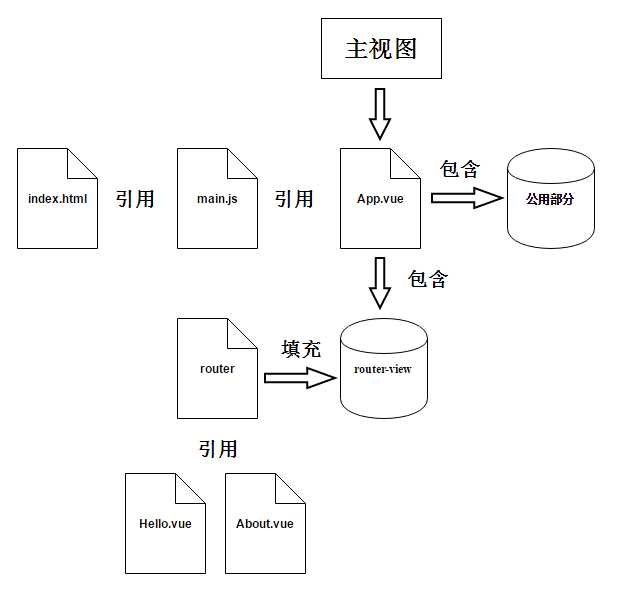
看看Vue都给我们生成一些什么文件:
yarn npm包管理工具(facebook)
README.md 通常所有项目的说明文件
package.json 维护包管理的配置文件,包括版本
index.html 首页
.postcssrc.js postcss的配置
.gitignore git的忽略文件列表
.eslintrc.js 代码检查配置文件
.eslintignore 代码检查忽略文件
.editorconfig 编辑器的配置文件
.babelrc babel的配置文件
static 网站的静态资源
src 源代码
src/assets 资源(可以预处理)
src/components 组件目录
src/router 路由
src/App.vue 根组件
src/main.js 入口文件
config 配置目录
build 构建工具相关
test 测试目录
test/unit 单元测试
test/e2e 端对端测试
dist 打包后的目标代码
这其中我们需要关注的是以下文件
package.json保存一些依赖信息,config保存一些项目初始化配置,build里面保存一些webpack的初始化配置,index.html是我们的首页,除了这些,最关键的代码都在src目录中,index在很多服务器语言中都是预设为首页,像index.htm,index.php等;打开build目录中的webpack.base.conf.js,会看到这样的代码
module.exports = {
entry: {
app: './src/main.js'
}
}说明我们的入口js文件在src目录中的main.js,接下来我们就分析下这些初始化代码先;
跟着代码走
Vue的核心架构,按照官方解释和个人理解,主要在于组件和路由两大模块,只要理解了这两大模块的思想内容,剩下API使用就只是分分钟的事情了。
因是潜入我们只关注src里的文件即可开发简单应用
首先是src下的main.js:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, Axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
先是第一句
import Vue from 'vue'这句很好理解,就像你要引入jQuery一样,vue就是jquery-min.js,然后Vue就是$;然后又引入了./App文件,也就是目录中和main.js同级的App.vue文件;在Vue中引入文件可以直接用import,文件后缀名可以是.vue,这是Vue自己的文件类型,之前说的webpack会将js和css文件打包,同样的道理,在webpack中配置vue插件后(项目默认配置),webpack就可以将.vue类型的文件整合打包,这和nodeJs中require差不多的道理。同样类似于<script>加载其他文件
第二句
import App from './App'
import router from './router'//引入路由备置这两句相似,都是获取当前目录下文件
import Vue from 'vue'
import App from './App'/*引入App这个组件*/
import router from './router'/*引入路由配置*/
import Axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, Axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',/*最后效果将会替换页面中id为app的div元素*/
router,/*使用路由*/
template: '<App/>',/*告知页面这个组件用这样的标签来包裹着,并且使用它*/
components: { App }/*告知当前页面想使用App这个组件*/
})Vue.config.productionTip = false阻止生产提示出现/* eslint-disable no-new */阻止eslint检测以下代码的格式
单页面组件
好了,现在打开我们的App.vue文件,在Vue中,官网叫它做组件,单页面的意思是结构,样式,逻辑代码都写在同一个文件中,当我们引入这个文件后,就相当于引入对应的结构、样式和JS代码,这不就是我们做前端组件化最想看到的吗,从前的asp、php也有这样的文件思想。
<template>
<div id="app">
<img src="./assets/logo.png">//从src中的assets资源包中获取资源图片
<router-view></router-view>//输出端口
</div>
</template>
<script>
export default {
name: 'app'//只有在调用自身时,使用
}//渲染页面
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>同时涉及到路由
路由
<router-view></router-view>
这句代码在页面中放入一个路由视图容器,当我们访问http://localhost:8080/#/about/的时候会将about的内容放进去,访问http://localhost:8080/#/recruit的时候会将recruit的内容放进去
前面说的src/main.js中有一句引入路由器的代码。
import router from './router'现在就让我们打开router目录下的js文件。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/Hello'//@别名相当于src
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: HelloWorld
}
]
})前面先引入了路由插件vue-router,然后显式声明要用路由 Vue.use(Router) 。注意到Hello,About等都是页面(也可以是组件),接着注册路由器,然后开始配置路由。
路由的配置应该一目了然,给不同的path分配不同的页面(或组件,页面和组件其实是一样的概念),name参数不重要只是用来做识别用的。看到这里就可以明白,前面说的红色框的内容,其实就是Hello里面的内容,打开components目录下的HelloWorld.vue就能明白了。
build文件夹和config文件夹浅讲
// build for production with minification
//构建产品压缩
npm run build
//build for production and view the bundle analyzer report
//构建产品并查看包分析器报告
npm run build --reportconfig判断是否上线,加载的资源不同
总结下前面讲的内容先:
搭建环境
代码逻辑
单页面组件(简单带过)
路由
子路由
以上的流程就是我们刚开始接触Vue时候的简单介绍,在之前就说过学习Vue能掌握组件和路由的基本概念之后,对于我们后续了解他的工作机制有着很大的帮助,本篇章我们只是简单介绍了单页面组件。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。